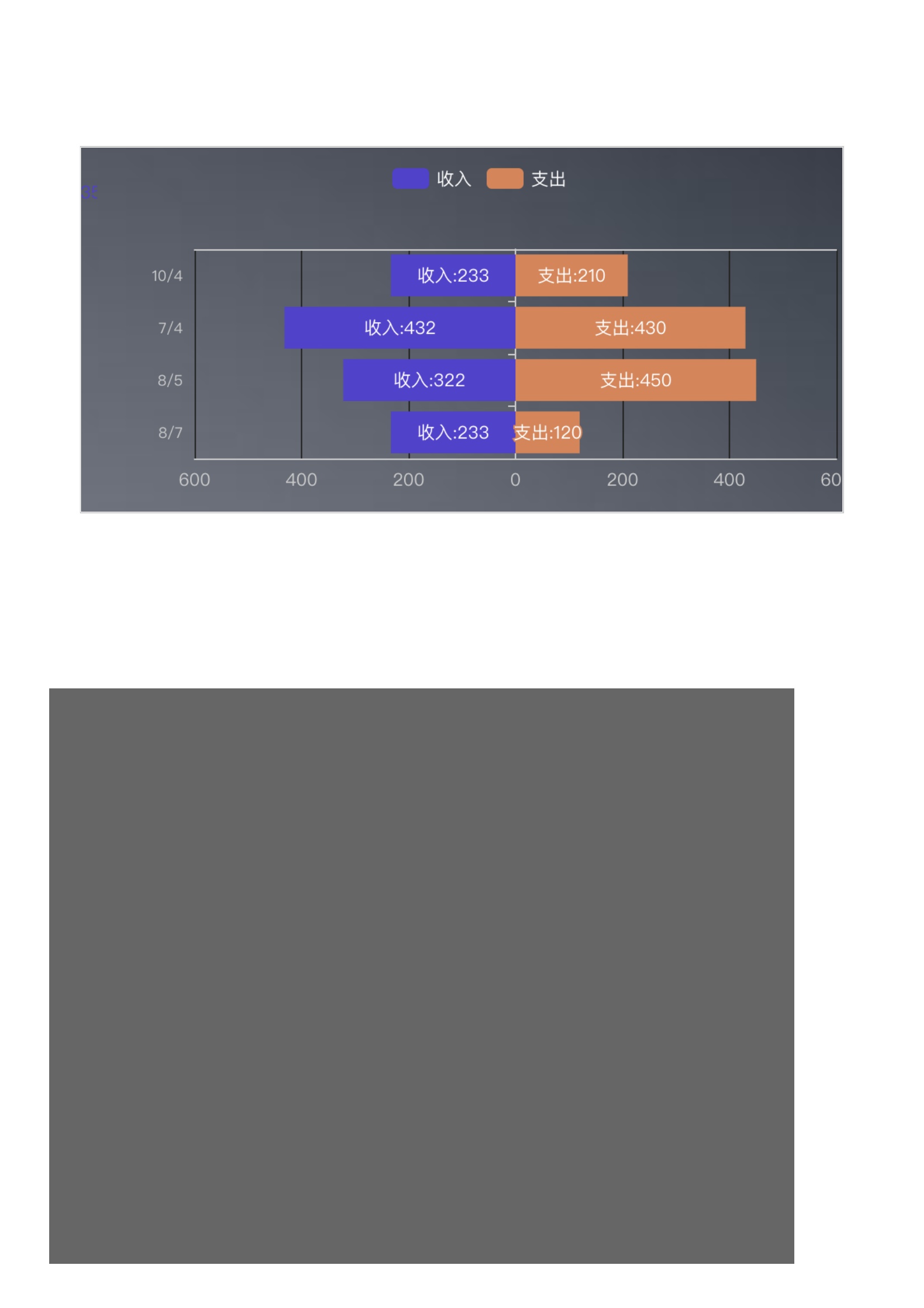
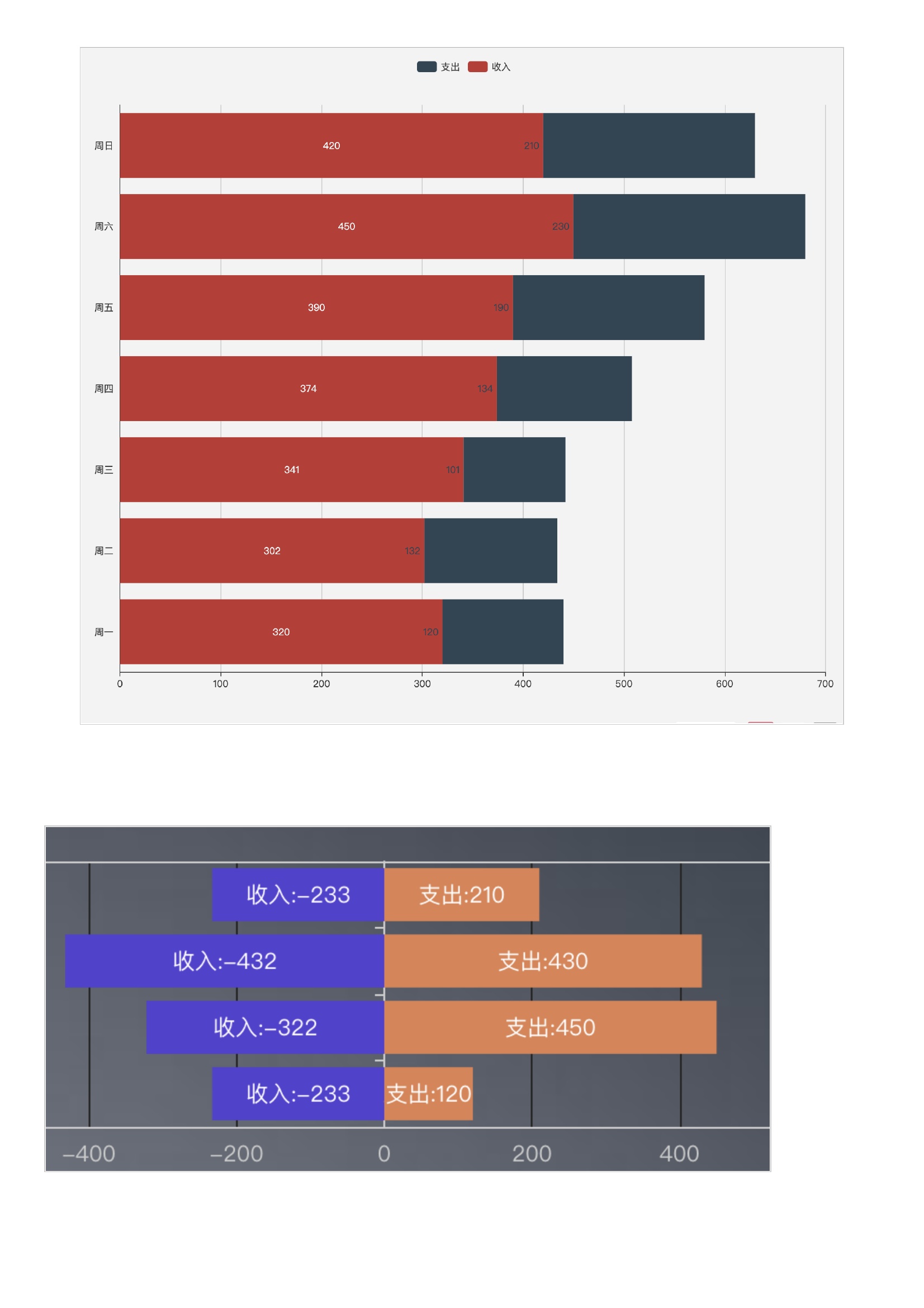
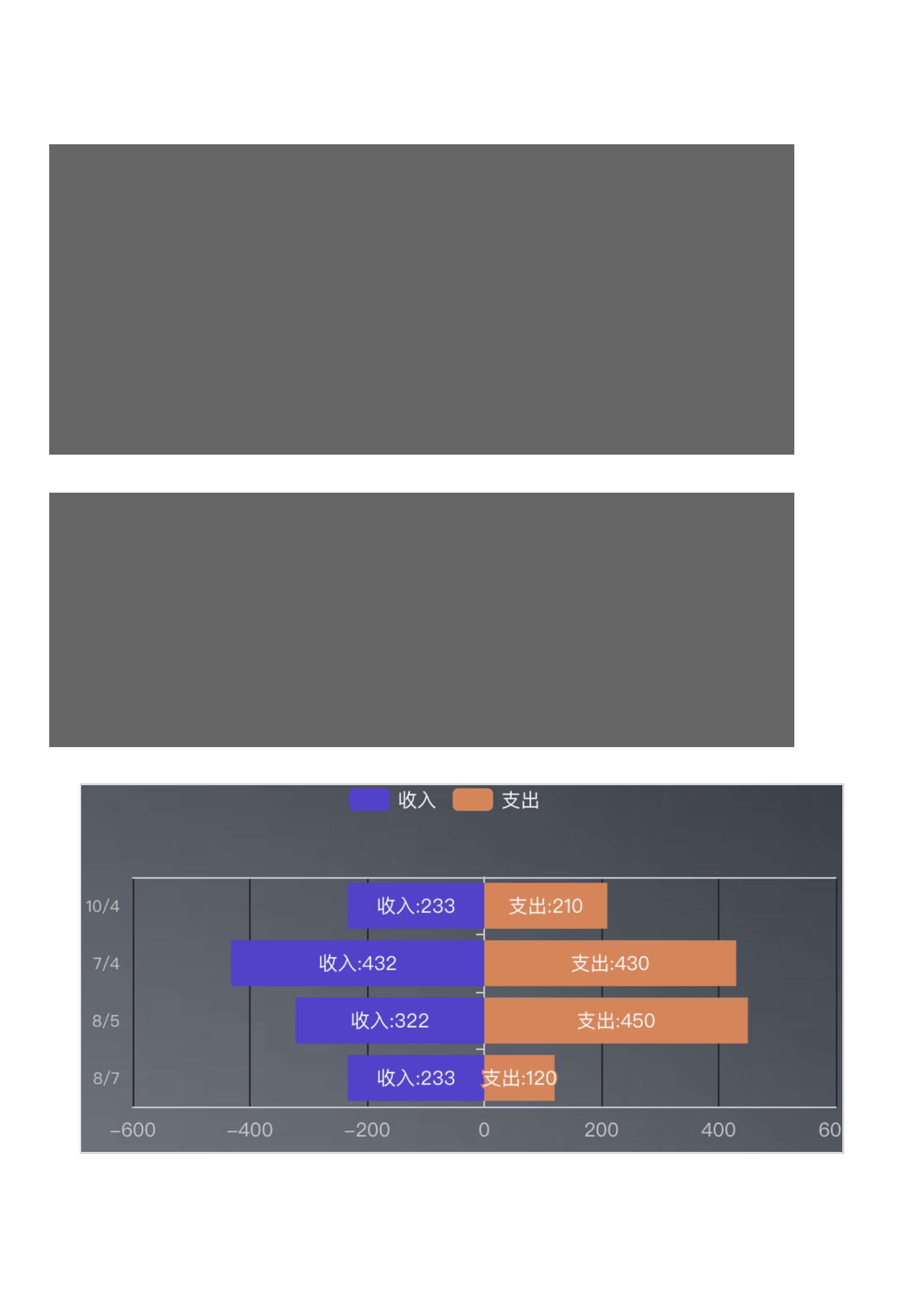
我们先来看实现效果以这张图来举例通过重新封装可以实现双向条形图的显示既可以横向比较同一天的收入支出情况也可以竖向比较不同日期的收入/支出情况我们先来准备数据源:注意这里一定要把其中一项的值设置为负数,否则无法显示到左边一栏设置完数据我们可以先看一眼效果:初步实现条形图一左一右的效果我们在配置属性中加上这么一个属性查看官方文档,我们来理解一下这个属性series[i]-bar.stack string也就是说,设置了这个属性,我们可以让两个条形图合并为一个如果不考虑正负问题,堆叠即可实现下面这个效果感兴趣的可以去官方看一下在线运行的演示效果设置完这个属性我们来看一下效果可以看到同一日期的收入支出




暂无评论