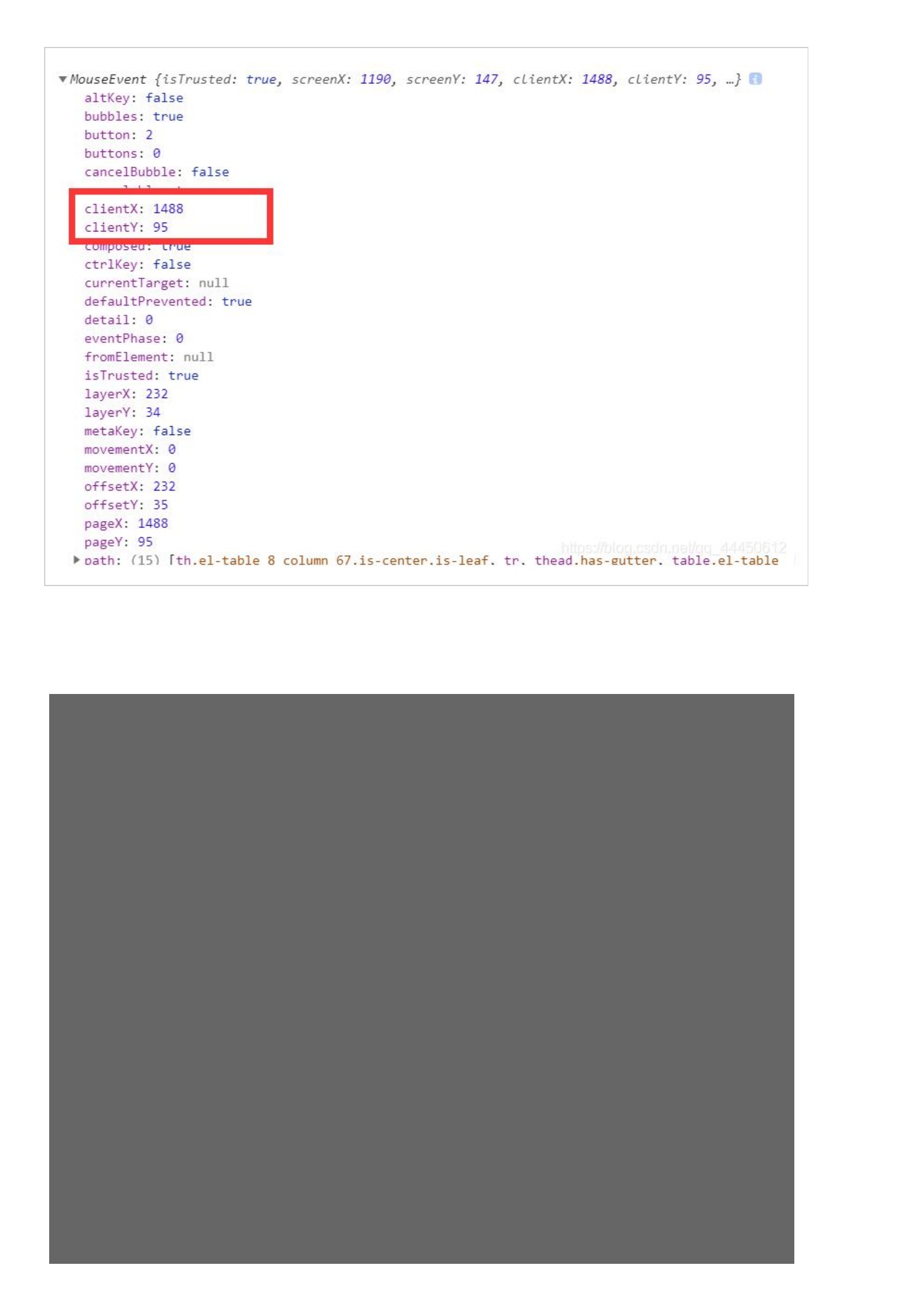
通过v-if="colData[0].istrue",来判断表格列的状态 @header-contextmenu是element-ui的table组件提供的事件,当表格表头被右键点击时触发该事件 在watch部分监听选中项的变化其中鼠标事件的返回值具体如下这里调用的clientX和clientY来给菜单定位简单设置了一下菜单的样式,具体可以看情况修改实际开发中一般表格列比较多的时候才会用到动态显隐。如果还是一条一条写el-table-column反而太过复杂,因此尝试了使用v-for来循环,亲测可用,具体代码如下~需要注意的是,这里的tableHeader、colOptions、colSelect、colData中列的顺序需要一一对应不可错乱!





暂无评论