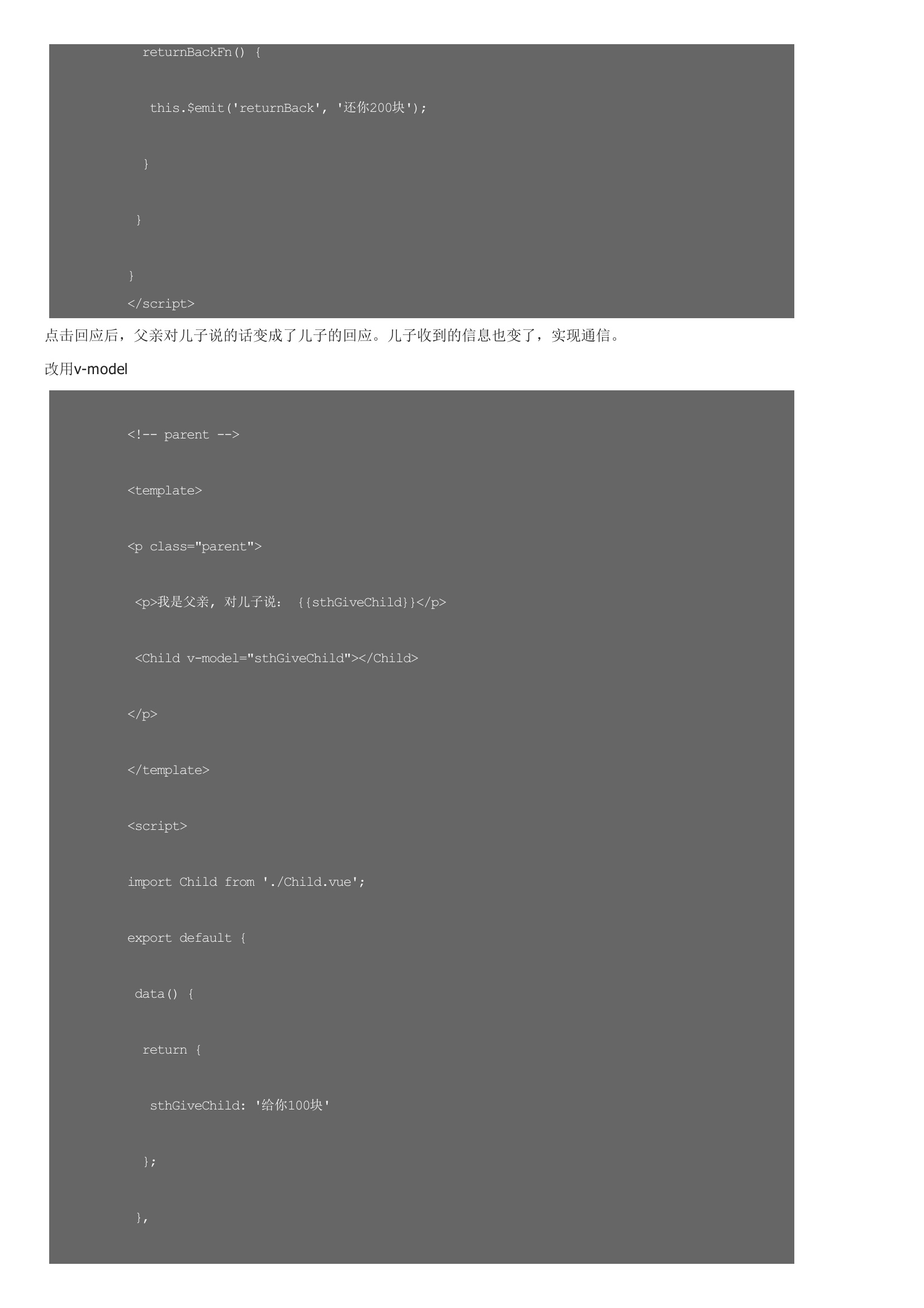
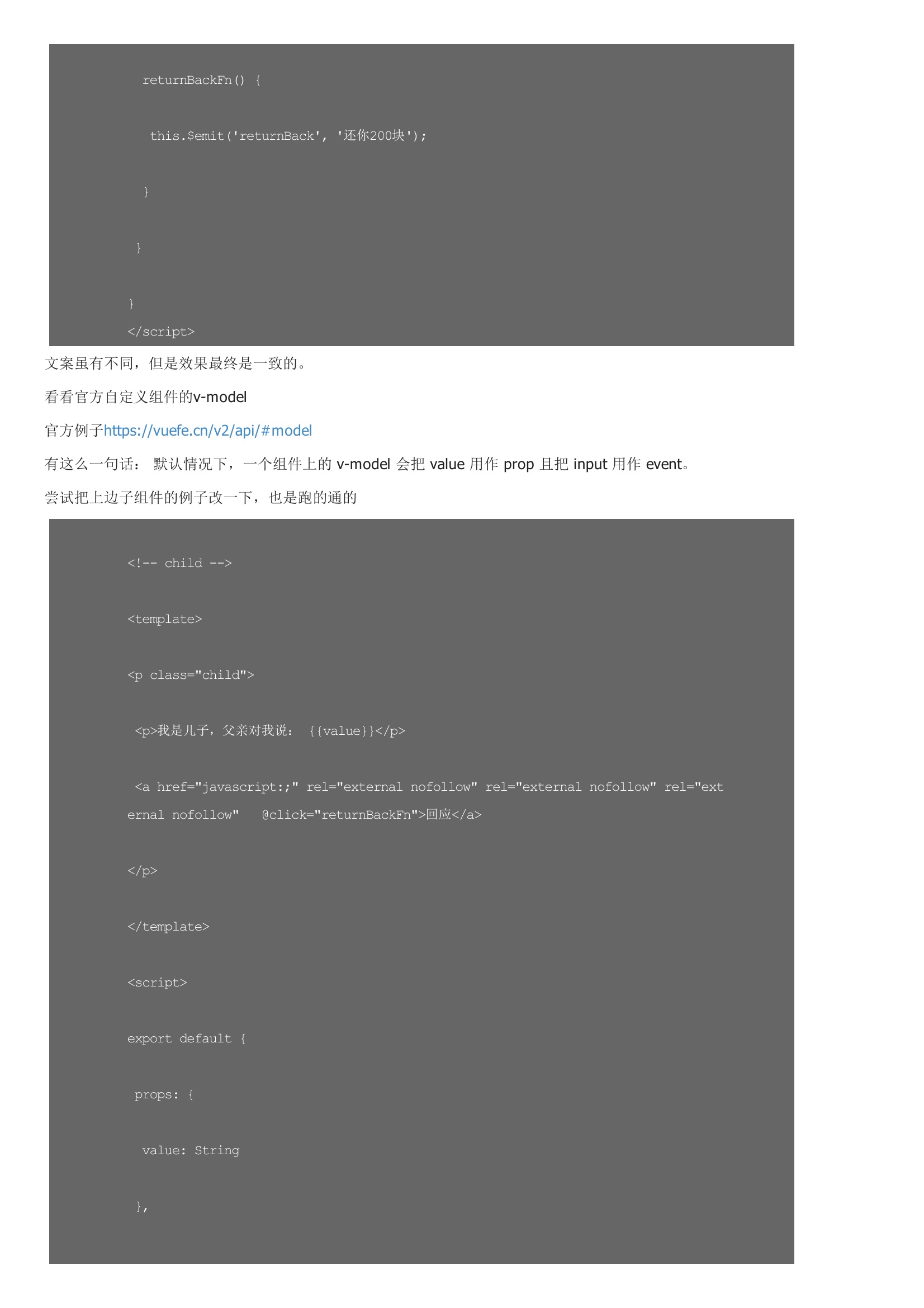
儿子收到的信息也变了,实现通信。改用v-model文案虽有不同,但是效果最终是一致的。看看官方自定义组件的v-model官方例子有这么一句话: 默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event。尝试把上边子组件的例子改一下,也是跑的通的如果你懒,不想自己去处理事件,那就用默认的 'value' && 'input' 事件去处理,如果用原生事件的,甚至连model属性也可以省去。如果你想自己的代码比较明确,区分出自定义事件,那么下面的组合才是你的菜。prop和event看你自己心情定义,当然要知名见意






暂无评论