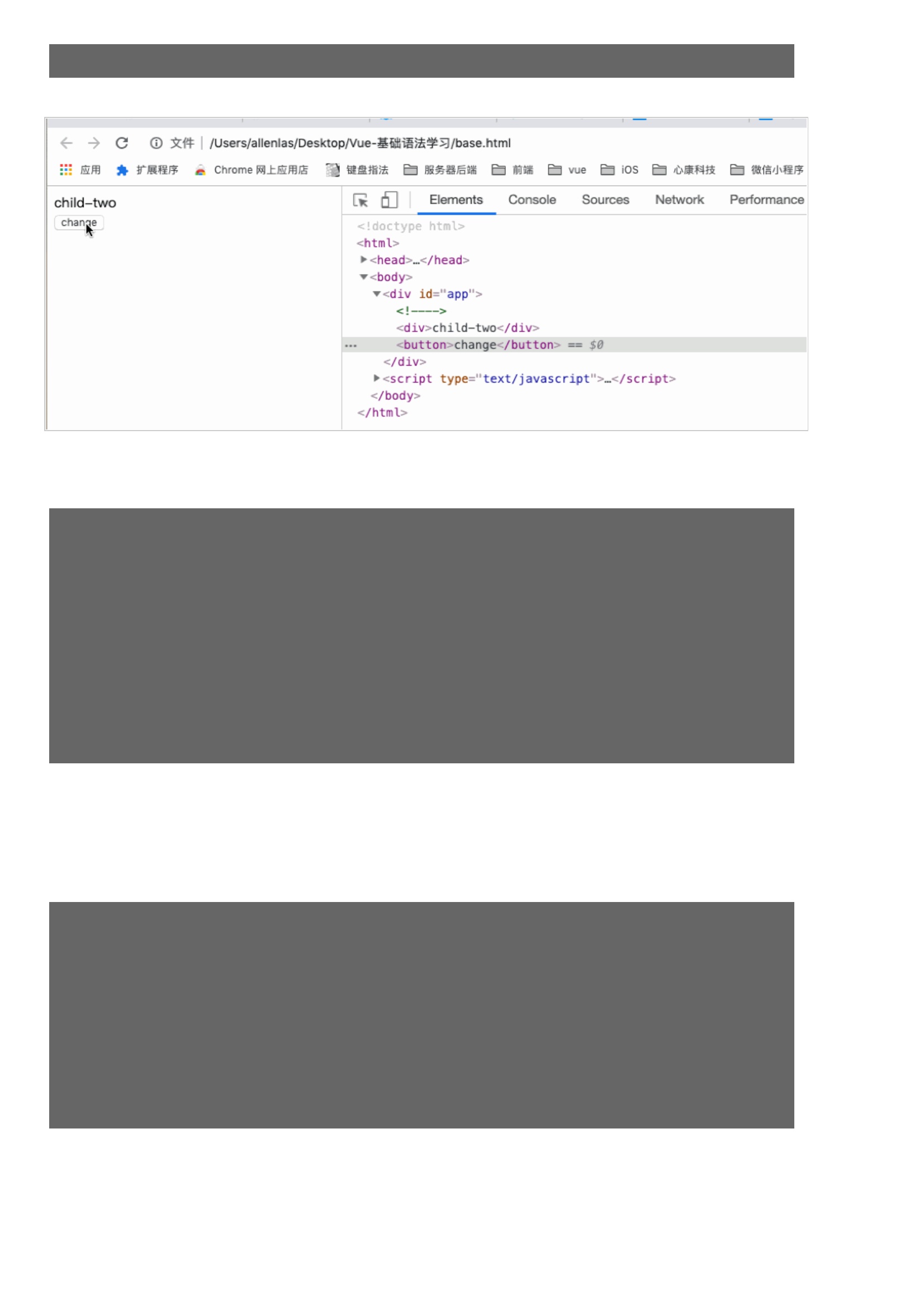
页面效果图如下:使用:父组件 dom标签使用 ,对组件名称进行绑定无论使用v-if还是components来使用动态组件的实现,都是在点击交互后,每一次页面效果的切换,会自动销毁前一个组件,再重新创建一个组件,页面则显示响应的内容, 这样的实现方式是比较消耗性能的使用v-show,则会只是隐藏在dom元素中,组件都会被创建。在子组件中,加入v-once,当每次切换组件效果时,不再需要每次都经过创建-销毁的过程,而是在内存中直接取用上一次使用过的组件的内容使用v-once,可以有效提高静态内容的展示效率,提高性能


暂无评论