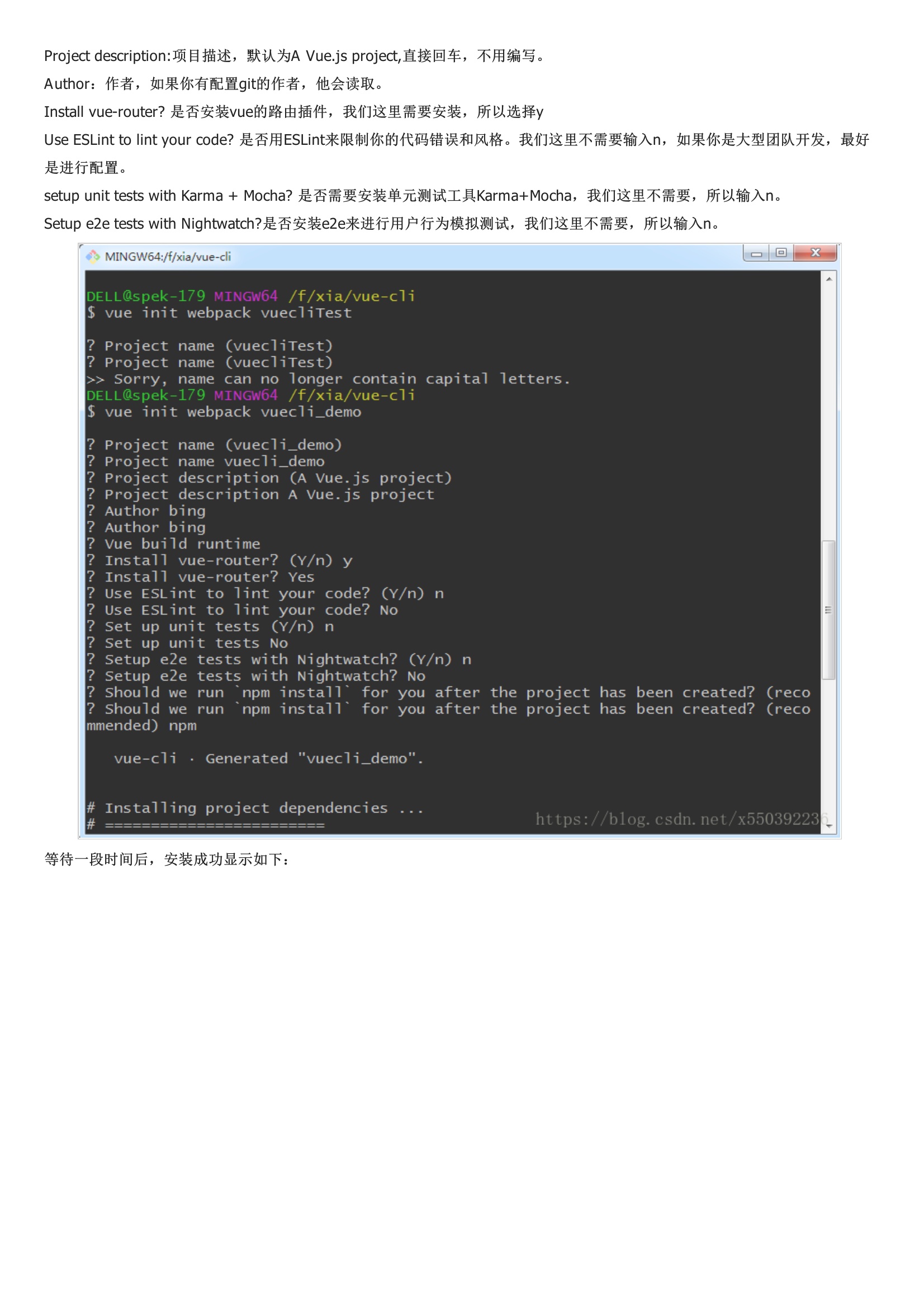
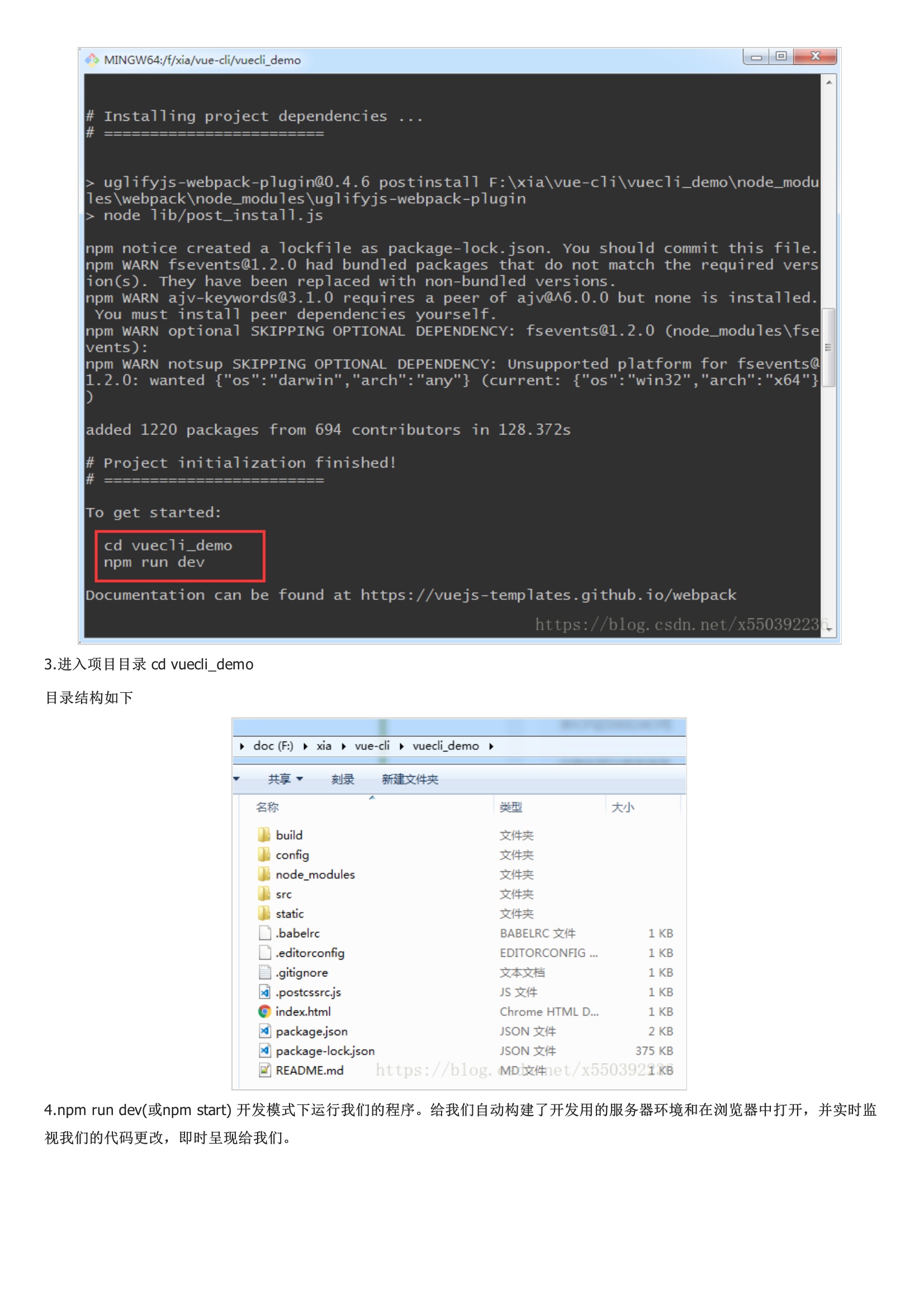
如果vue -V的命令能显示版本号,说明已经顺利的把vue-cli安装到我们的计算机里了。Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写等待一段时间后,安装成功显示如下: 3.进入项目目录 cd vuecli_demo 目录结构如下 4.npm run dev 开发模式下运行我们的程序。以下项目结构是vue-cli@2.9.3版本1.build――[webpack配置]build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。






暂无评论