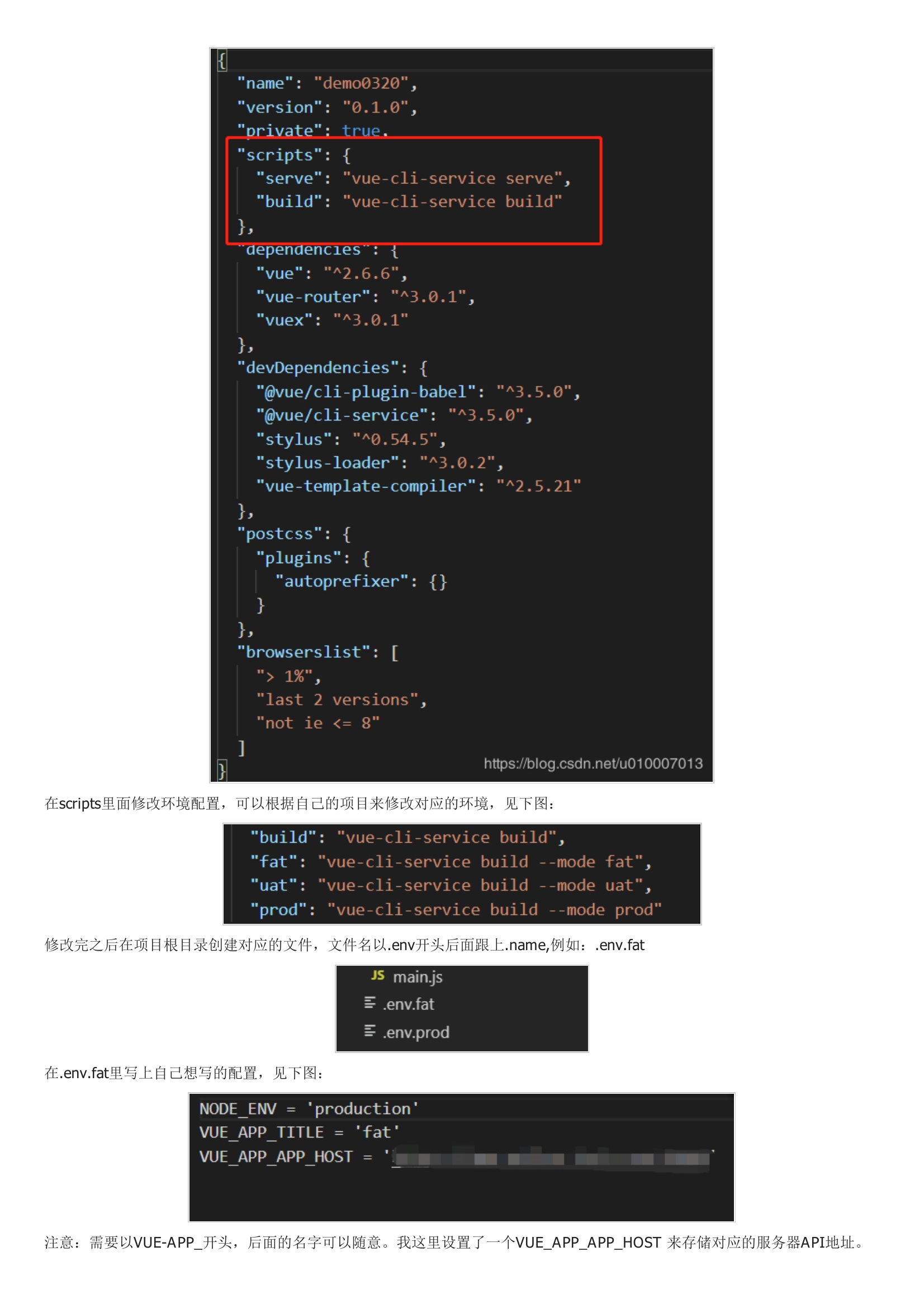
最近下载了vue-cli3,研究了下vue-cli3下多环境的配置。npm install -g @vue/cli安装好之后的项目是这样的,见下图:相比较vue-cli2的项目,缺少了build和config目录,另外static目录也没了,多了个public目录。配置文件需要自己写一个vue.config.js,可以参考官方文档文档写,网址现在说重点,怎么配置多环境。打开package.json文件,见下图:在scripts里面修改环境配置,可以根据自己的项目来修改对应的环境,见下图:修改完之后在项目根目录创建对应的文件,文件名以.env开头后面跟上.name,例如:.env.fat在.env.fat里写上自己想写的配置,见下图:注意:需要以VUE-APP_开头,后面的名字可以随意。我这里设置了一个VUE_APP_APP_HOST 来存储对应的服务器API地址。



暂无评论