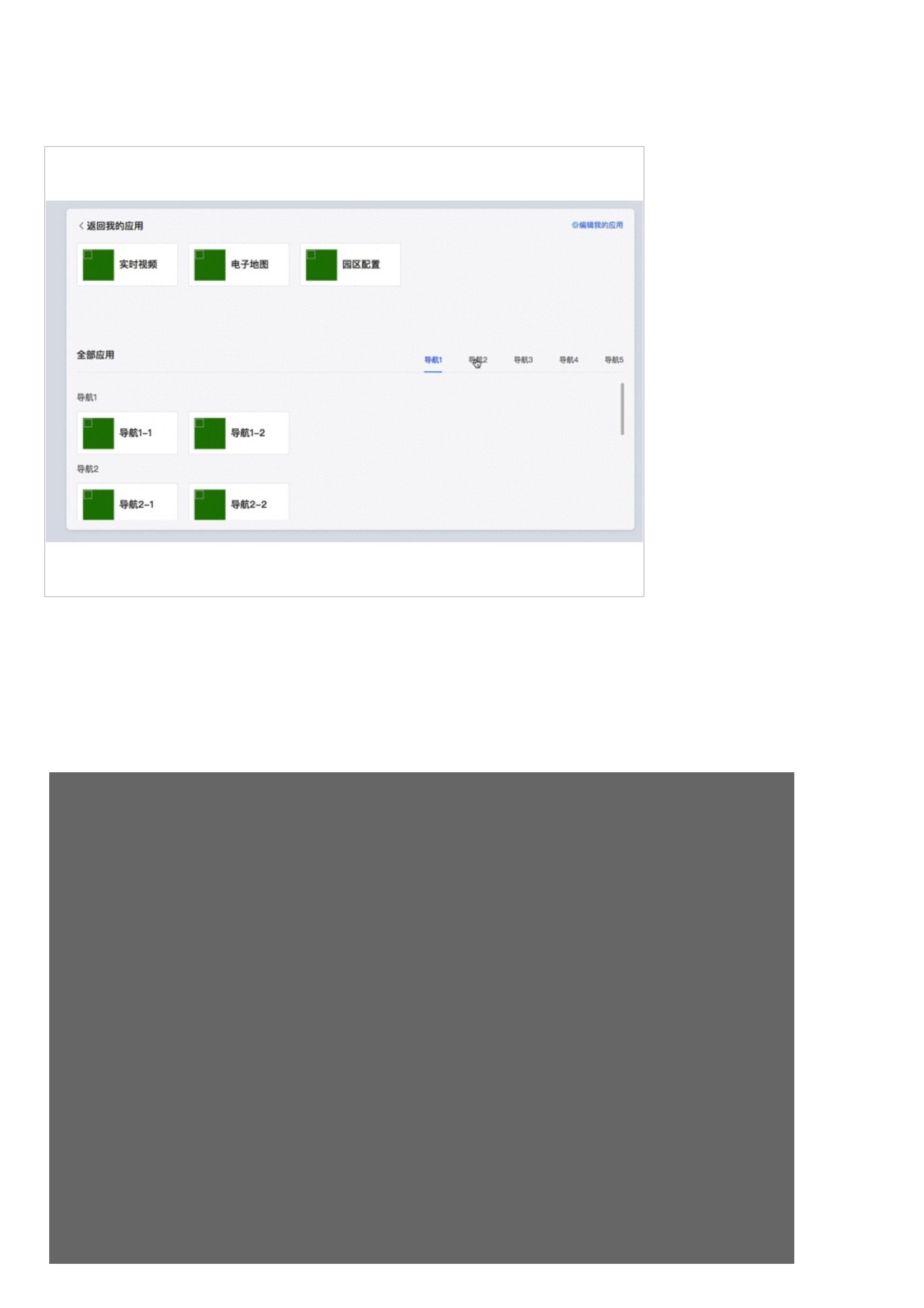
最终效果如下:-chrome1、点击导航平滑滚动到导航内容处2、div内滚动时当前导航需要做响应代码如下:需要说明的数据:activeMenu-当前导航序号,scrollBox-需要在里面滚动的元素即设为overflow-y:scroll的父元素div这里有两点需要说明:一是因为我vue项目里装了jquery所以这里直接用了jquery的position().top来获取元素到父元素的距离,如果项目里没装jquery需要把这里换成js的方法来获取元素到父元素的距离,二是点击之后需要滚动的距离计算时别忘了加上当前div已经滚动的距离即已经被卷起的高度-----到这里我们就可以实现1的功能写在mounted里这里需要注意addEventListener里有三个参数:'scroll' 、function、true



暂无评论