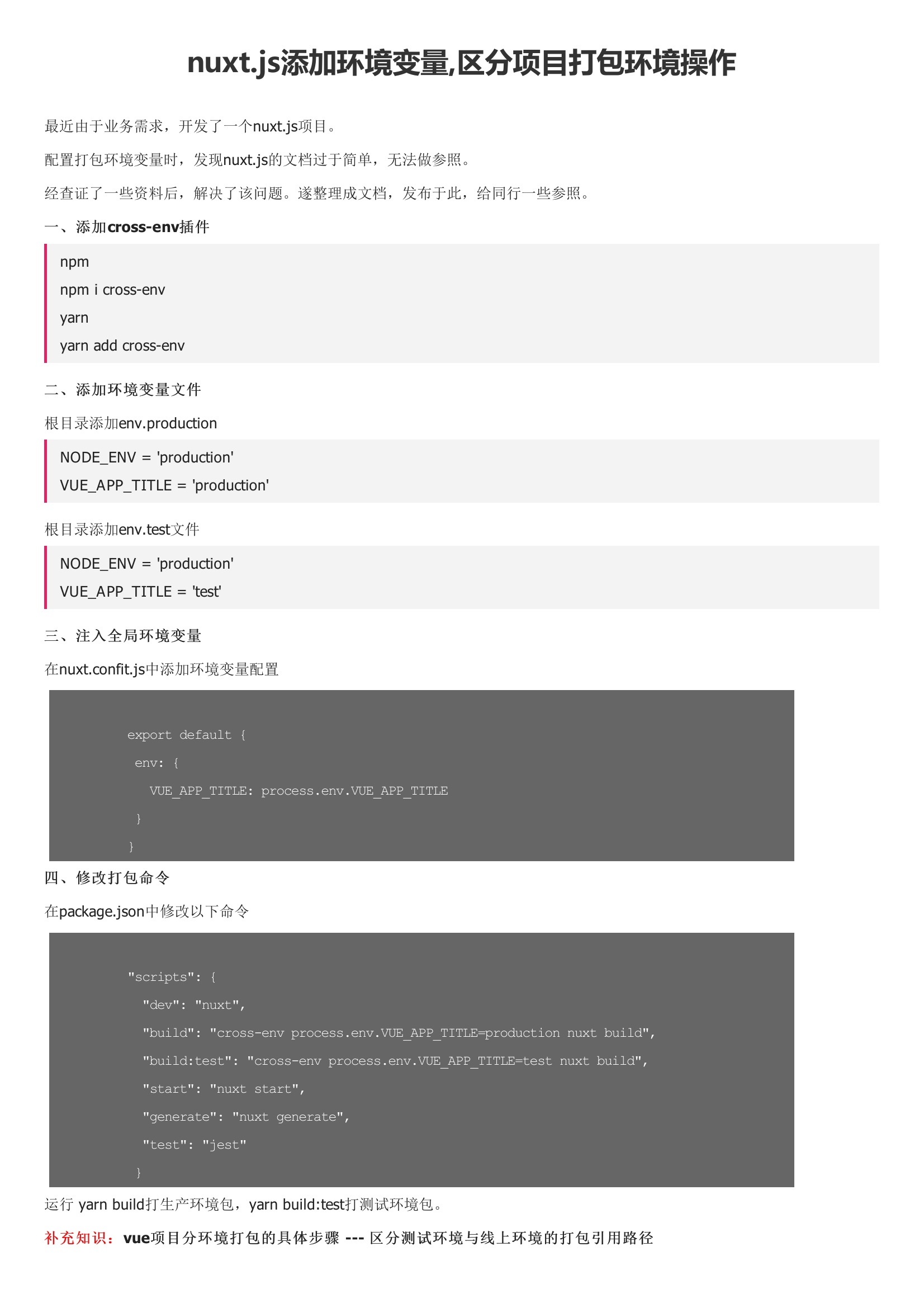
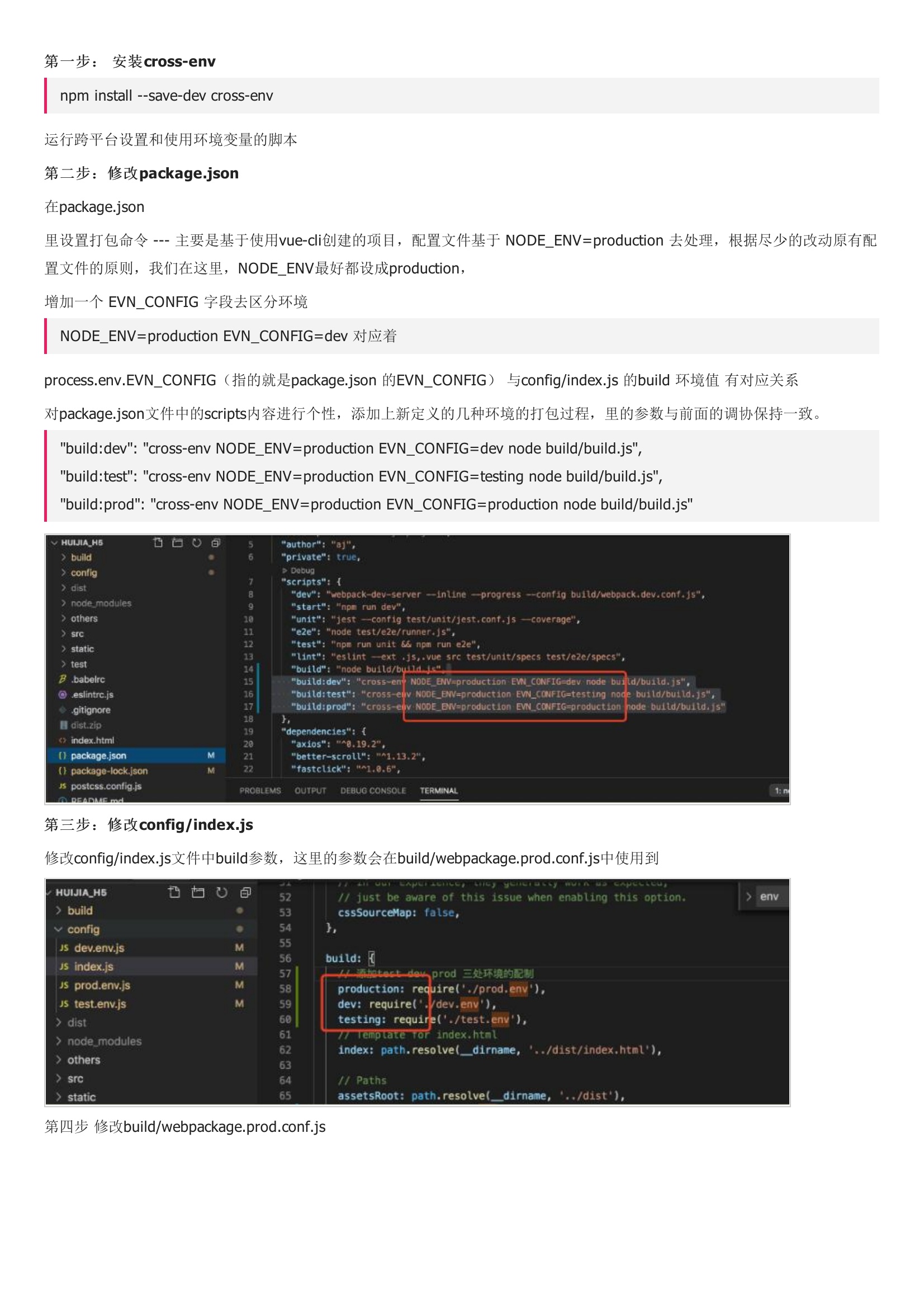
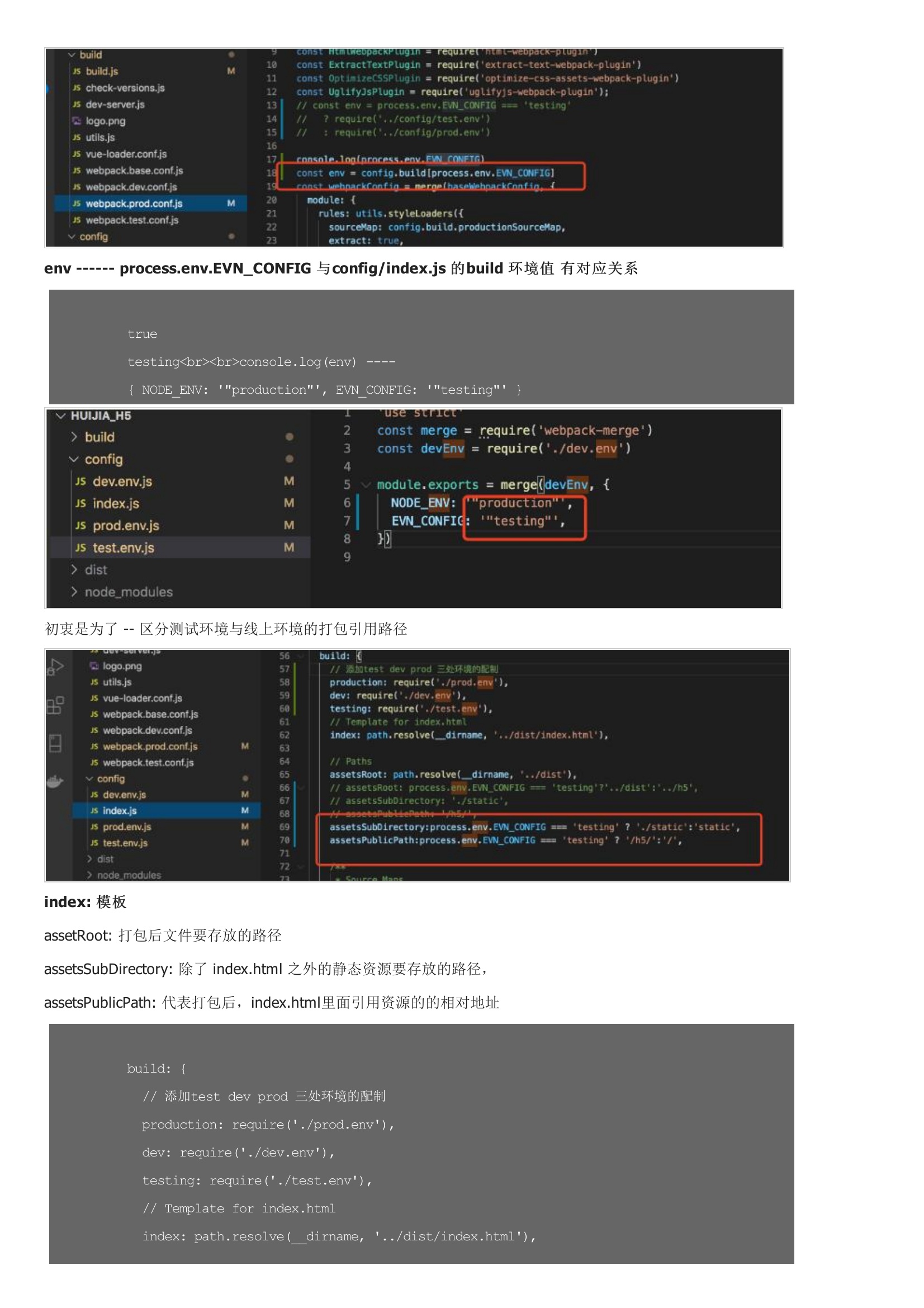
