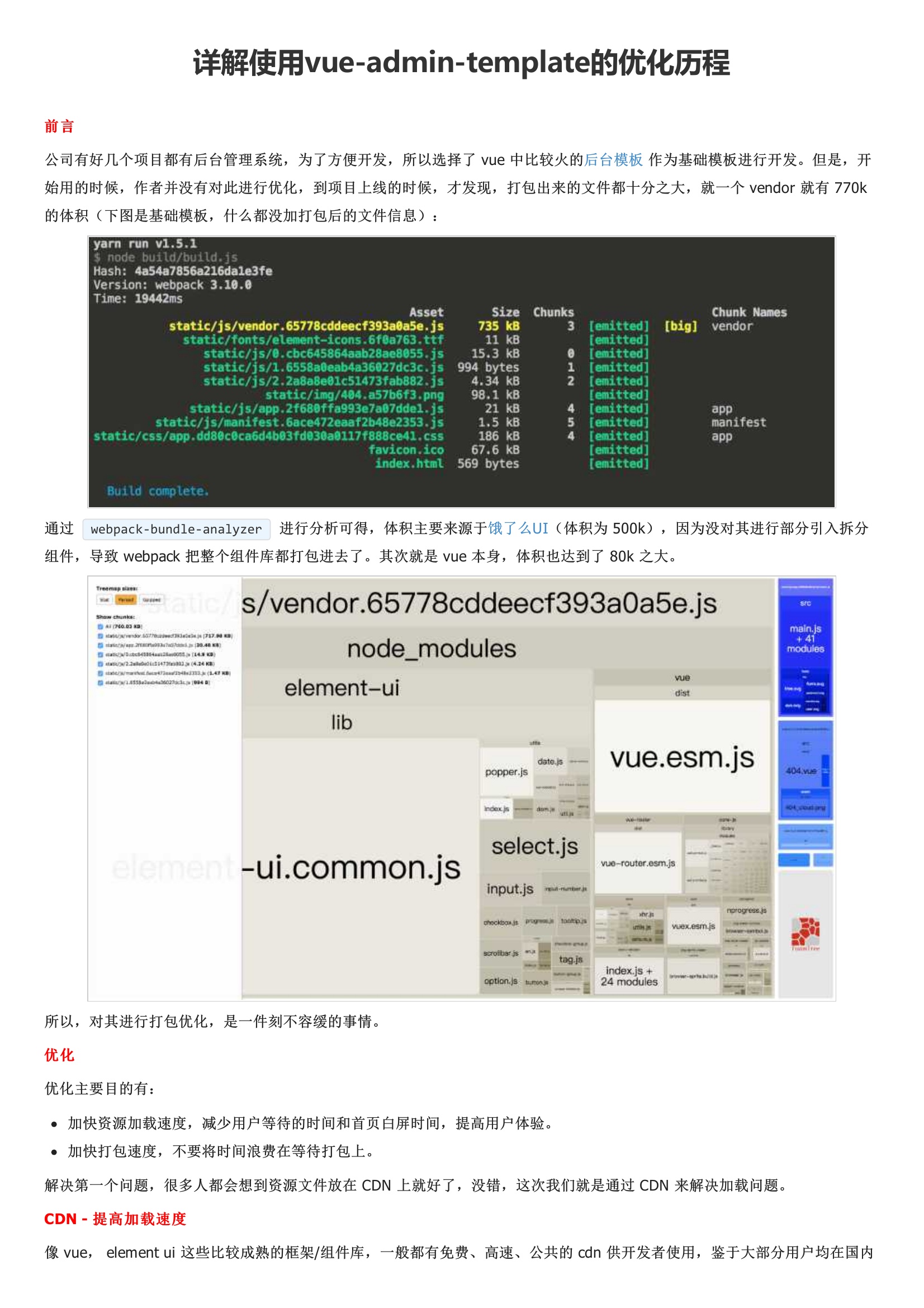
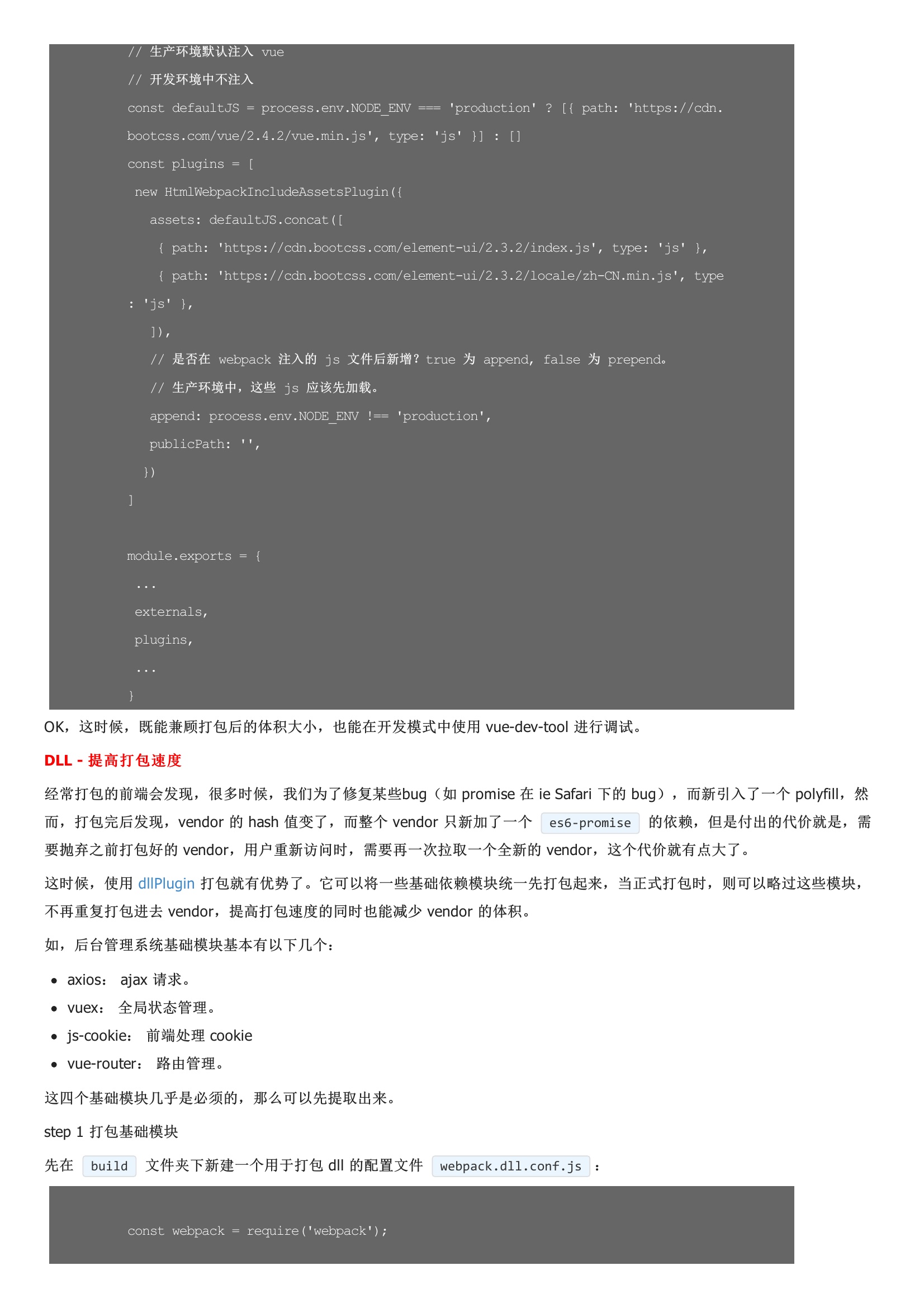
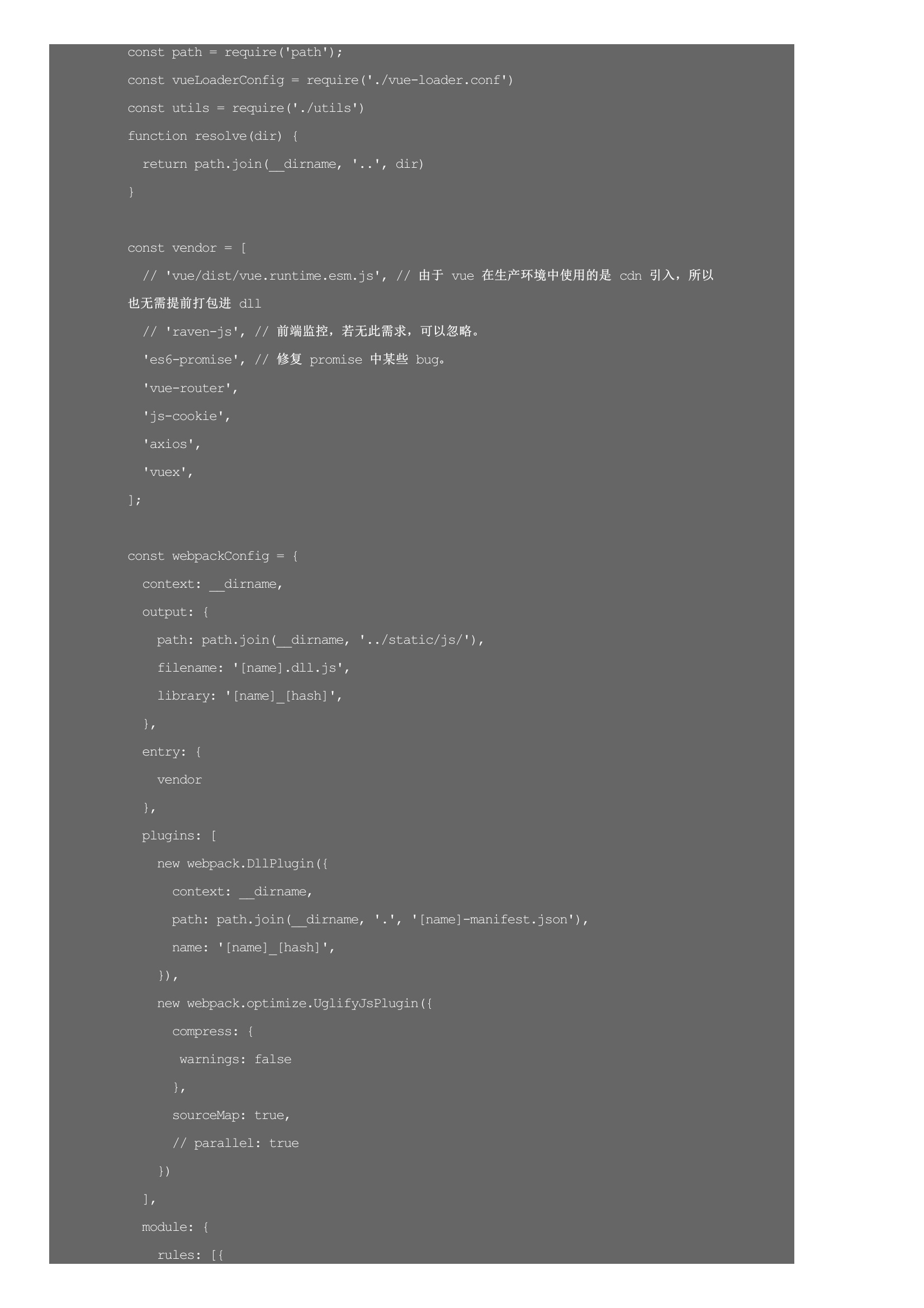
