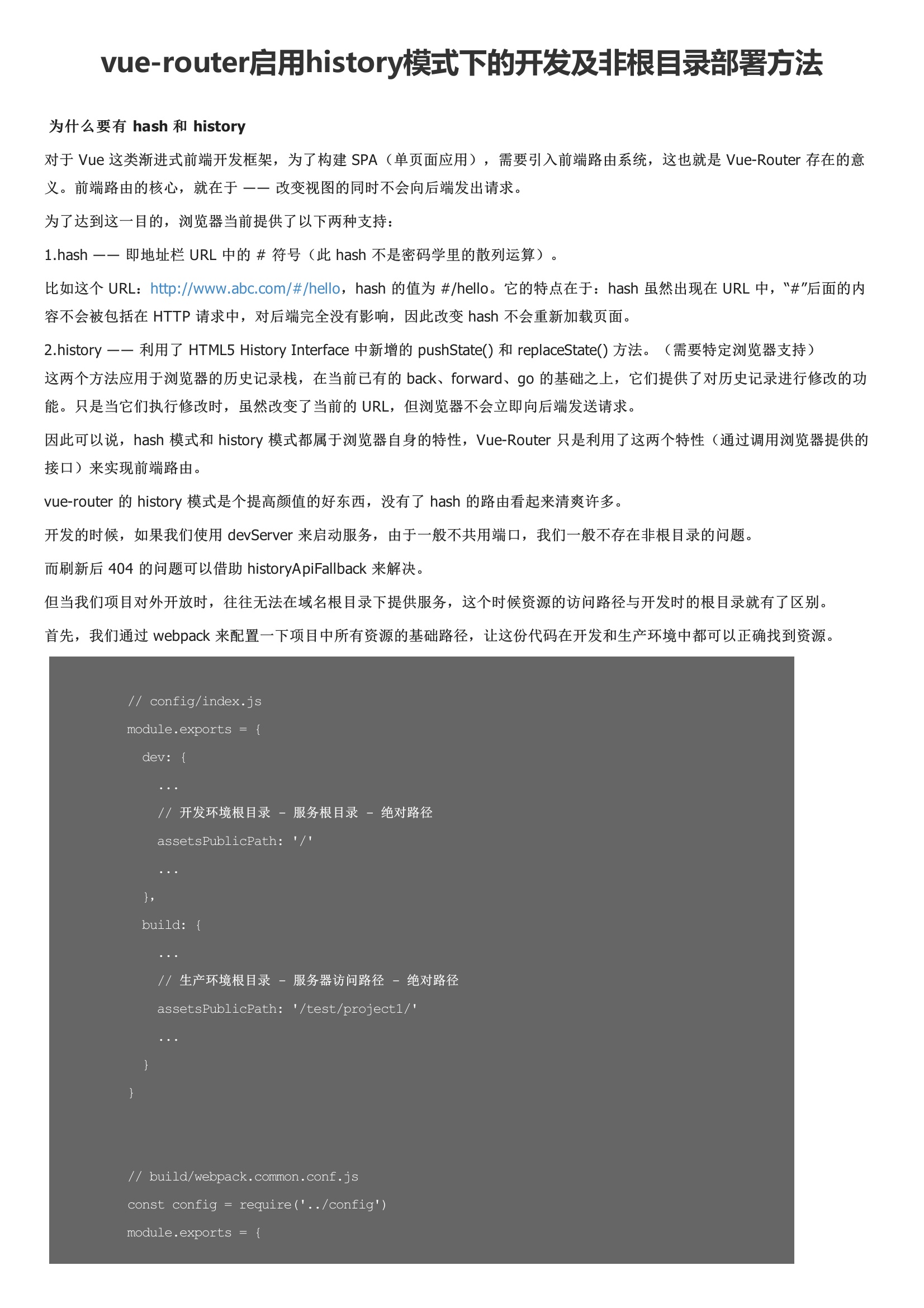
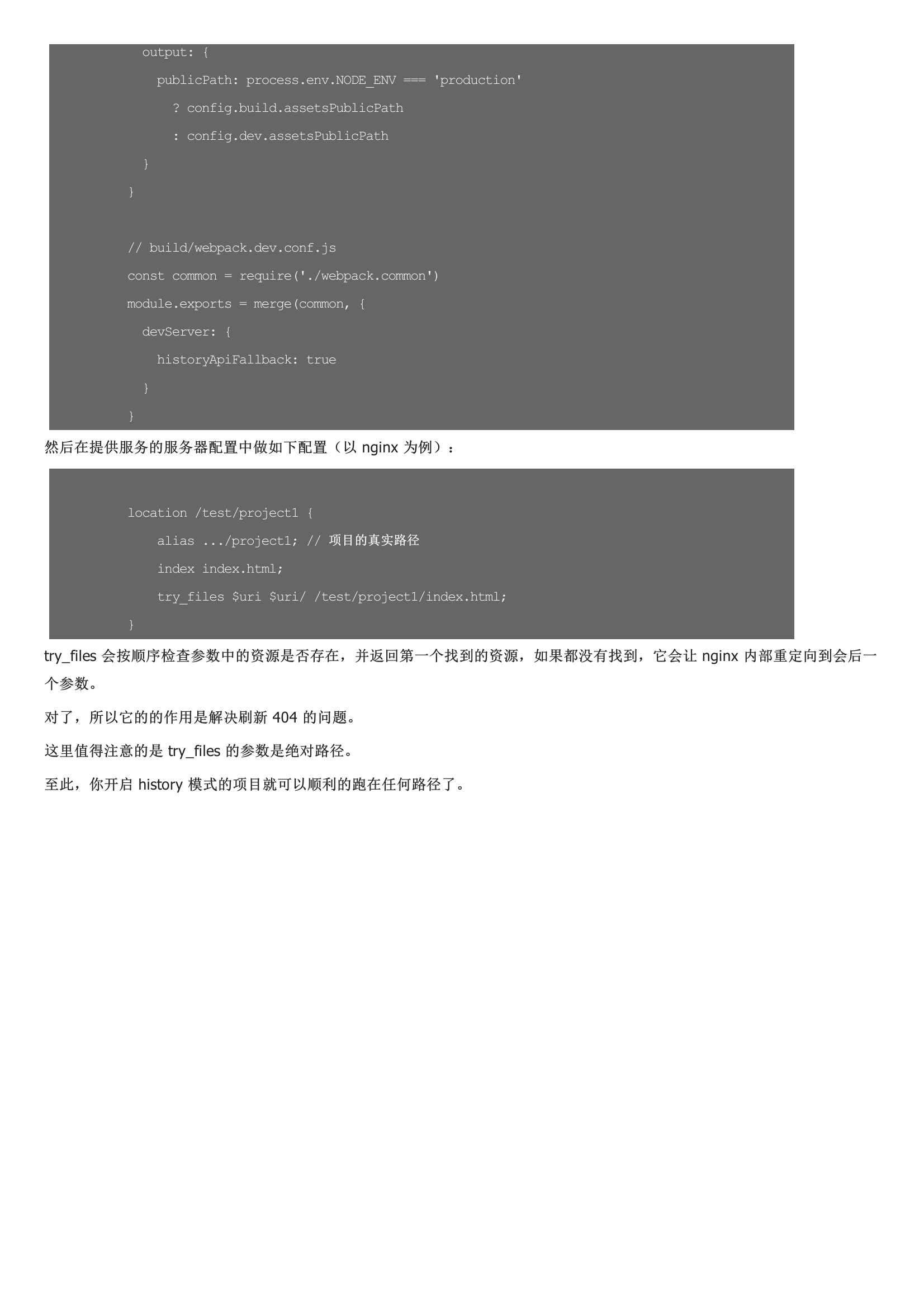
对于 Vue 这类渐进式前端开发框架,为了构建 SPA,需要引入前端路由系统,这也就是 Vue-Router 存在的意义。前端路由的核心,就在于 ―― 改变视图的同时不会向后端发出请求。为了达到这一目的,浏览器当前提供了以下两种支持:1.hash ―― 即地址栏 URL 中的 # 符号。比如这个 URL:2.history ―― 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。因此可以说,hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性来实现前端路由。vue-router 的 history 模式是个提高颜值的好东西,没有了 hash 的路由看起来清爽许多。而刷新后 404 的问题可以借助 historyApiFallback 来解决。这里值得注意的是 try_files 的参数是绝对路径。至此,你开启 history 模式的项目就可以顺利的跑在任何路径了。


暂无评论