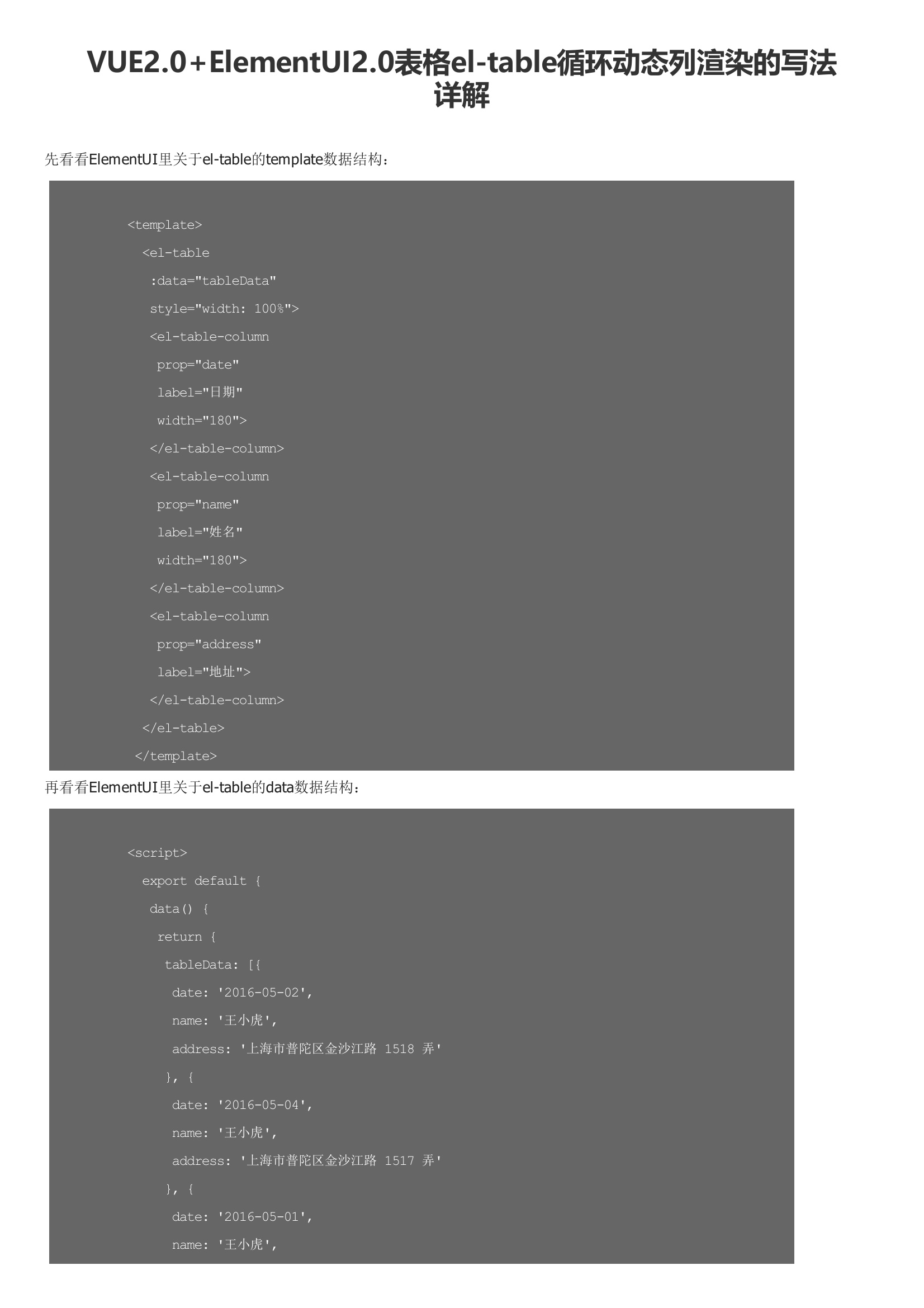
先看看ElementUI里关于el-table的template数据结构:再看看ElementUI里关于el-table的data数据结构:那么问题来了,如果有很多prop怎么办?那就要用到循环结构了,获取到data数据之后,template的代码可以这样改:请忽略上图代码中的其他参数,看v-for指令,里面的positionList对应的是el-table 里 :data="tableData",把它的任意数组里对象的key取出来就好了细心的小伙伴已经发现了,我还用了动态的width,为了解决不同字数长度的表头折行显示的问题,这里的数据存在了positionKey的对象里,专门用来匹配到途中代码通过v-for循环对应的index一致,从而获取到对应的width,为了方便使用,positionKey的数据结构是这样的:这种数据结构也为后期的自定义拖拽配置动态列做了预备~


暂无评论