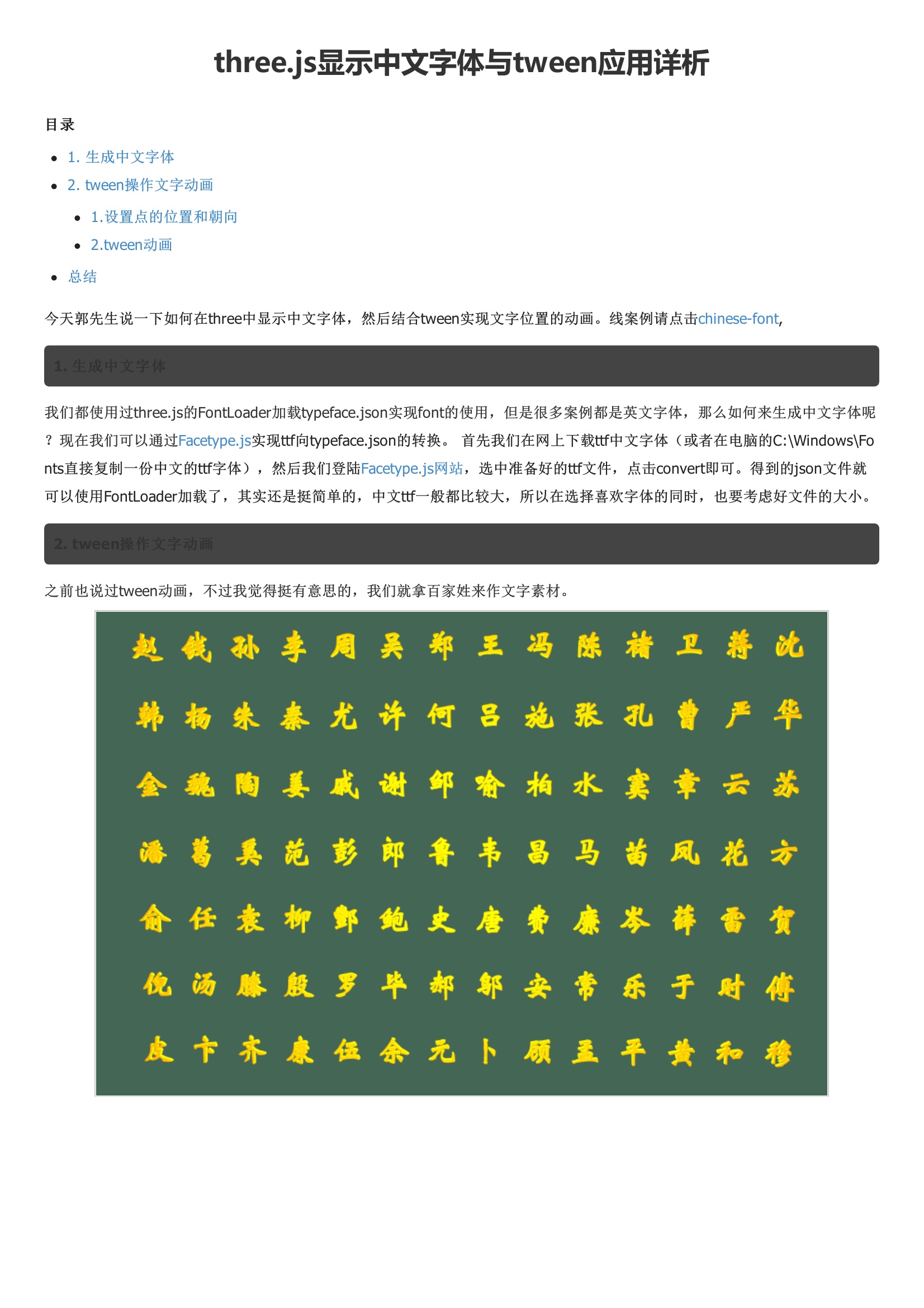
今天郭先生说一下如何在three中显示中文字体,然后结合tween实现文字位置的动画。线案例请点击1. 生成中文字体我们都使用过three.js的FontLoader加载typeface.json实现font的使用,但是很多案例都是英文字体,那么如何来生成中文字体呢?现在我们可以通过2. tween操作文字动画之前也说过tween动画,不过我觉得挺有意思的,我们就拿百家姓来作文字素材。效果就是这样的,我们让tween实现从图一到图二到图三再到图一的动画,每个汉字除了位置的变化还有朝向的变化。这里的lookAt方法就是设置物体的朝向。别忘了在render函数中调用TWEEN.update(),不然动画是不会执行的。





暂无评论