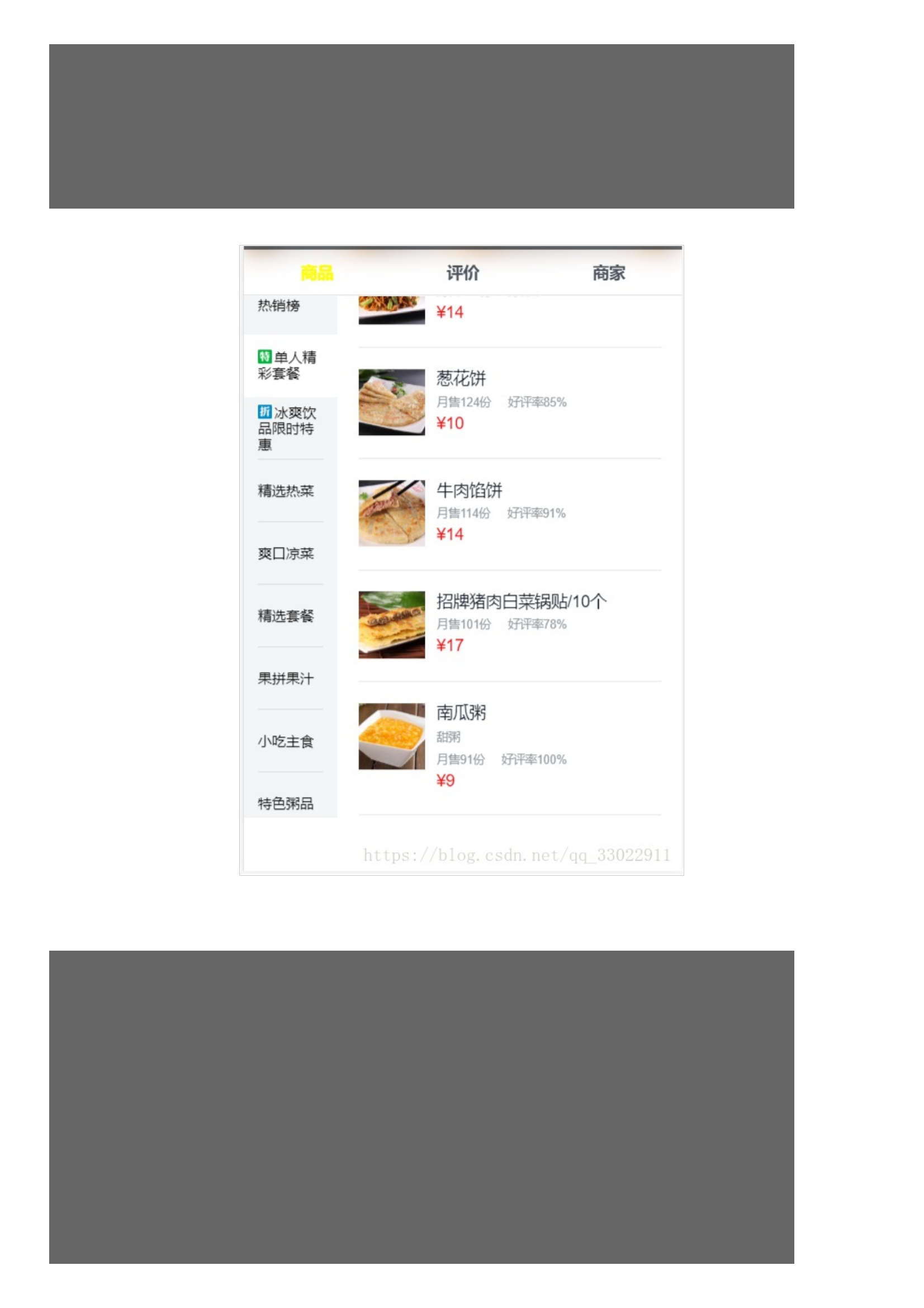
better-scroll 是一个移动端滚动的解决方案,它是基于 iscroll 的重写,它和 iscroll 的主要区别在与1.0版本不同的是,我们使用的是ref很简单这样页面就可以滚动了,如下图但是,这样左右两个页面并没有联动起来,需要我们再定义一个方法来计算滚动的高度,以及在计算属性中计算左侧当前索引在哪里从而定义左侧边栏的位置在dom渲染后,也是需要计算高度的.滑动右边,实现左边联动已经实现了,接下来就是,点击左边的菜单,右边的食物相应滚动到具体的位置给左边菜单绑定一个事件至此,整个联动实现的,完整代码如下






暂无评论