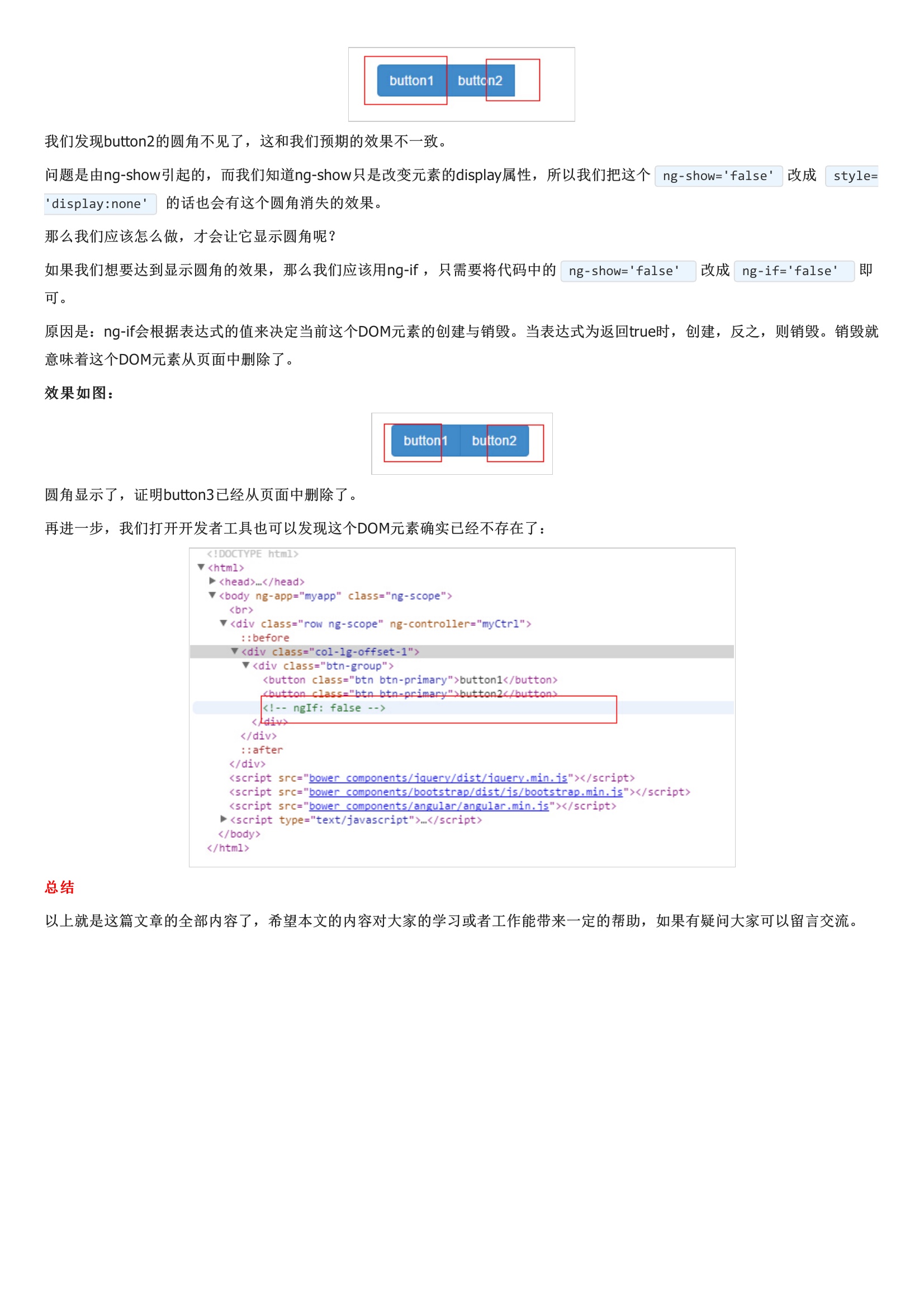
ng-show/ng-hide是通过修改CSS样式方式控制元素显示与隐藏,对应的DOM元素会一直存在于当前页面中,而ng-if根据表达式的值动态的在当前的页面中添加删除页面元素。而且当它重新加入DOM中时,则会生成一个新的作用域,而ng-show和ng-hide则不会。由于ng-if/ng-hide在原理上有很大的差别,所以在某些情况下展示出来的效果有较大的差别。当表达式为返回true时,创建,反之,则销毁。销毁就意味着这个DOM元素从页面中删除了。圆角显示了,证明button3已经从页面中删除了。再进一步,我们打开开发者工具也可以发现这个DOM元素确实已经不存在了:以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。



暂无评论