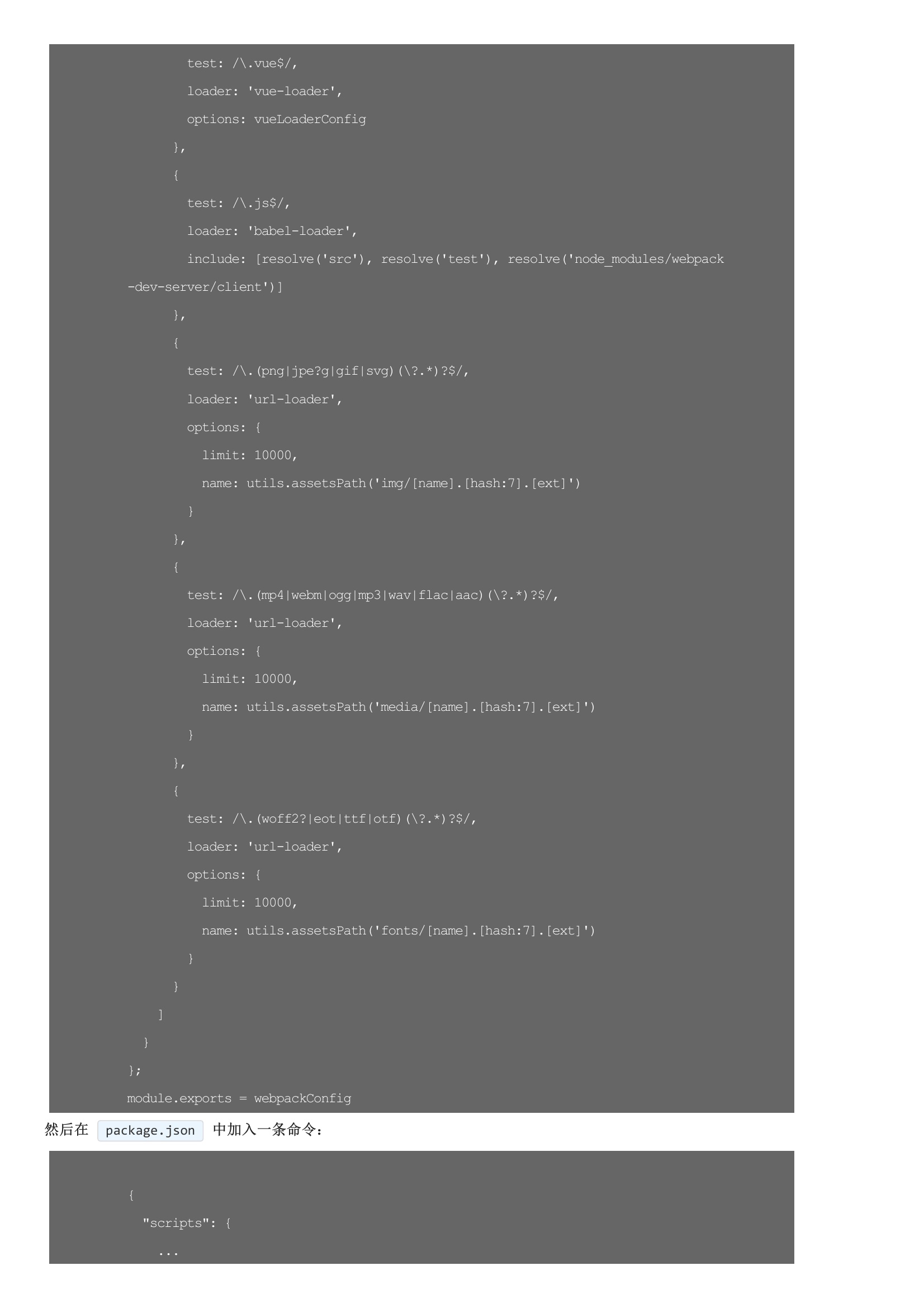
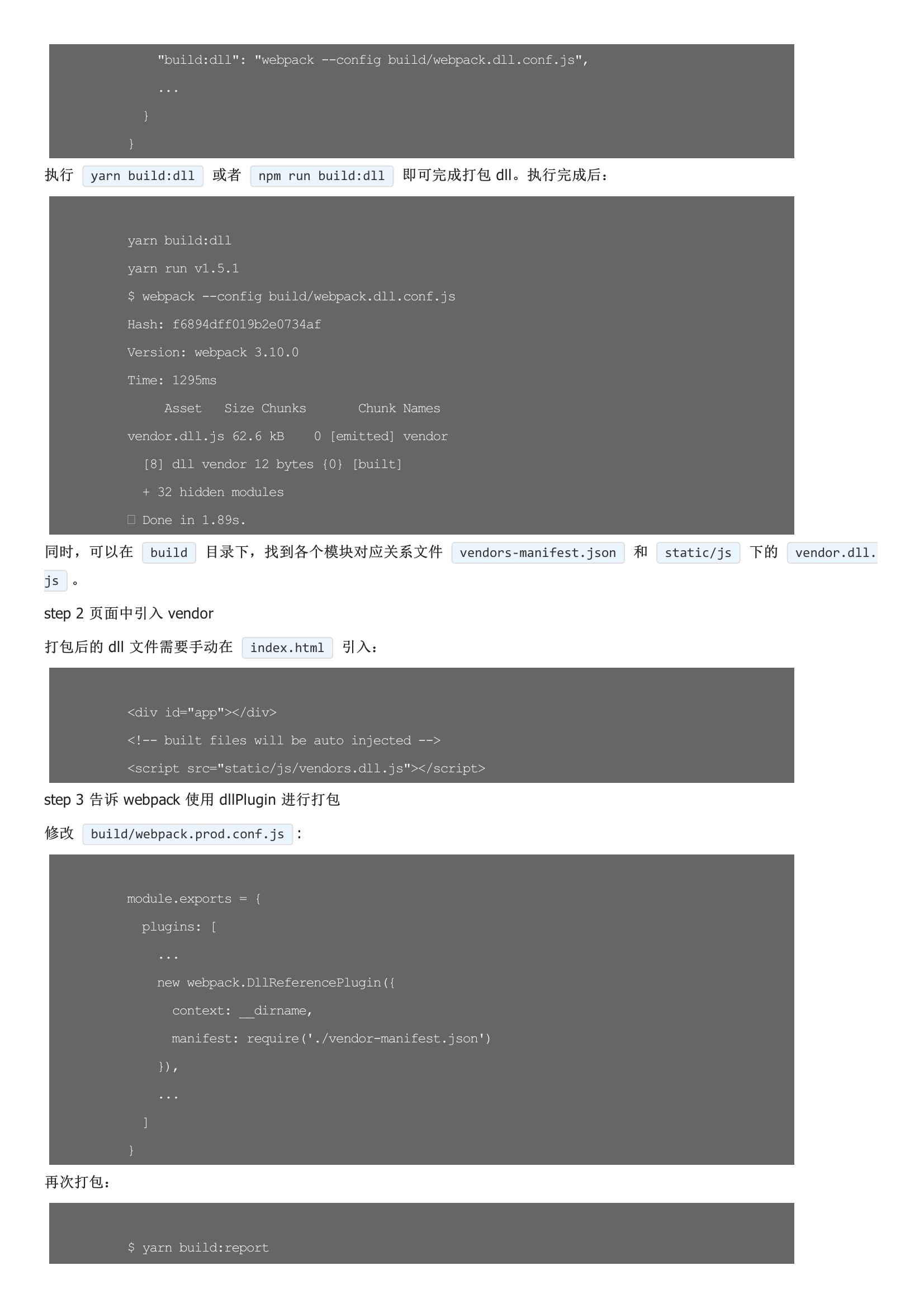
