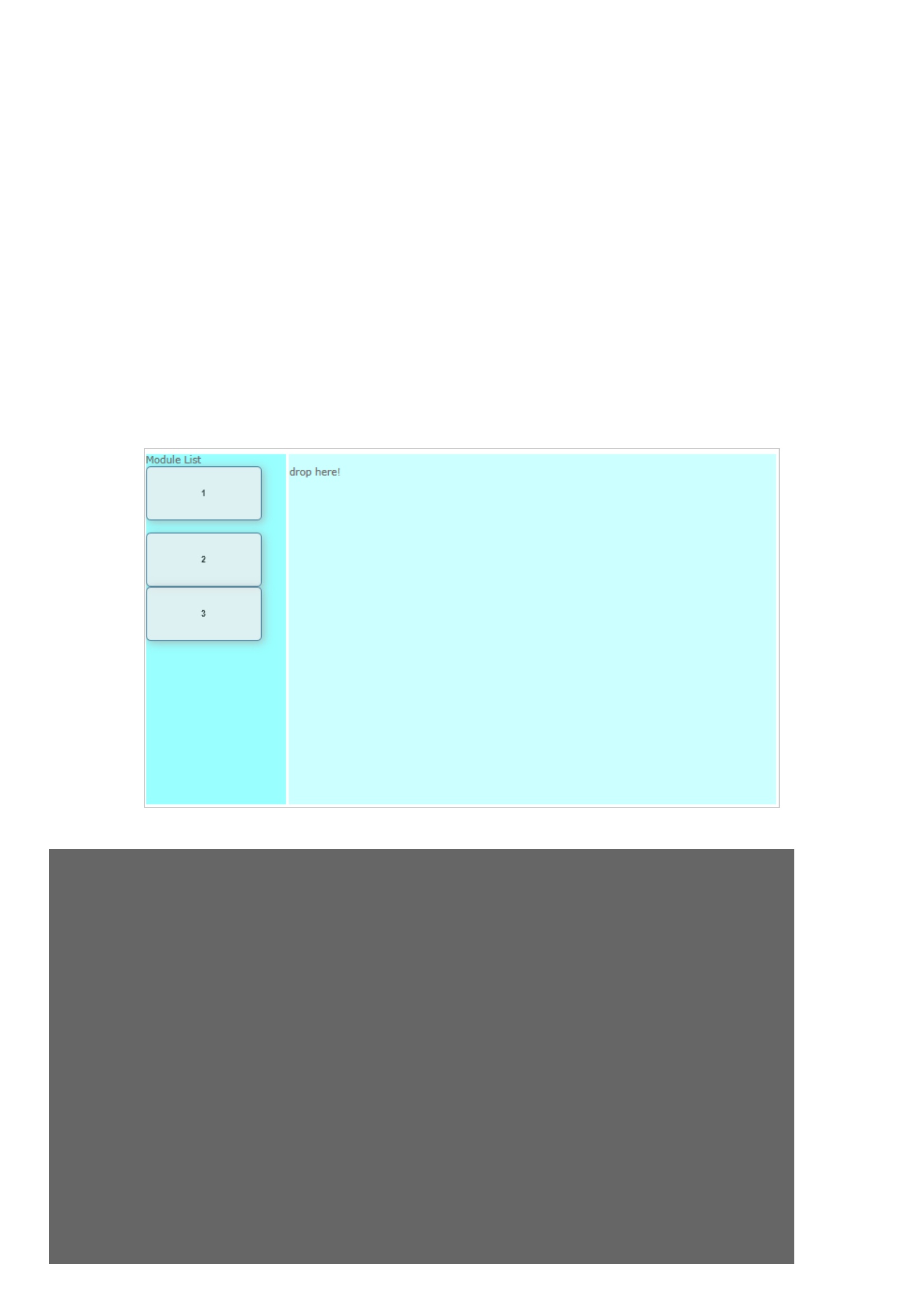
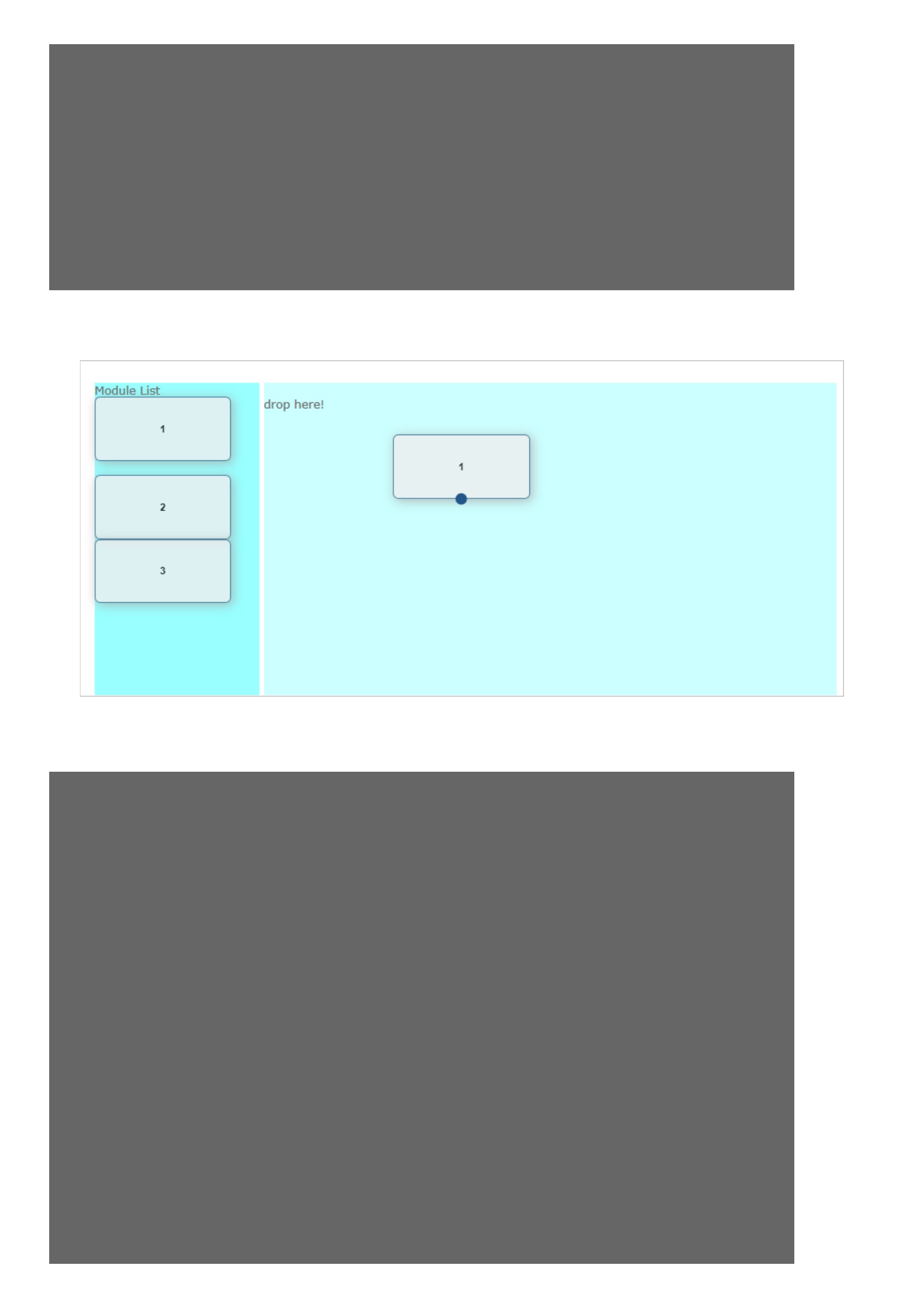
由于时间的原因。不过jsplumb本身是支持各种浏览器的。不足之处,敬请指正。目前的版本是1.3.8。我们给他同一的class ,方便jquery来操作。在页面载入时,首先使用jquery ui里的draggable功能使得我们的3个窗体变为可以拖动的。就是标记它为可以接受拽过来的window。当content 被放入window的时候会触发drop事件。首先判断这个元素中的innerText。现在让jsplumb是如何画出来这个点,并且需要哪些初始化过程。它接收3个参数toId, sourceAnchors, targetAnchors。但是我们新画出来的window还不能拖拽。我们要指定这几个window是可以拖拽的。我们可以把它放在droppable的drop事件的最后。这个demo做的比较糙,因为也是初步调研阶段。我们可以遍历id或者把已经创建的id存起来,来创建新的id。当用户拽了一个window一次之后,就把那revert值设置为true。






暂无评论