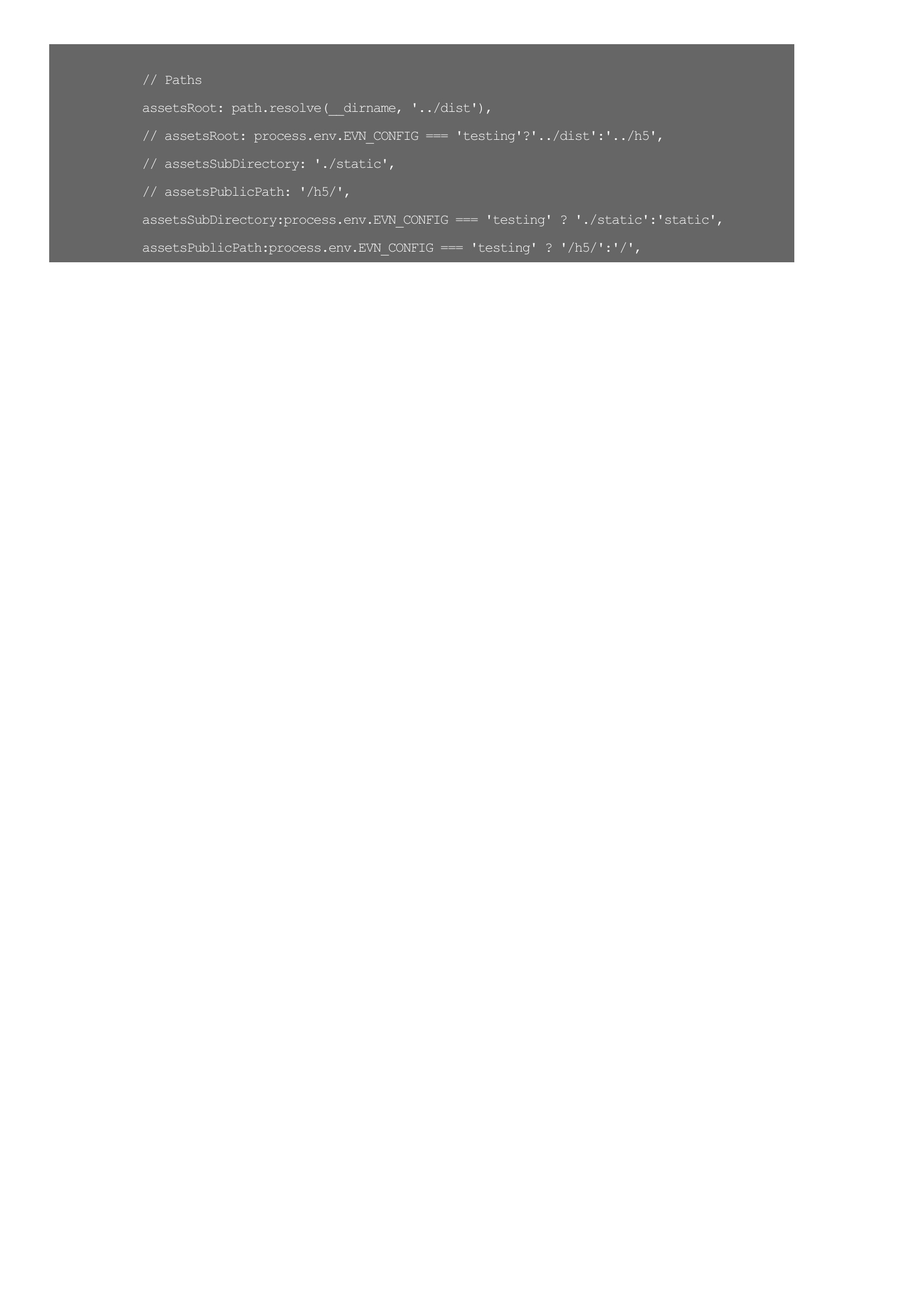
最近由于业务需求,开发了一个nuxt.js项目。配置打包环境变量时,发现nuxt.js的文档过于简单,无法做参照。经查证了一些资料后,解决了该问题。遂整理成文档,发布于此,给同行一些参照。在nuxt.confit.js中添加环境变量配置在package.json中修改以下命令运行 yarn build打生产环境包,yarn build:test打测试环境包。运行跨平台设置和使用环境变量的脚本在package.json里设置打包命令 --- 主要是基于使用vue-cli创建的项目,配置文件基于 NODE_ENV=production 去处理,根据尽少的改动原有配置文件的原则,我们在这里,NODE_ENV最好都设成production,增加一个 EVN_CONFIG 字段去区分环境




暂无评论