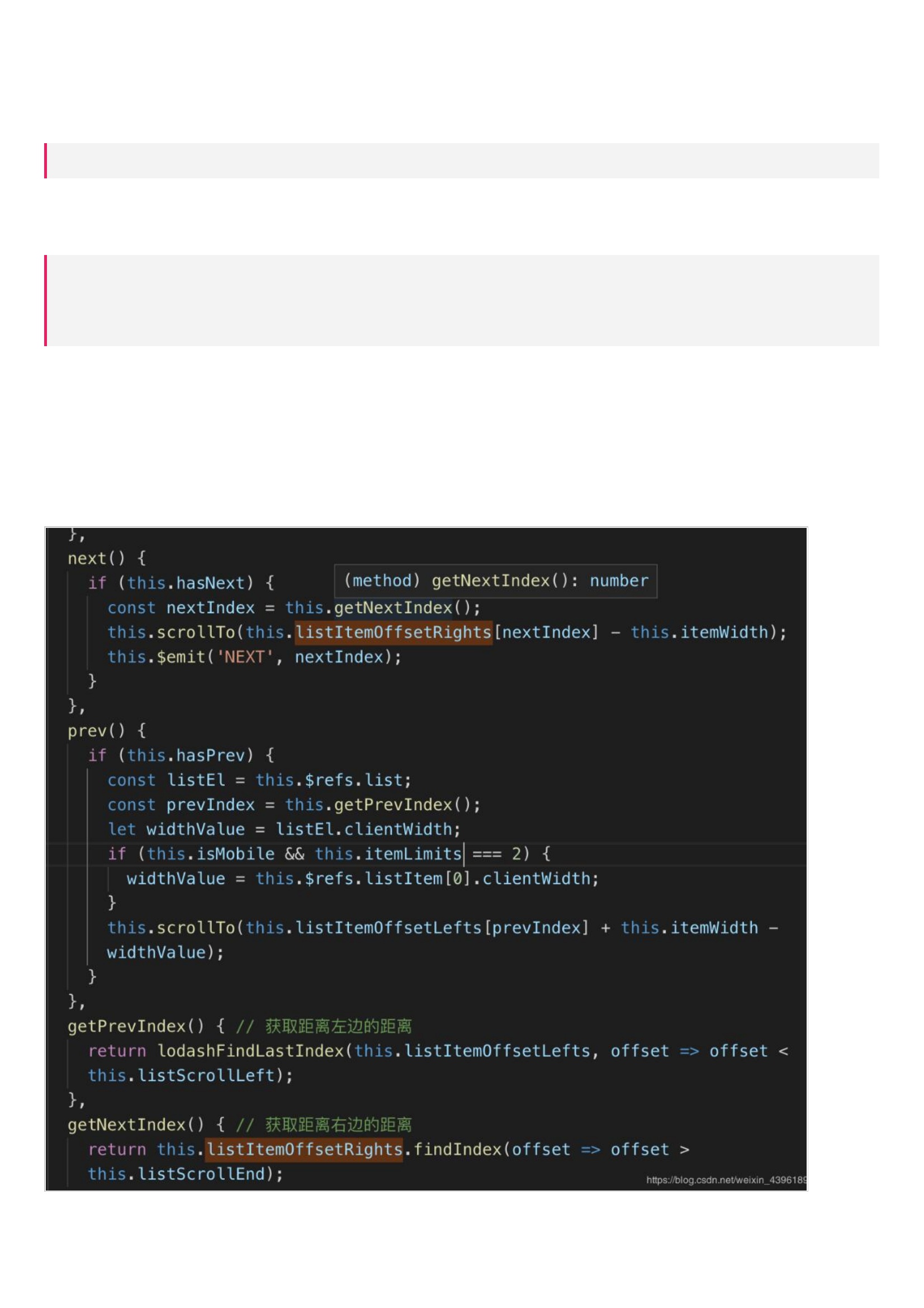
路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错如:。原因应该是在webpack,webpack 编译es6 动态引入 import() 时不能传入变量,因为webpack的现在的实现方式不能实现完全动态。可以通过字符串模板来提供部分信息给webpack,例如import(如果写了@给webpack还是不能识别,那么可能你需要多些几级的路径,如import(一般情况下都会正常运行,但当我们运行npm run dev时却报错原因是import属于异步引用组件,需要babel-loader处理所以我们需要安装


暂无评论