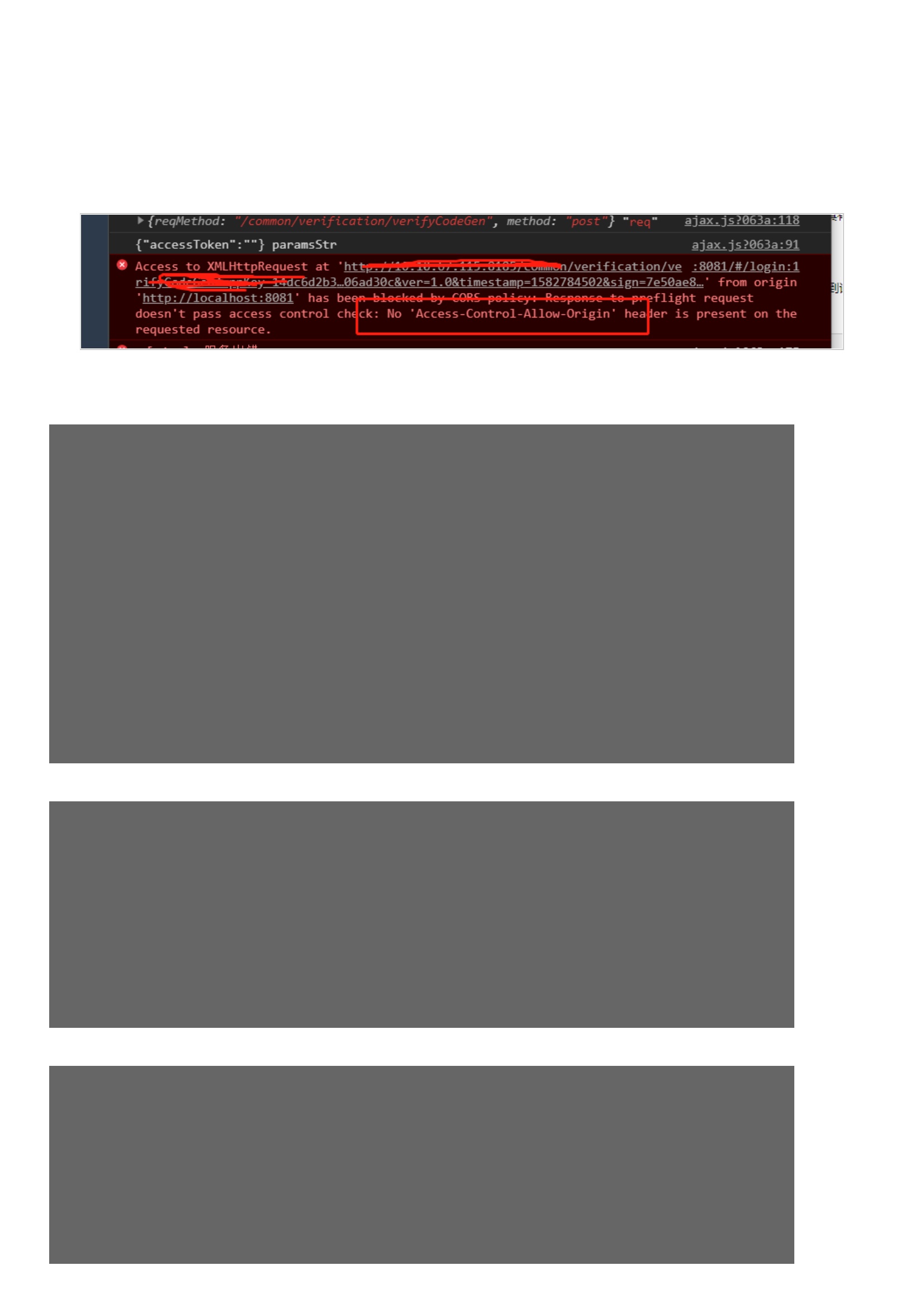
当我们请求一个接口的时候,出现如:Access-Control-Allow-Origin 字眼的时候说明请求跨域了 1.使用jsonp实现,网页通过script标签向服务器请求json数据,服务器受到请求后,将数据放在一个指定名字的回调函数的参数里面传给前端。 2.使用Jquery ajax实现, 3.在vue开发中实现跨域:在vue项目根目录下找到vue.config.js文件,在proxy中设置跨域 在vue中使用proxy进行跨域的原理是:将域名发送给本地的服务器,再由本地的服务器去请求真正的服务器。 以下是我在开发vue项目中实现跨域的步骤: 1.在proxy中设置要访问的地址,并重写/api为空的字符串,因为我们真正请求的地址是没有带/api,这个重写很重要!!! 2.在创建axios实例的时候将baseURL设置为/api ,这时候我们的跨域就已经完成了。


暂无评论