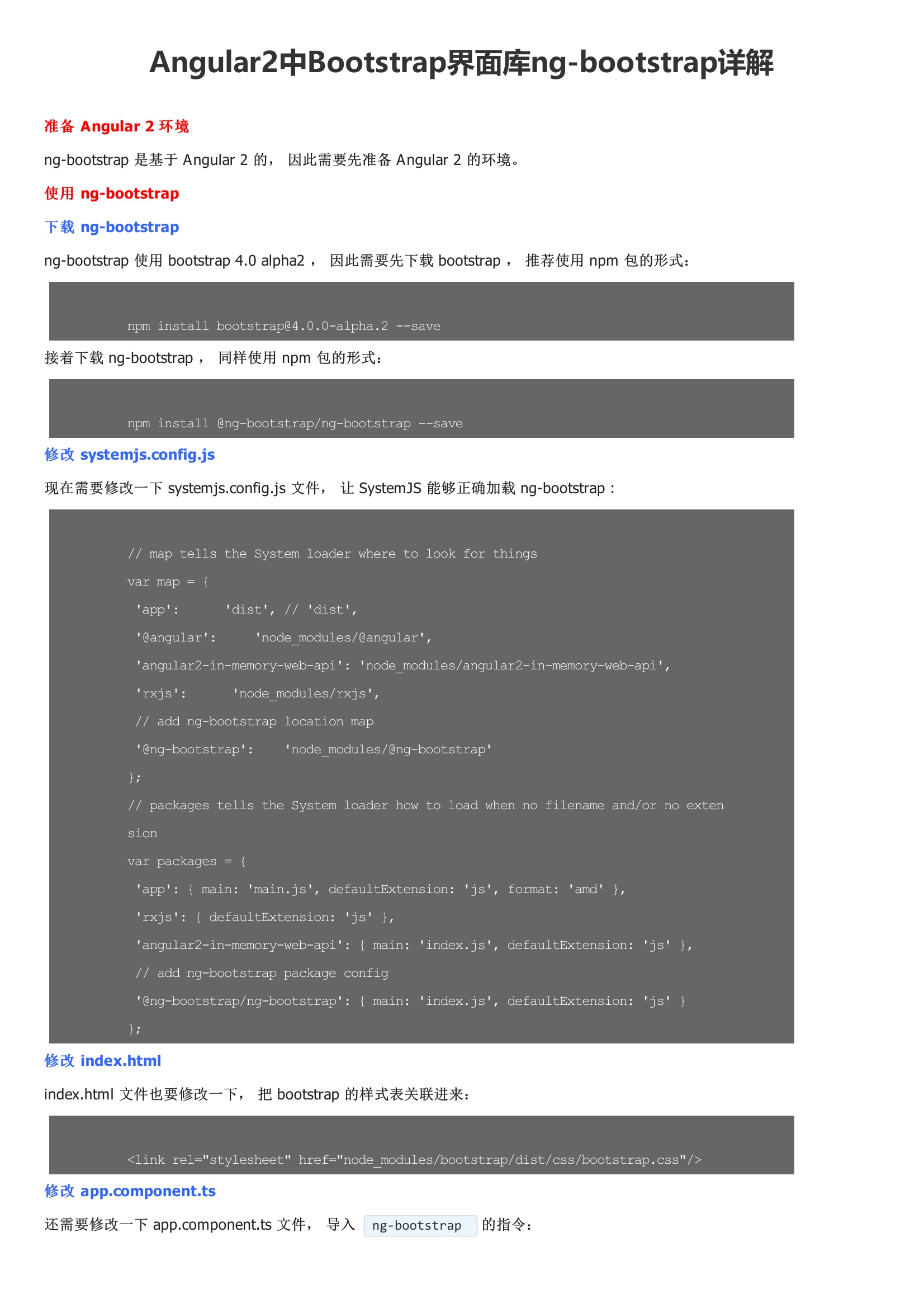
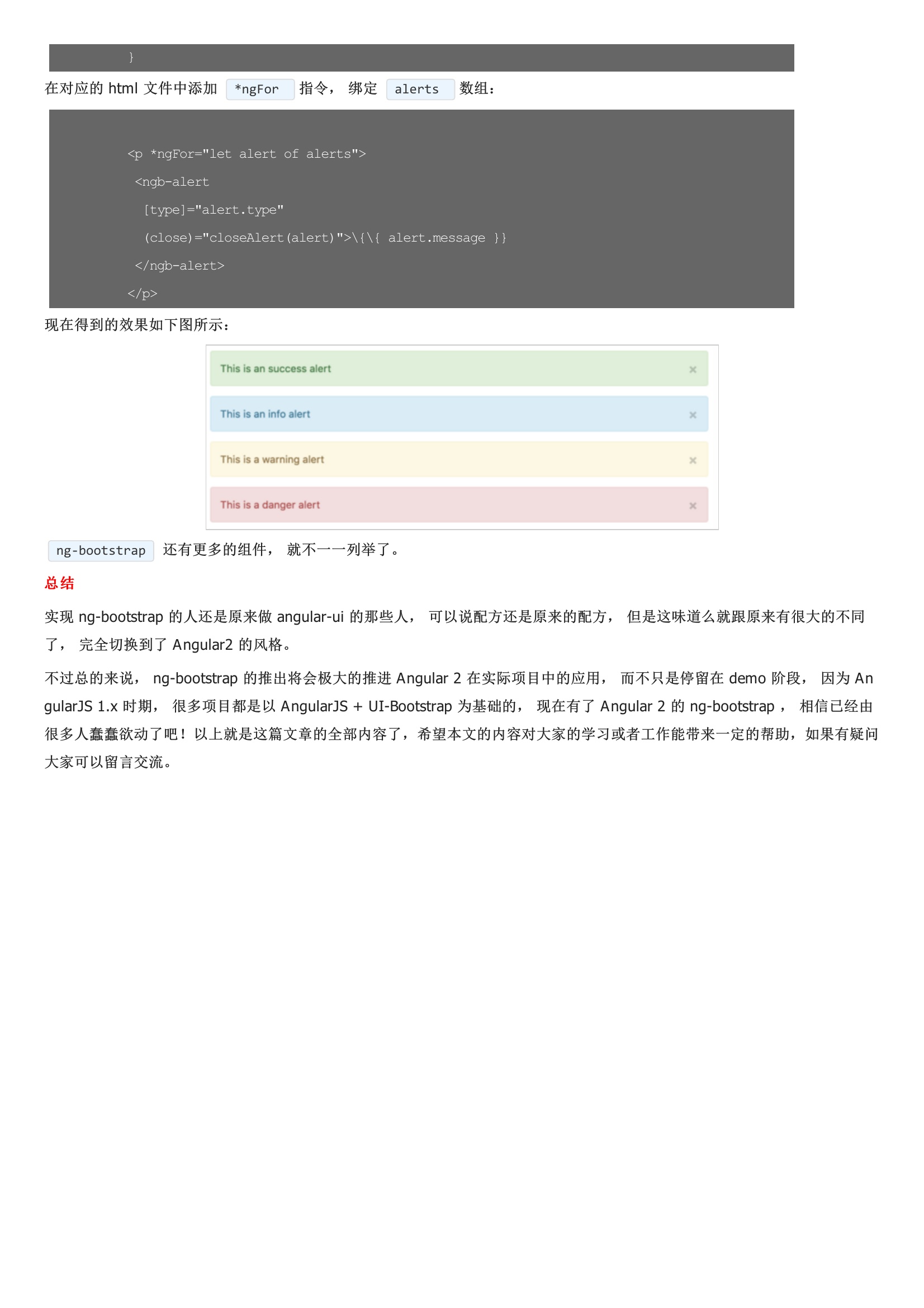
ng-bootstrap 是基于 Angular 2 的, 因此需要先准备 Angular 2 的环境。显示效果如下:再来一个稍微复杂一点儿的, 在 app.component.ts 文件中添加下面的代码:在对应的 html 文件中添加 现在得到的效果如下图所示:实现 ng-bootstrap 的人还是原来做 angular-ui 的那些人, 可以说配方还是原来的配方, 但是这味道么就跟原来有很大的不同了, 完全切换到了 Angular2 的风格。不过总的来说, ng-bootstrap 的推出将会极大的推进 Angular 2 在实际项目中的应用, 而不只是停留在 demo 阶段, 因为 AngularJS 1.x 时期, 很多项目都是以 AngularJS + UI-Bootstrap 为基础的, 现在有了 Angular 2 的 ng-bootstrap , 相信已经由很多人蠢蠢欲动了吧!




暂无评论