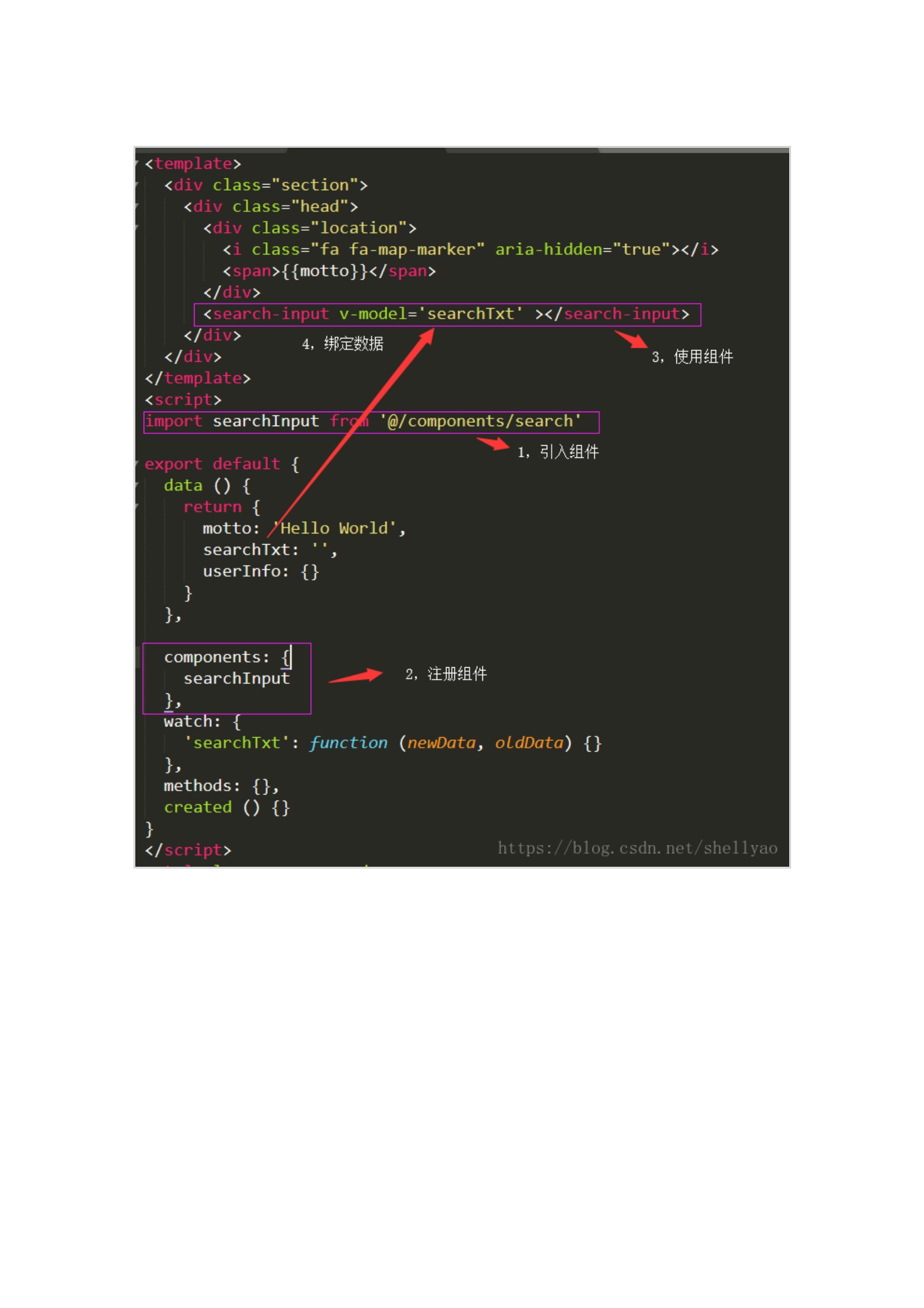
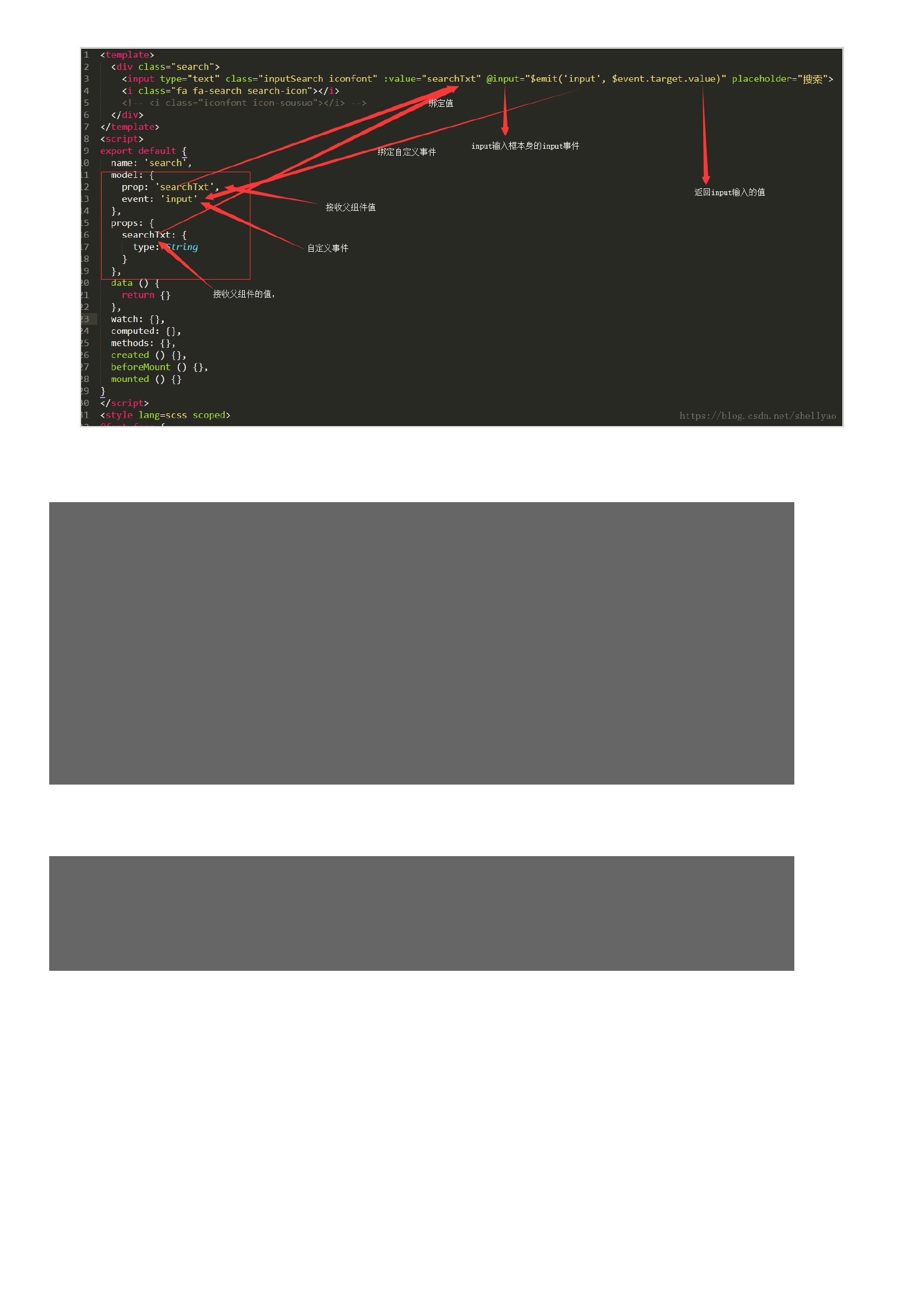
vue.js的一大功能便是实现数据的双向绑定,本文给大家介绍vue自定v-model实现表单数据双向绑定,具体内容如下所示:子组件代码如下v-model实现了表单输入的双向绑定,我们一般是这么写的:通过该语句实现price变量与输入值双向绑定实际上v-model只是一个语法糖,真正的实现是这样的:以上代码分几个步骤:1.将输入框的值绑定到price变量上,这个是单向绑定,意味着改变price变量的值可以改变input的value,但是改变value不能改变price2.监听input事件,当输入框输入内容就单向改变price的值这样就实现了双向绑定。


暂无评论