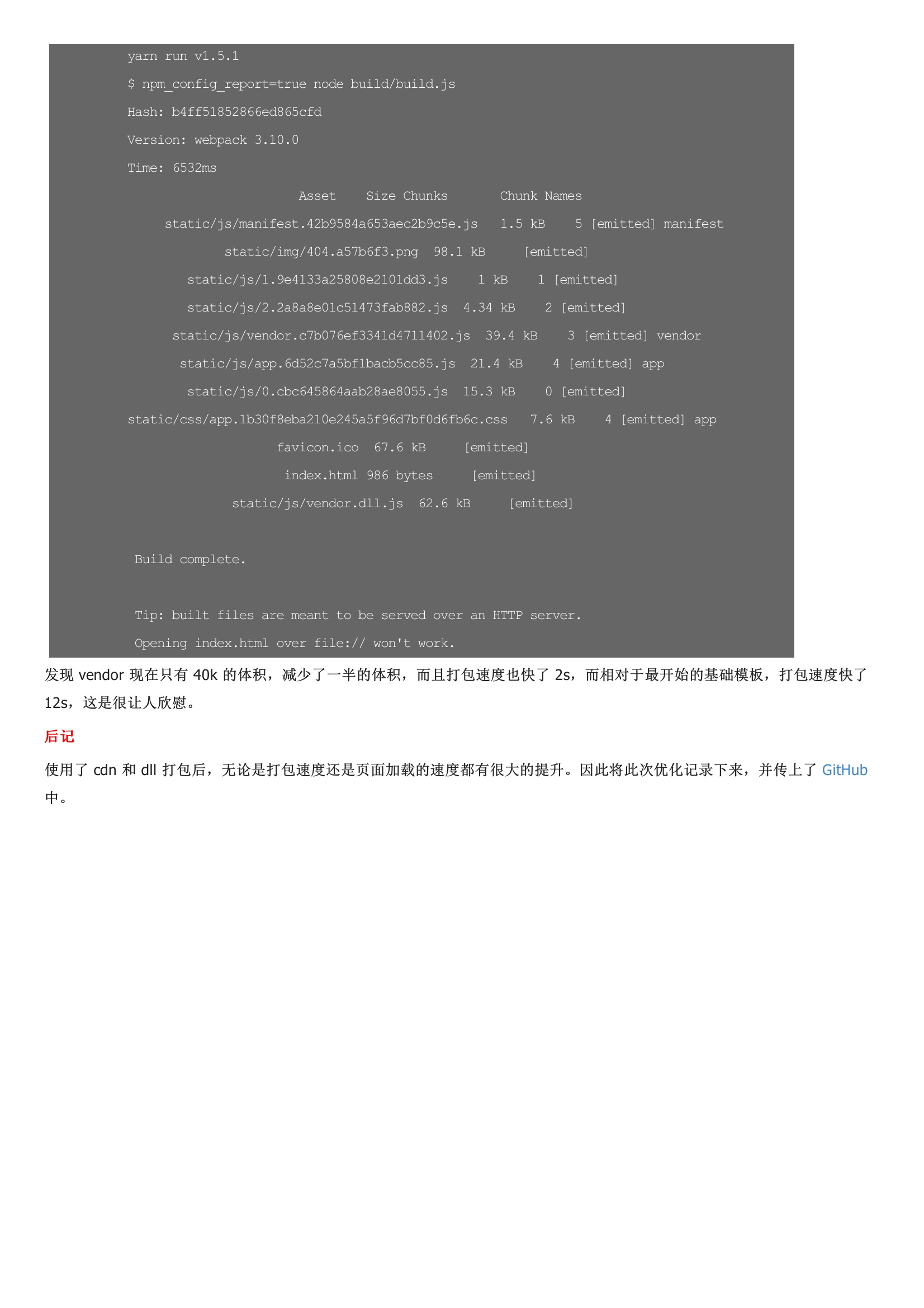
公司有好几个项目都有后台管理系统,为了方便开发,所以选择了 vue 中比较火的通过 所以,对其进行打包优化,是一件刻不容缓的事情。优化主要目的有:。因此,我们需要再次调整一下 webpack 的配置,OK,这时候,既能兼顾打包后的体积大小,也能在开发模式中使用 vue-dev-tool 进行调试。这四个基础模块几乎是必须的,那么可以先提取出来。step 1 打包基础模块先在 然后在 执行 同时,可以在 step 2 页面中引入 vendor打包后的 dll 文件需要手动在 step 3 告诉 webpack 使用 dllPlugin 进行打包修改 再次打包:发现 vendor 现在只有 40k 的体积,减少了一半的体积,而且打包速度也快了 2s,而相对于最开始的基础模板,打包速度快了 12s,这是很让人欣慰。因此将此次优化记录下来,并传上了








暂无评论