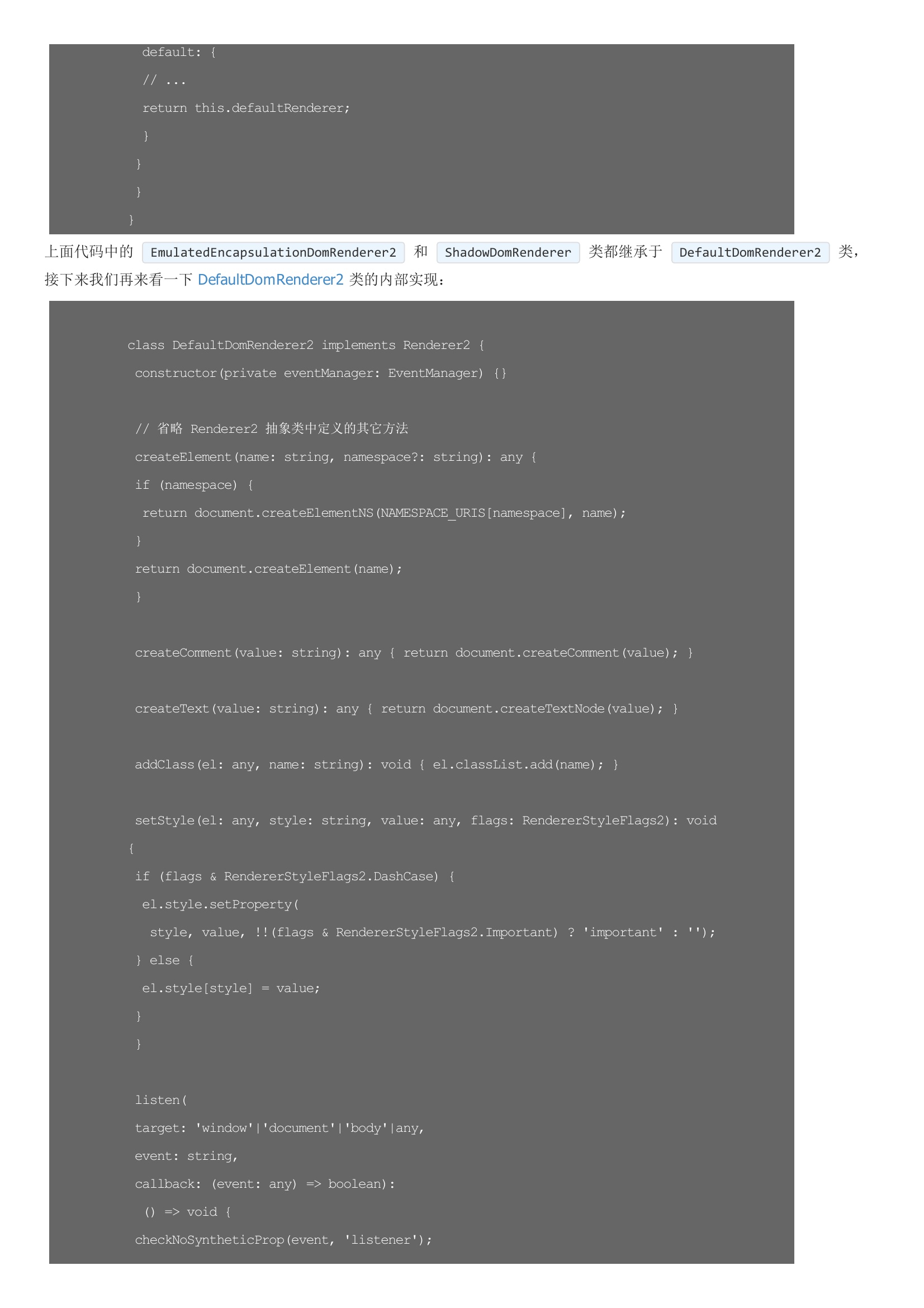
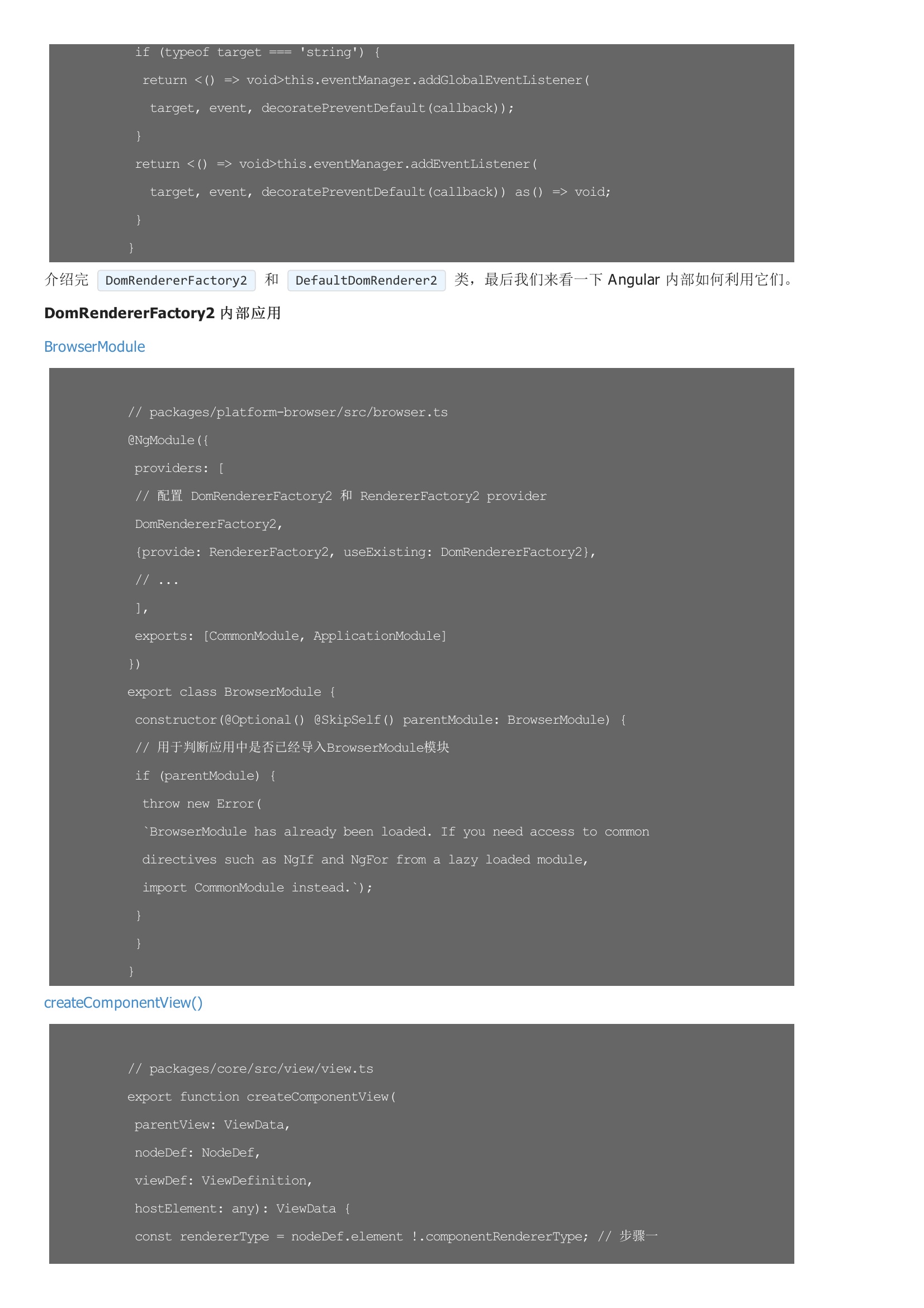
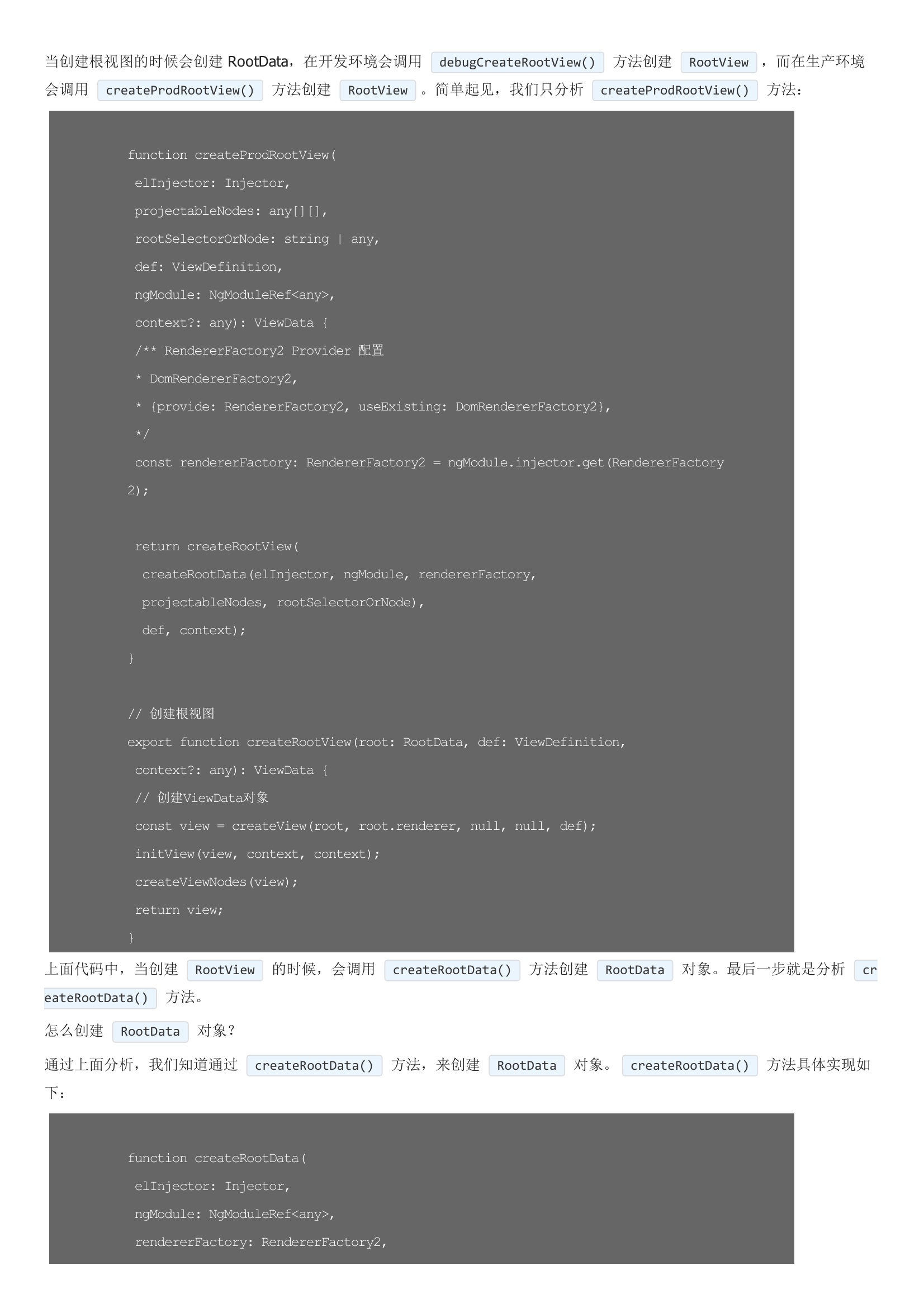
Angular 其中的一个设计目标是使浏览器与 DOM 独立。DOM 是复杂的,因此使组件与它分离,会让我们的应用程序,更容易测试与重构。为了能够支持跨平台,Angular 通过抽象层封装了不同平台的差异。本文的主要内容是分析 Angular 中 Renderer (渲染器),不过在进行具体分析前,我们先来介绍一下平台的概念。它是一组服务,可以用来访问你的应用程序和 Angular 框架本身的内置功能。由于Angular 主要是一个 UI 框架,平台提供的最重要的功能之一就是页面渲染。在浏览器平台下,我们可以通过调用 上面代码中的 介绍完 当 Angular 在创建组件视图时,会根据 获取 通过上面分析,我们发现不管走哪条分支,我们都需要使用 通过 那好,现在问题来了:











暂无评论