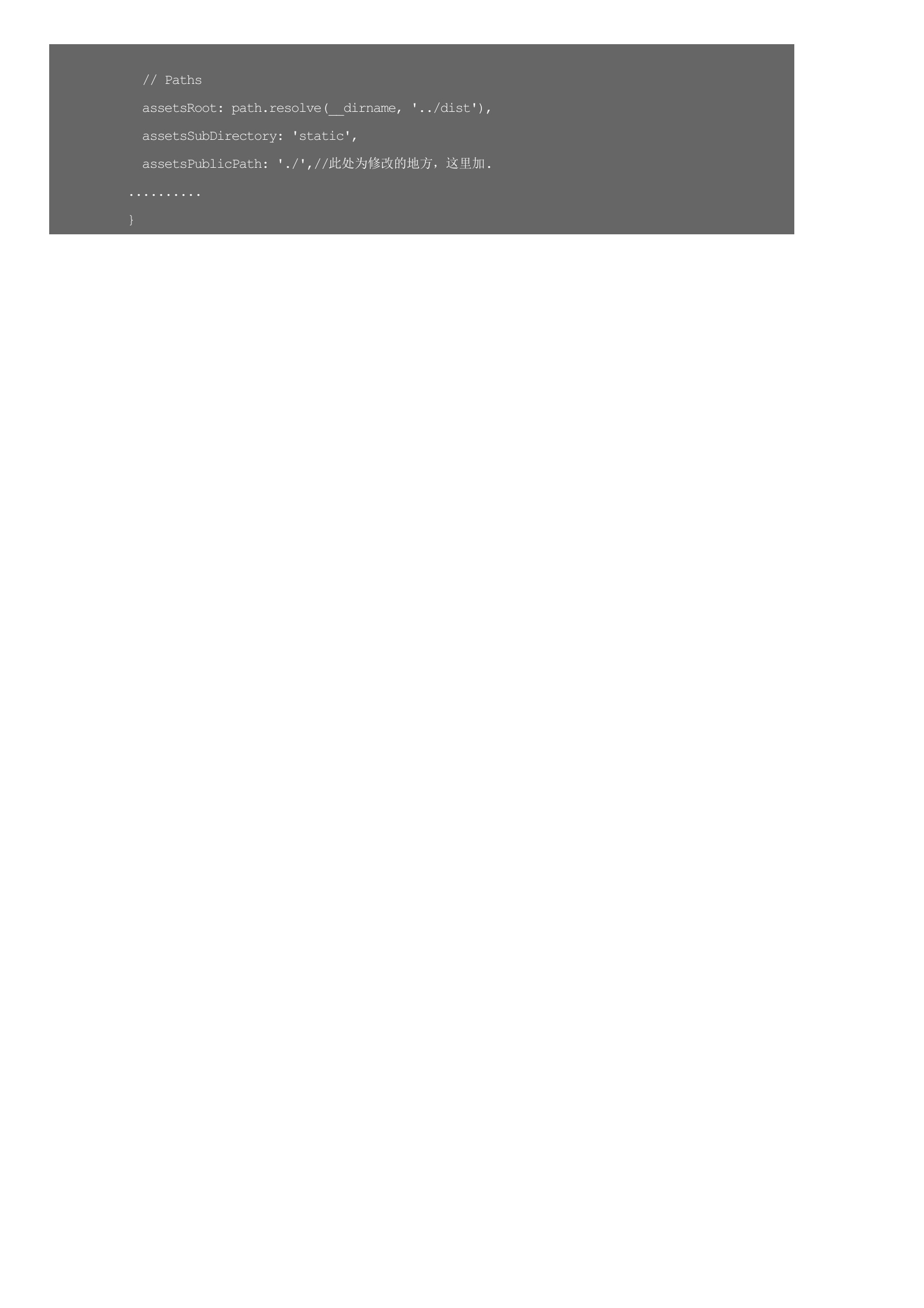
Vue项目通过Hbuild打包为APP后,静态文件正常显示,但并没有像开发时那样请求到数据。因为APP并没有跨域,不存在跨域一说。我们在开发的时候,js在不同的域之间进行数据传输或通信,所以会给项目设置代理来跨域config下的index.js比如这个在开发时这样做是没错的,但我们在打包时就不用设置这个跨域了,打包前直接将这个跨域注释掉,然后将API请求地址改为绝对地址。例如这样改好之后在通过Hbuild打包后,APP数据就显示正常了这里要注意的是,我将打包后的APP放在夜神模拟器里,数据显示还是不正常,但放在自己手机里就显示正常,这点要注意vue 项目打包命令是:。如果打包后打开index.html页面看不到内容,有可能就是路径不对,需要修改config/index.js文件如下:


暂无评论