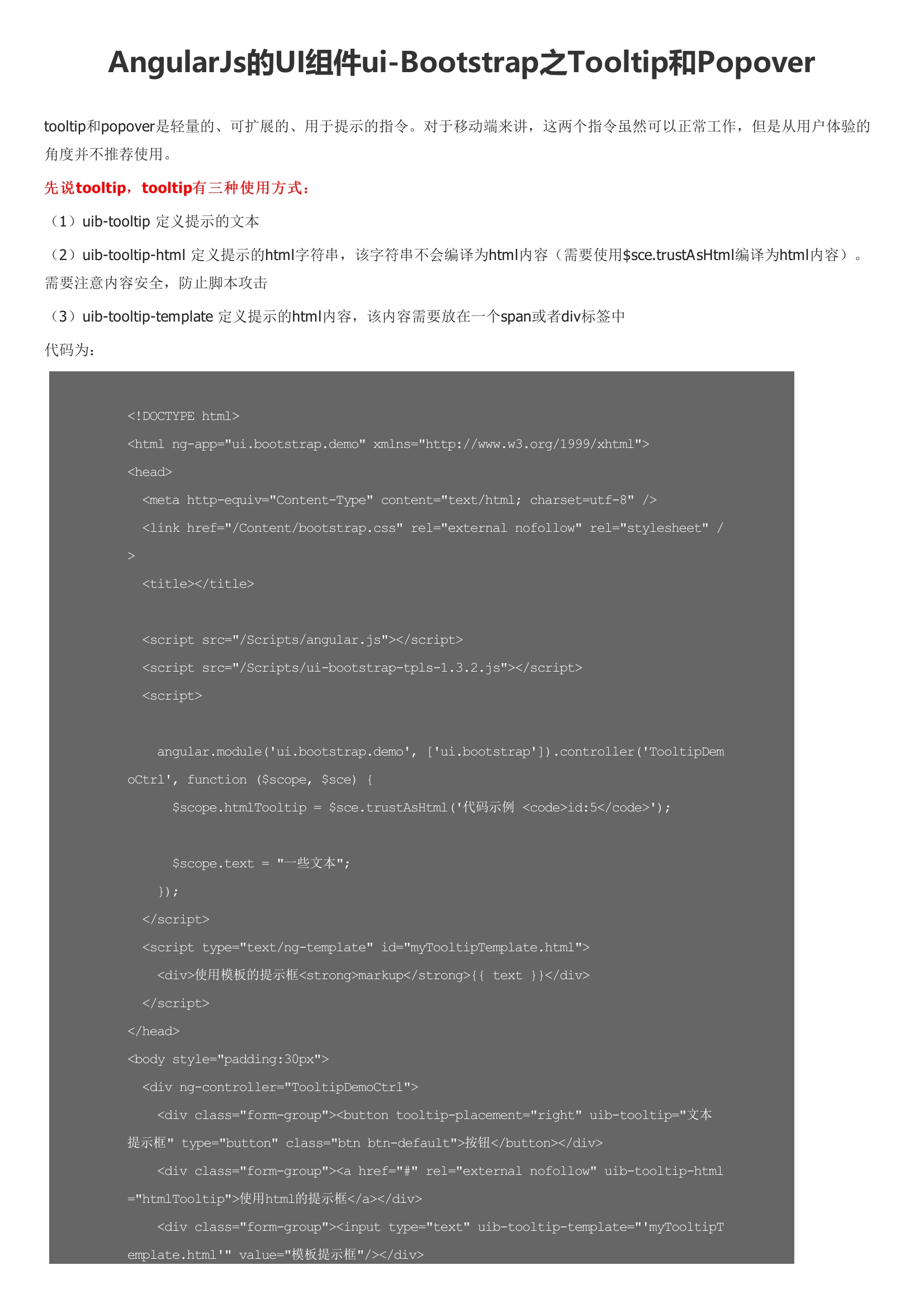
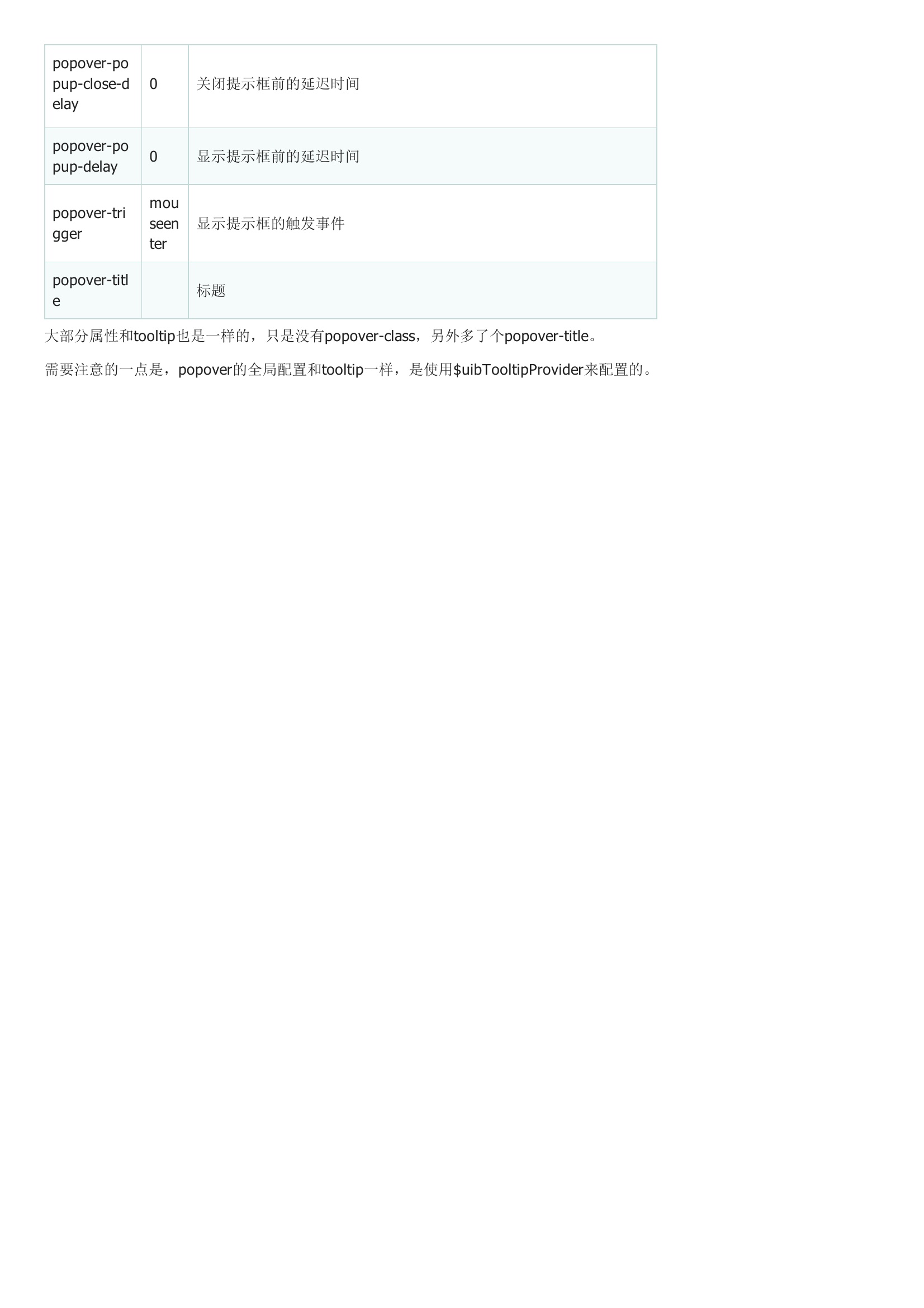
tooltip和popover是轻量的、可扩展的、用于提示的指令。对于移动端来讲,这两个指令虽然可以正常工作,但是从用户体验的角度并不推荐使用。uib-tooltip 定义提示的文本uib-tooltip-html 定义提示的html字符串,该字符串不会编译为html内容。需要注意内容安全,防止脚本攻击uib-tooltip-template 定义提示的html内容,该内容需要放在一个span或者div标签中代码为:效果分别为:以上3种tooltip可以使用的属性有:。在tooltip-placement所表示的位置前加"auto",比如 "auto top"提示框会定位在它最近一个可滚动的父元素中。设置为none时,可以和tooltip-is-open属性配合使用,自己控制提示框显示和隐藏的时机。大部分属性和tooltip也是一样的,只是没有popover-class,另外多了个popover-title。需要注意的一点是,popover的全局配置和tooltip一样,是使用$uibTooltipProvider来配置的。




暂无评论