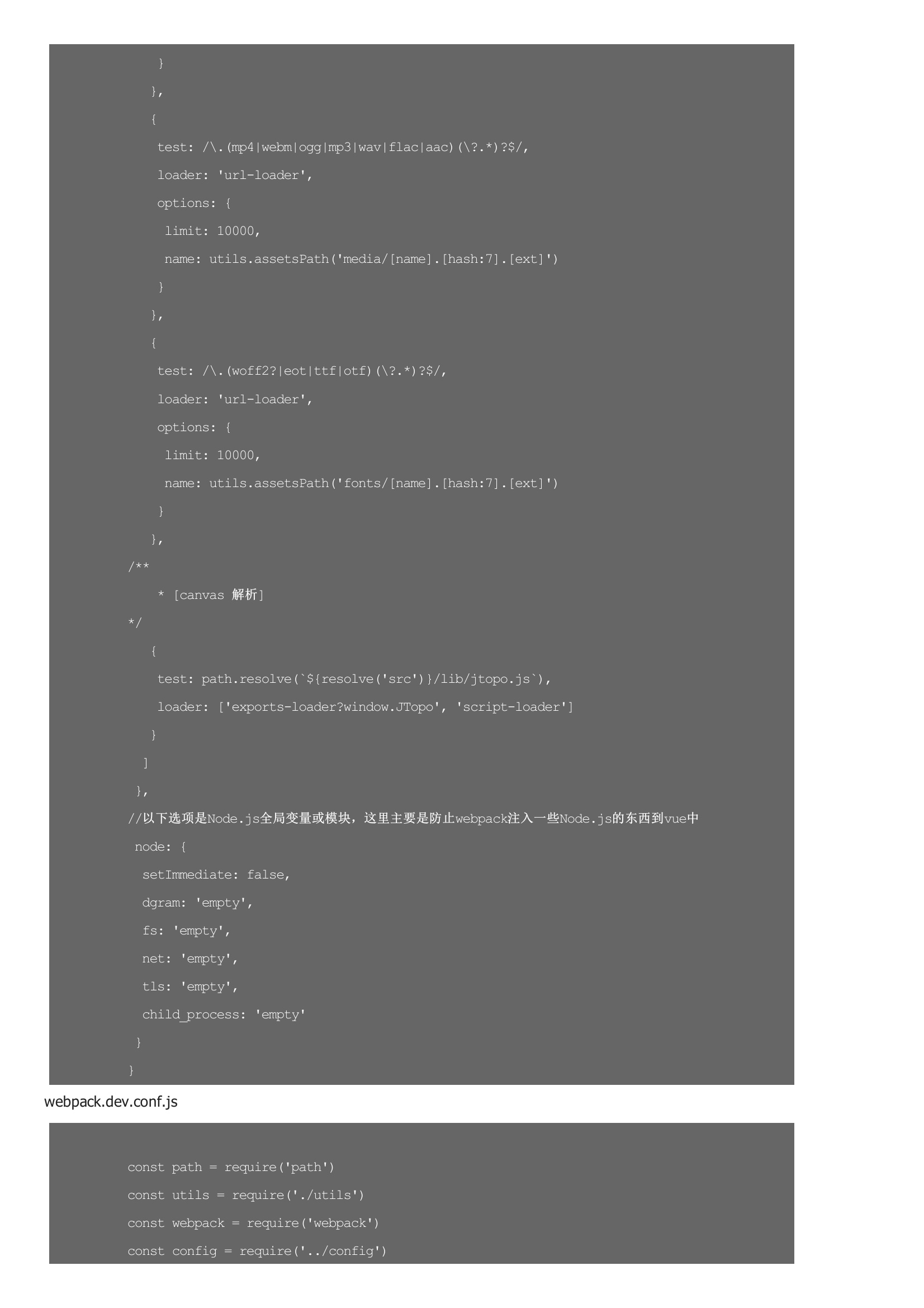
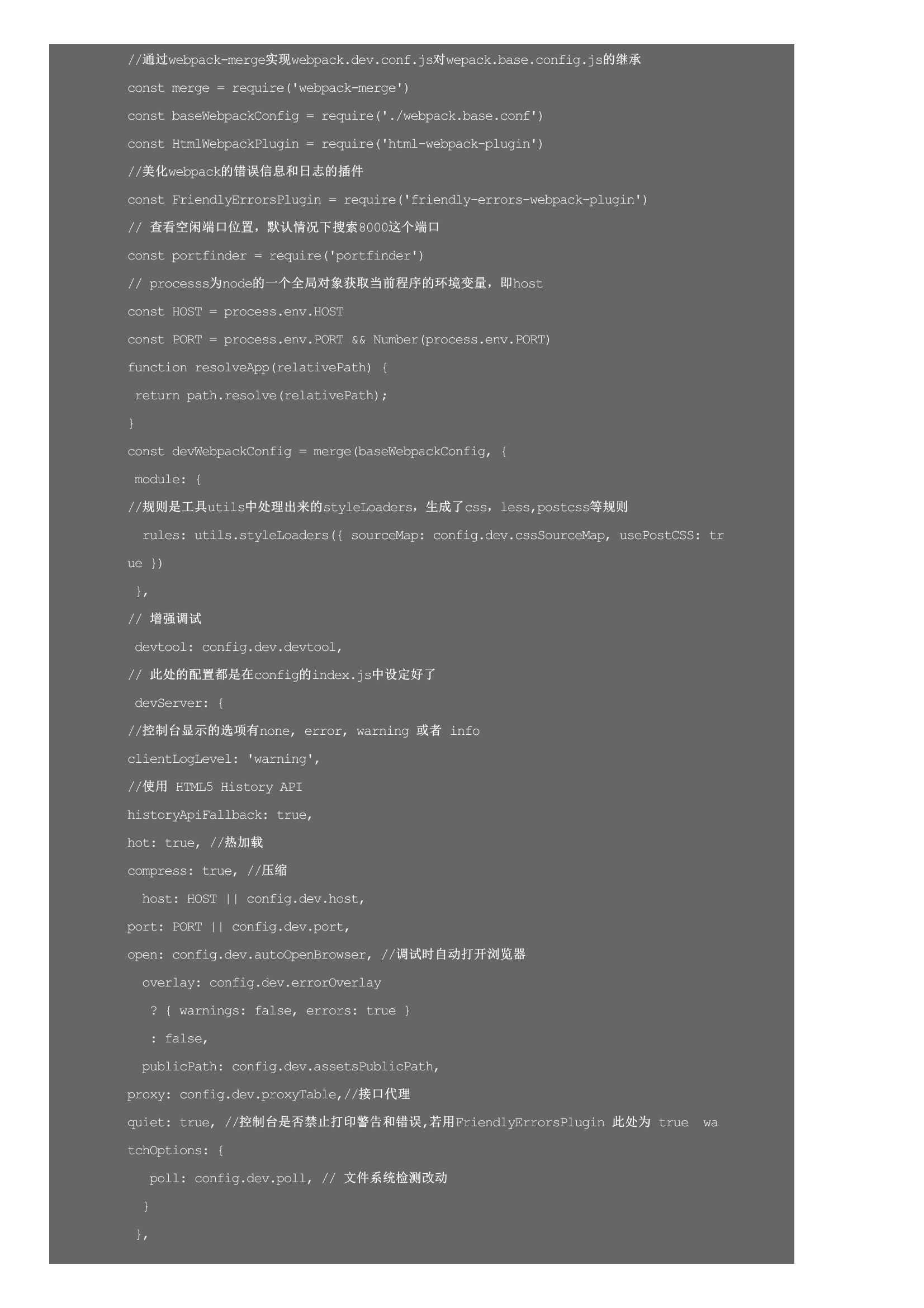
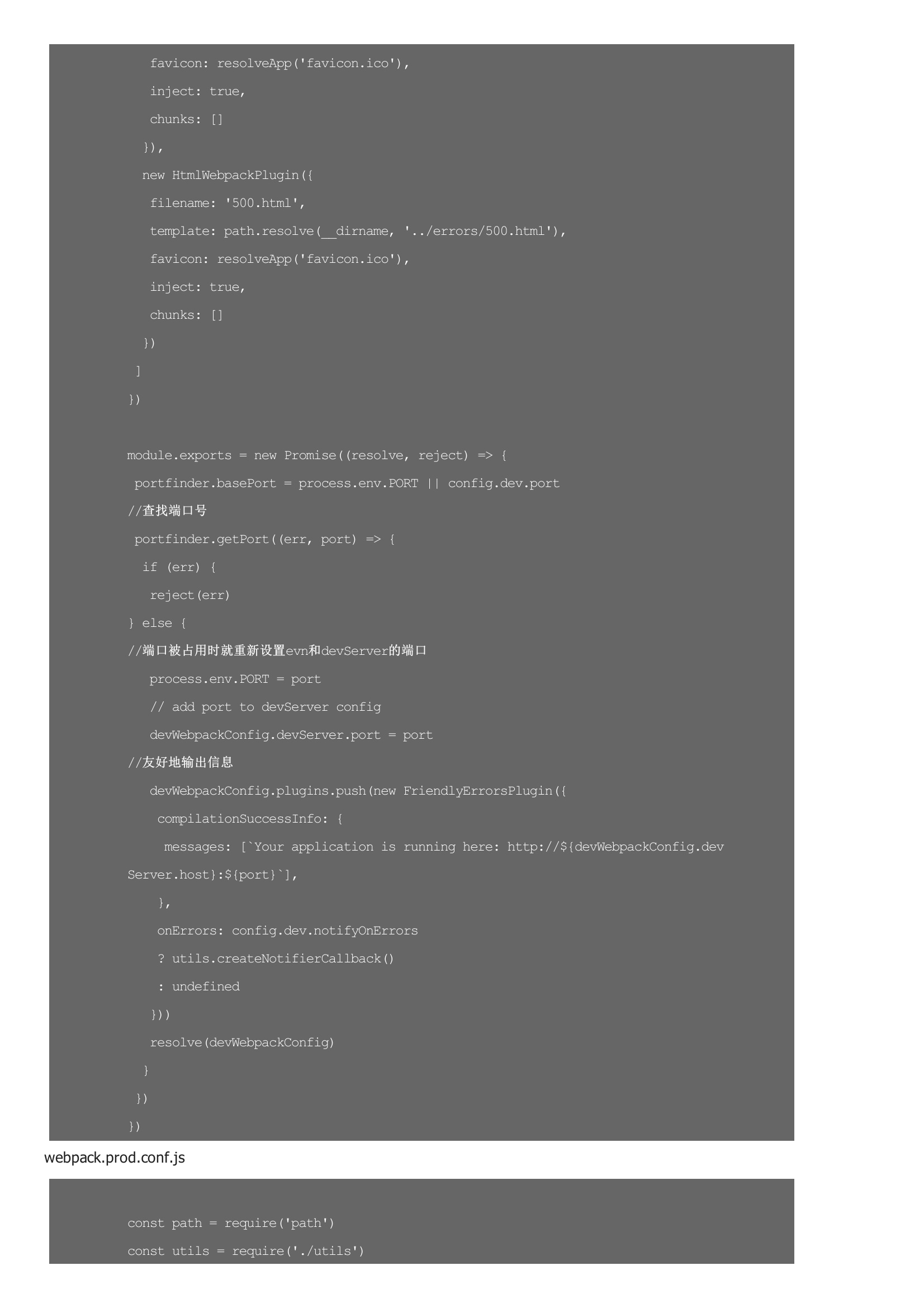
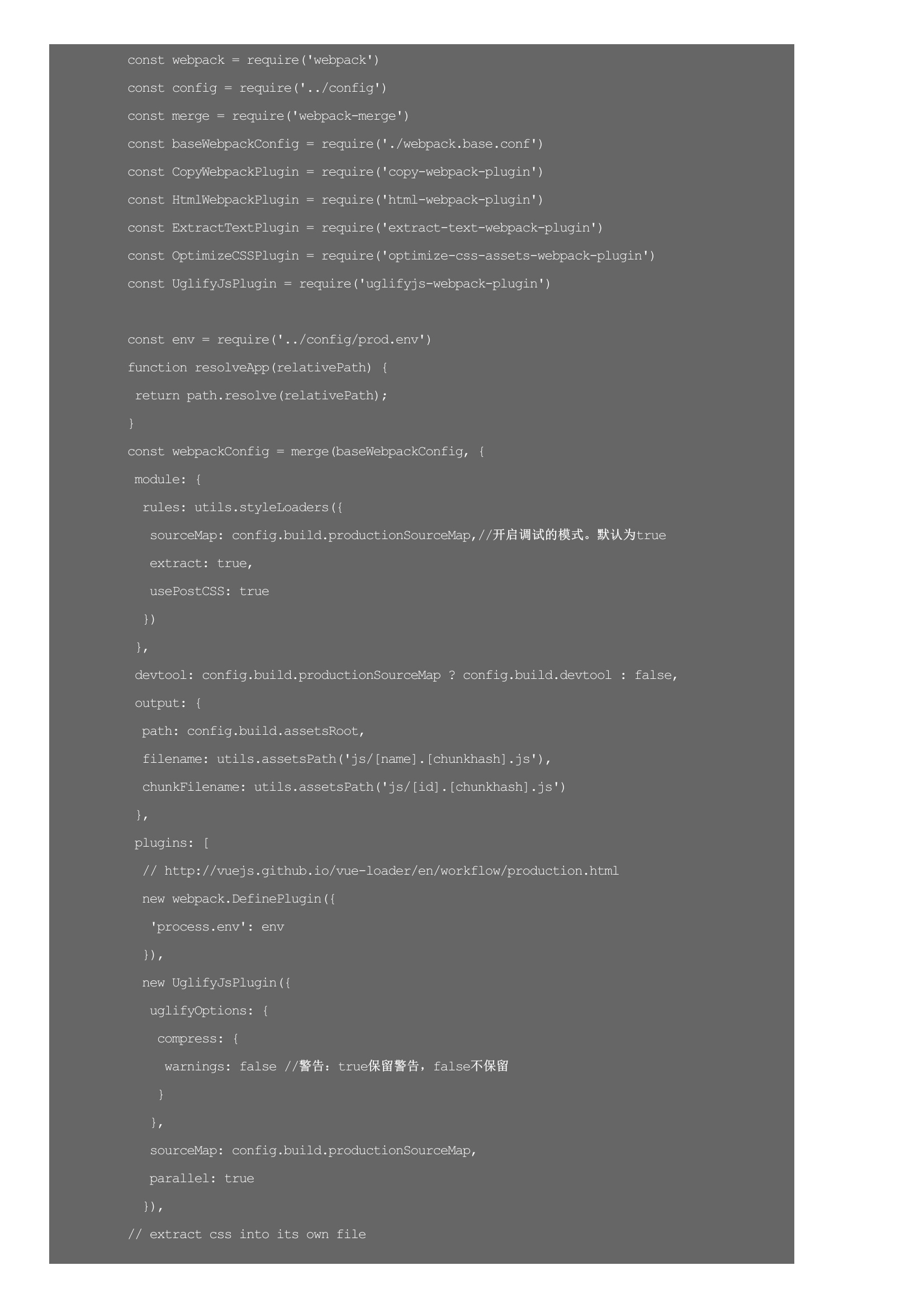
所以在我接触了webpack之后,就不太想用gulp了总结如下:。webpack主要是用于vue和React较多,其实它就非常像Browserify,但是将应用打包为多个文件。vue webpack的配置文件的基本目录结构如下:Config文件夹下文件详解dev.env.jsconfig内的文件其实是服务于build的,大部分是定义一个变量export出去prod.env.js当开发时调取dev.env.js的开发环境配置,发布时调用prod.env.js的生产环境配置index.jsbuild文件夹下文件详解build.js该文件作用,即构建生产版本。package.json中的scripts的build就是node build/build.js,输入命令行npm run build对该文件进行编译生成生产环境的代码。check-versions.js该文件用于检测node和npm的版本,实现版本依赖utils.jsutils是工具的意思,是一个用来处理css的文件。vue-loader.conf.js该文件的主要作用就是处理.vue文件,解析这个文件中的每个语言块,转换成js可用的js模块。




















暂无评论