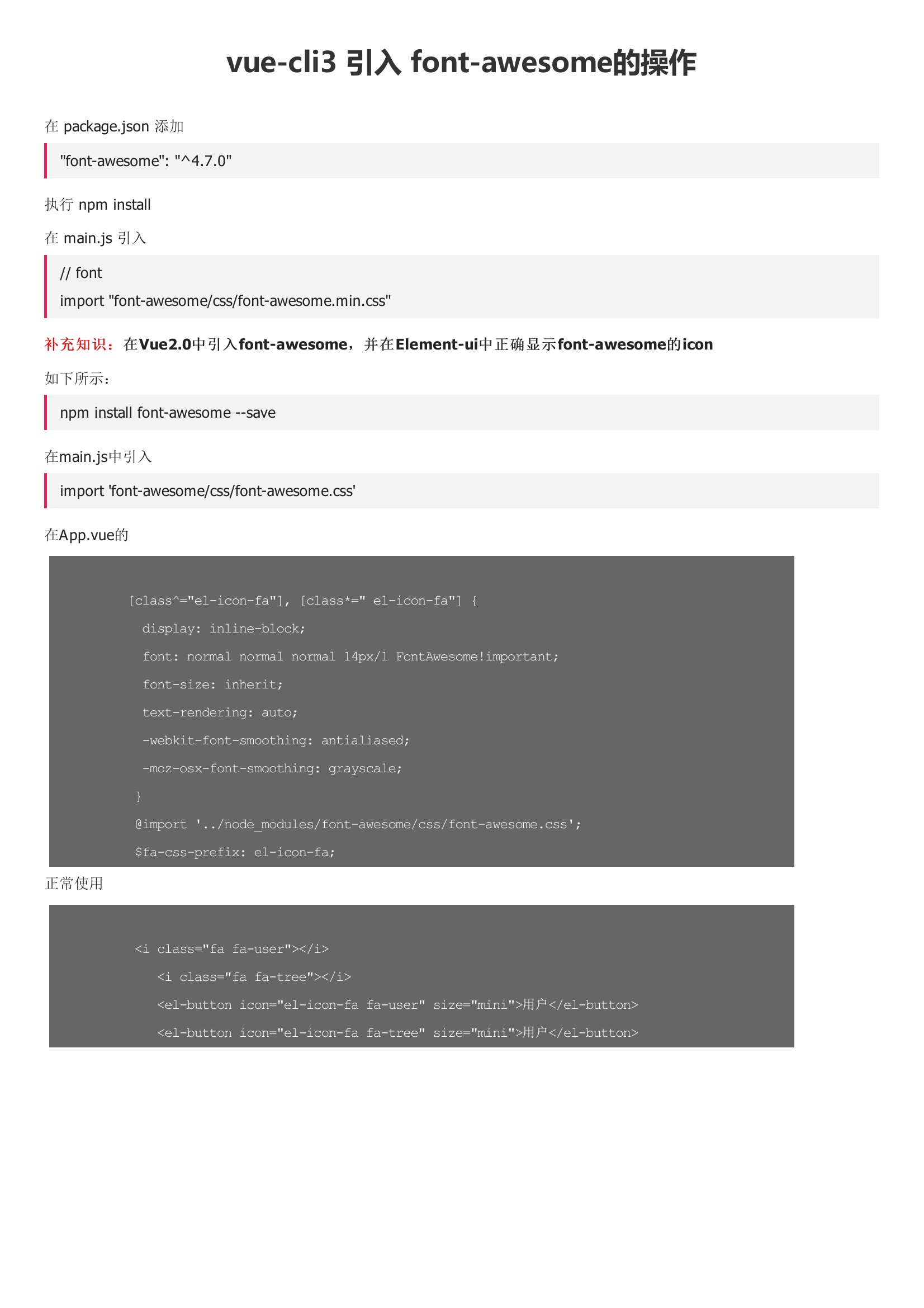
执行 npm install在 main.js 引入
vue-cli3 引入 font-awesome的操作
用户评论
推荐下载
-
用Vue_cli搭建的项目中引入css报错的原因分析
我最近在研究Vue的路上,今天遇到了个问题,在vue cli 引入css报错,后来查询了很多资料,那么今天也算个学习笔记吧!
6 2021-08-27 -
Webpack打包字体font awesome的方法示例
本篇文章主要介绍了Webpack打包字体font-awesome的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
20 2021-01-01 -
fa snapchat Font Awesome的Snapchat图标源码
fa-snapchat:Font Awesome的Snapchat图标
7 2021-02-08 -
vue_pages cli3cli4.rar
基于vue-cli3/cli4的多页面配置案例。适用于c端产品,需要做seo的项目。npm install ,npm run serve即可运行
14 2020-08-30 -
softbutterfly font awesome用于Web项目的独立字体真棒资产摘自FortAwesome的Font Awesome项目源码
softbutterfly-font-awesome:用于Web项目的独立字体真棒资产,摘自FortAwesome的Font Awesome项目
15 2021-02-07 -
Vue cli3Vue CLI3加Element ui后台管理系统源码
演示 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 运行测试 npm run test 整理和修复文件 npm r
20 2021-03-27 -
详解vue cli3使用
近日,Vue作者尤雨溪发布了正式的vue cli 3.0,基于webpack4,赶紧试一下. 文档地址vue-cli 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 使用 &a
21 2021-02-01 -
vue_cli3wap.rar
基于vue-cli 3.0的架构,自己额外拓展了一些移动端相关的配置,和一些其他的封装,适用于开发移动端web项目的架子。
8 2020-08-21 -
详解vue_cli3使用
近日,Vue作者尤雨溪发布了正式的vue cli 3.0,基于webpack4,赶紧试一下.文档地址Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统然后就是配置,可默认,自定义自定义有
9 2021-06-08 -
marp cli Vue3源码
Marp CLI示例 通过使用的很好的入门示例。 用 Markdown编写幻灯片。 通过Git管理幻灯片的内容。 (使用样式PITCHME.md ) 将您的平台托管在GitHub上,并使用 , 和作为
24 2021-04-19

暂无评论