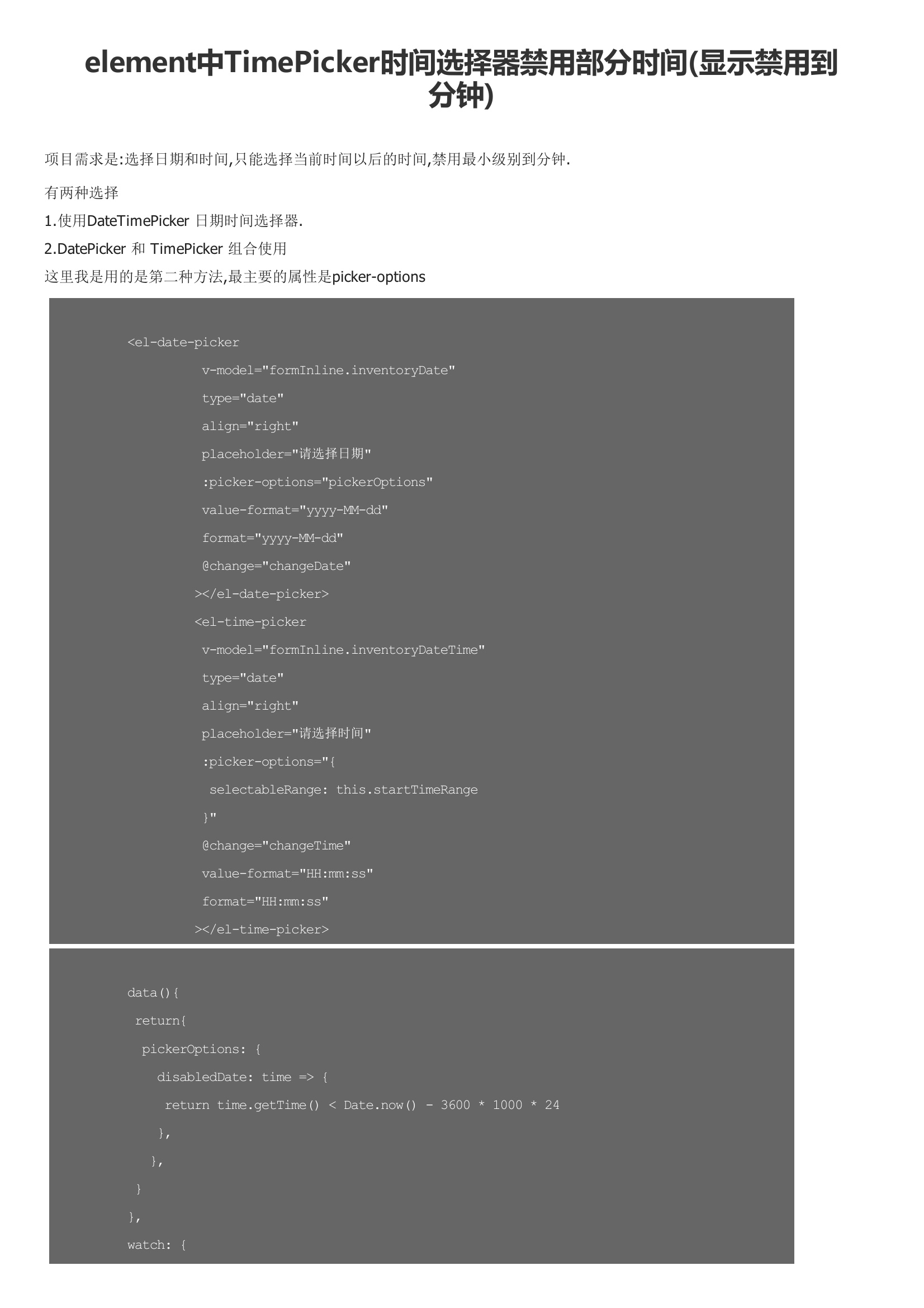
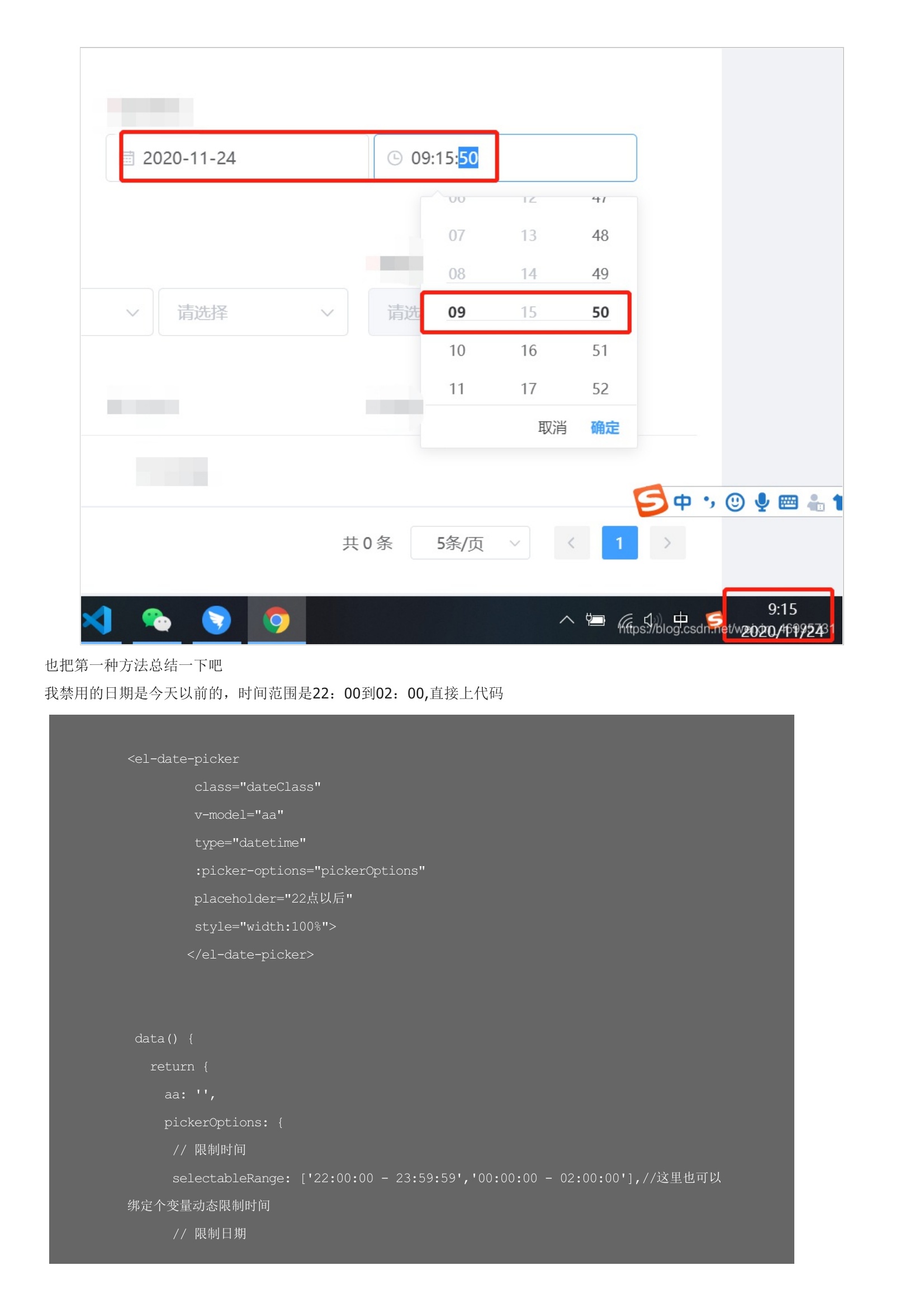
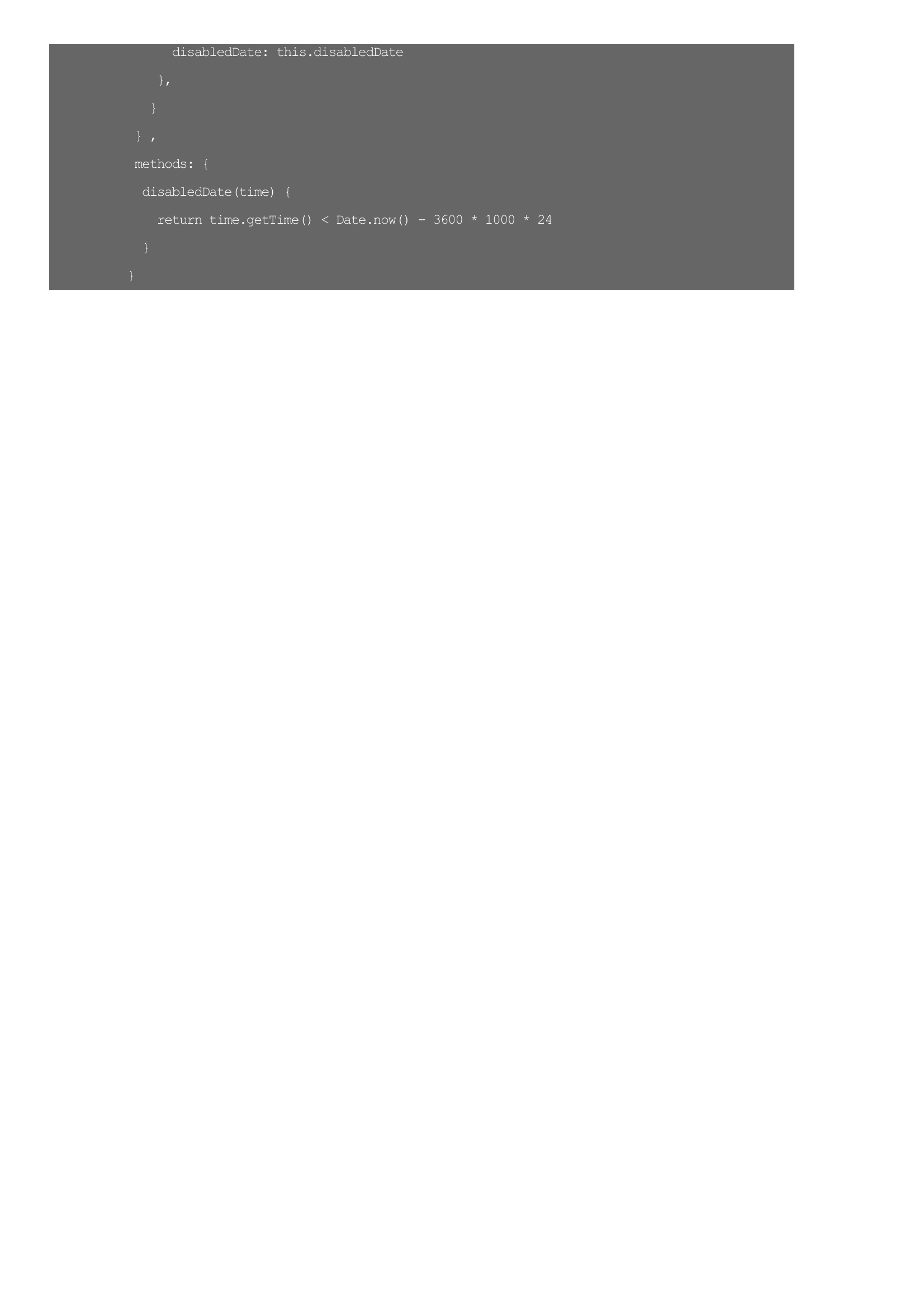
项目需求是:选择日期和时间,只能选择当前时间以后的时间,禁用最小级别到分钟.有两种选择思路:使用el-date-picker的picker-options属性中的disabledDate配置项,先禁用日期选择器,使其只能选择当前日期之后的日期,然后用watch监控日期选择器所选日期如果是今天就使用el-time-picker的picker-options属性中selectableRange配置项,控制可选择时间.注意:这种逻辑虽然可以禁用秒的选择,不过在前端页面中秒的选择是没有禁用的,当你选择之前秒时,会默认显示一分钟之后的秒数呈现效果:也把第一种方法总结一下吧




暂无评论