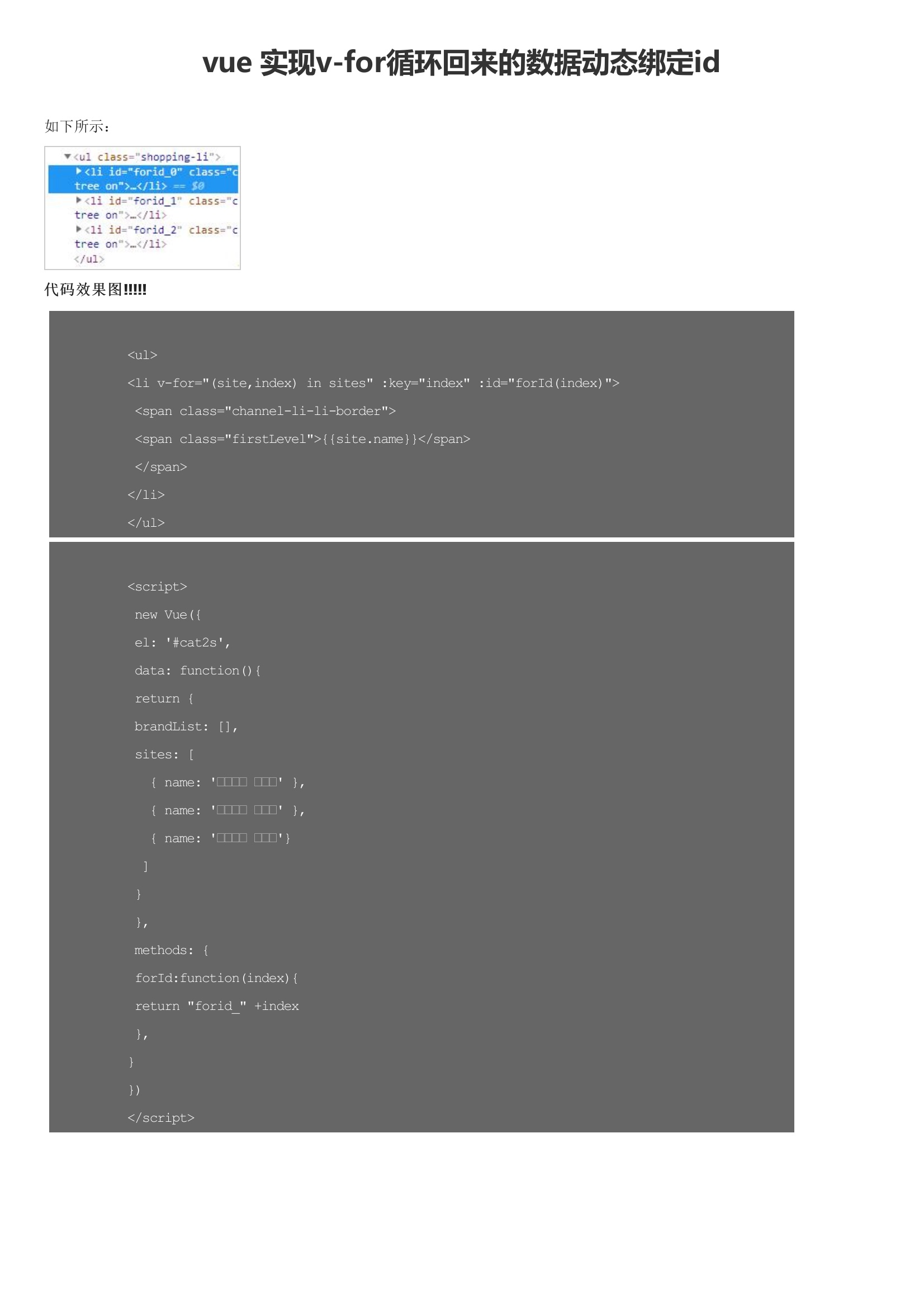
如下所示:
vue 实现v-for循环回来的数据动态绑定id
用户评论
推荐下载
-
Vue2.03.0双向数据绑定的实现原理详解
Vue2.0/3.0 双向数据绑定的实现原理双向数据绑定简意 即数据的改变能让页面重新渲染Vue2.0 ES5的原理:Object.defineProperty 对数据进行拦截简单小案例改变input
7 2022-07-22 -
轻松理解vue的双向数据绑定问题
Vue是当前很火的一款MVVM的轻量级框架,它是以数据驱动和组件化的思想构建的。因为它提供了简洁易于理解的api,使得我们很容易上手。这篇文章给大家介绍了vue双向数据绑定问题,感兴趣的朋友一起看看吧
17 2020-08-30 -
全面解析vue中的数据双向绑定
全面解析vue中的数据双向绑定
14 2020-09-01 -
Vue动态组件components和v once指令的实现
主要介绍了Vue 动态组件components和v-once指令的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
6 2020-10-28 -
Vue动态组件与v_once指令的实现
本文介绍了Vue 动态组件与 v-once 指令的实现,分享给大家,具体如下:上面代码需实现,当点击按钮时,child-one和child-two实现toggle效果,该怎么实现呢?动态组件的意思是它
8 2021-08-24 -
vue v for直接循环数字实例
今天小编就为大家分享一篇vue v-for直接循环数字实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
19 2020-10-28 -
js事件on动态绑定数据绑定多个事件的方法
今天小编就为大家分享一篇js事件on动态绑定数据,绑定多个事件的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
27 2020-12-30 -
vue双向数据绑定的实现学习之监听器的实现方法
提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 发布订阅者模式(观察者),下面讲的就是数据劫持在代码中的具体实现。 1.先看如何调用 new一个对象,传
14 2020-12-03 -
vue实现动态路由的方法
很多时候我们在项目的路由都是在前端配置好的 但是有的时候为了进行全面的权限控制,会需要后台给出路由表,前端再渲染。不用在前端配置。 下面主要讲一下思路 1、和后台小哥哥沟通好数据,把我们前端配置的路由
37 2020-12-23 -
VUE动态生成word的实现
主要介绍了VUE动态生成word的实现,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
17 2020-12-13

暂无评论