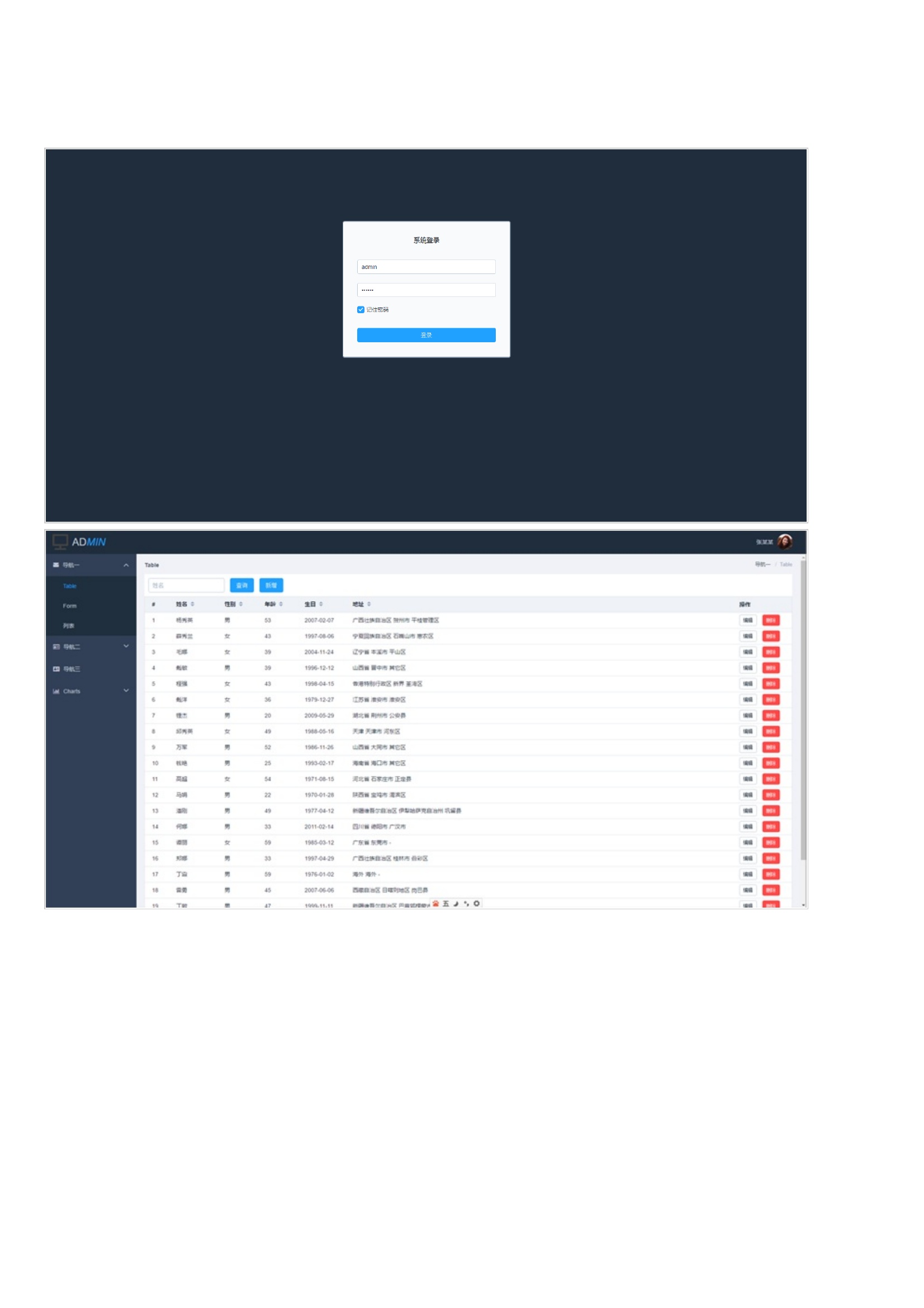
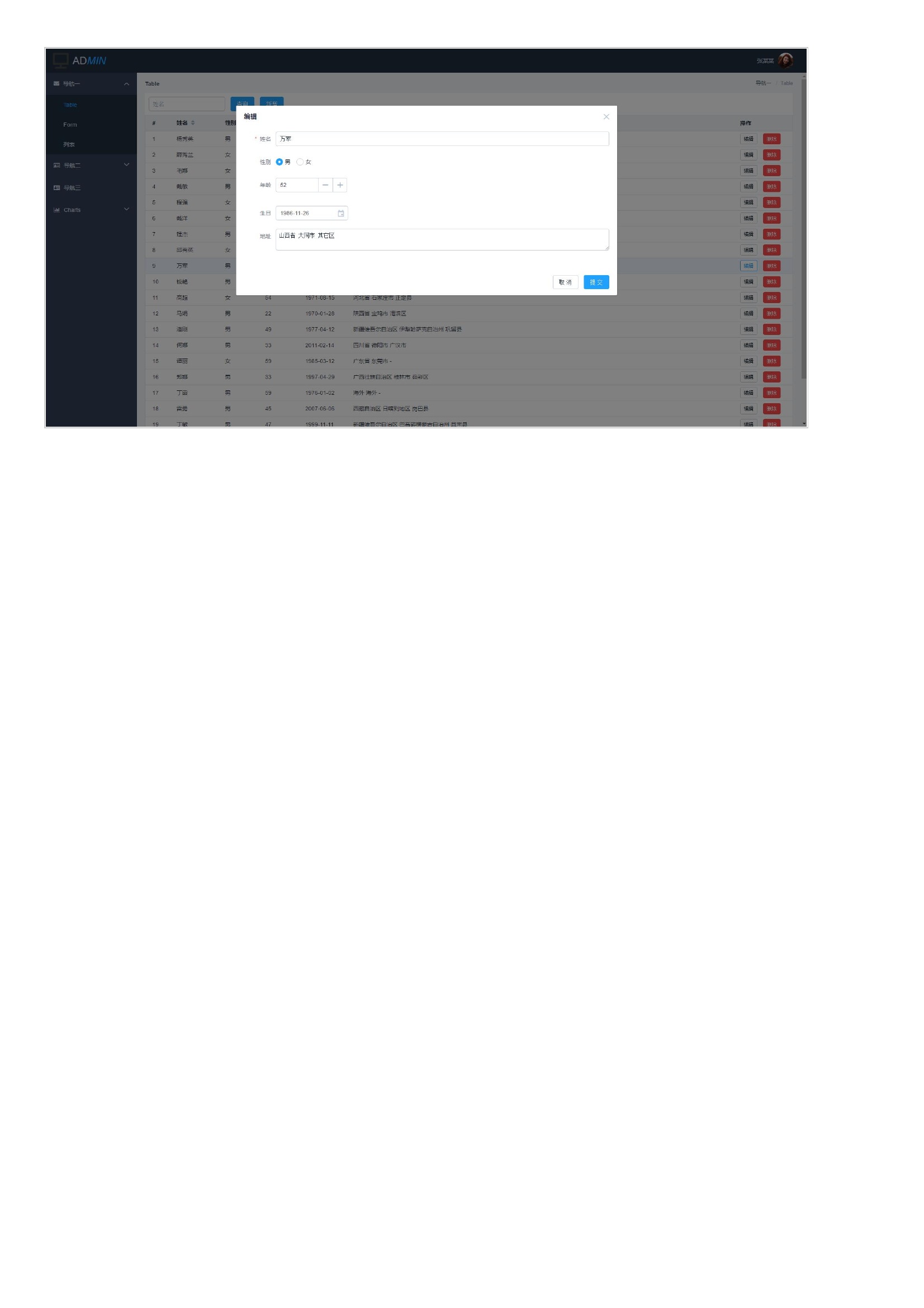
项目下载地址 This is a project template for github上找到某大神的一个基于vue-cli模板的vueAdmin后台管理的模板,根据项目需求改成一个多页面多路由的vue项目。踩了无数的坑,终于是初见效果了,随后继续优化更新使用Nginx服务器进行访问,地址如下: PC端 http://localhost/modules/index.html移动APP http://localhost/modules/index.htmlvue2.0版本多页面入口,是由webpack配置来完成的,我的项目文件结构如下modules下为多个页面入口,文件名称保持一致,如:.vue文件名称任意。原则上这些文件名称都可以随意定,但由于下面entry入口函数的限定,换成其他名字可以会找不到。如果想要起其他文件名,请相应修改getMultiEntry()函数。until.js中添加getMultiEntry(),依赖 glob插件,需要提前下载好,until.js开始引入找到entry,添加多入口运行、编译的时候每一个入口都会对应一个Chunk。





暂无评论