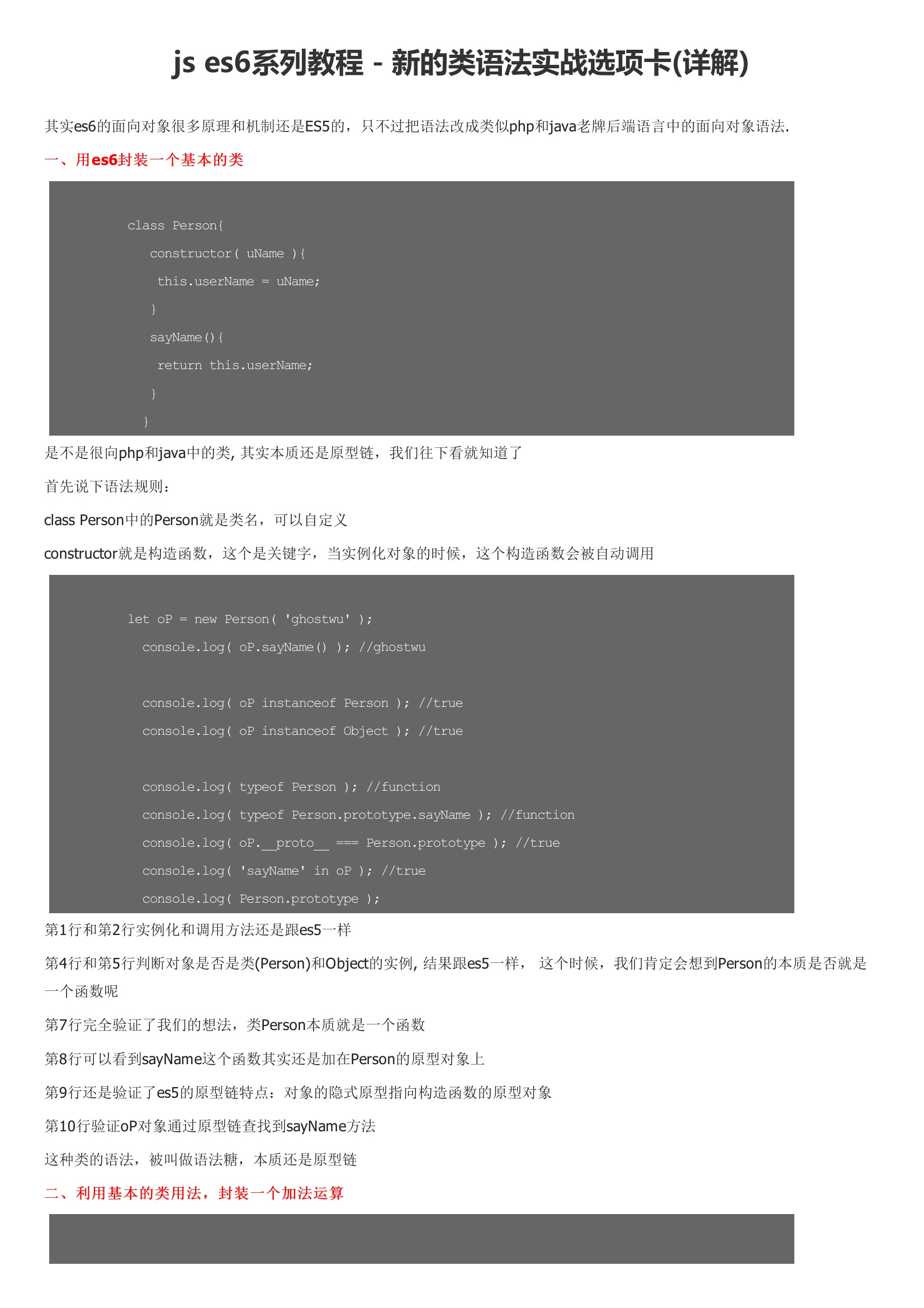
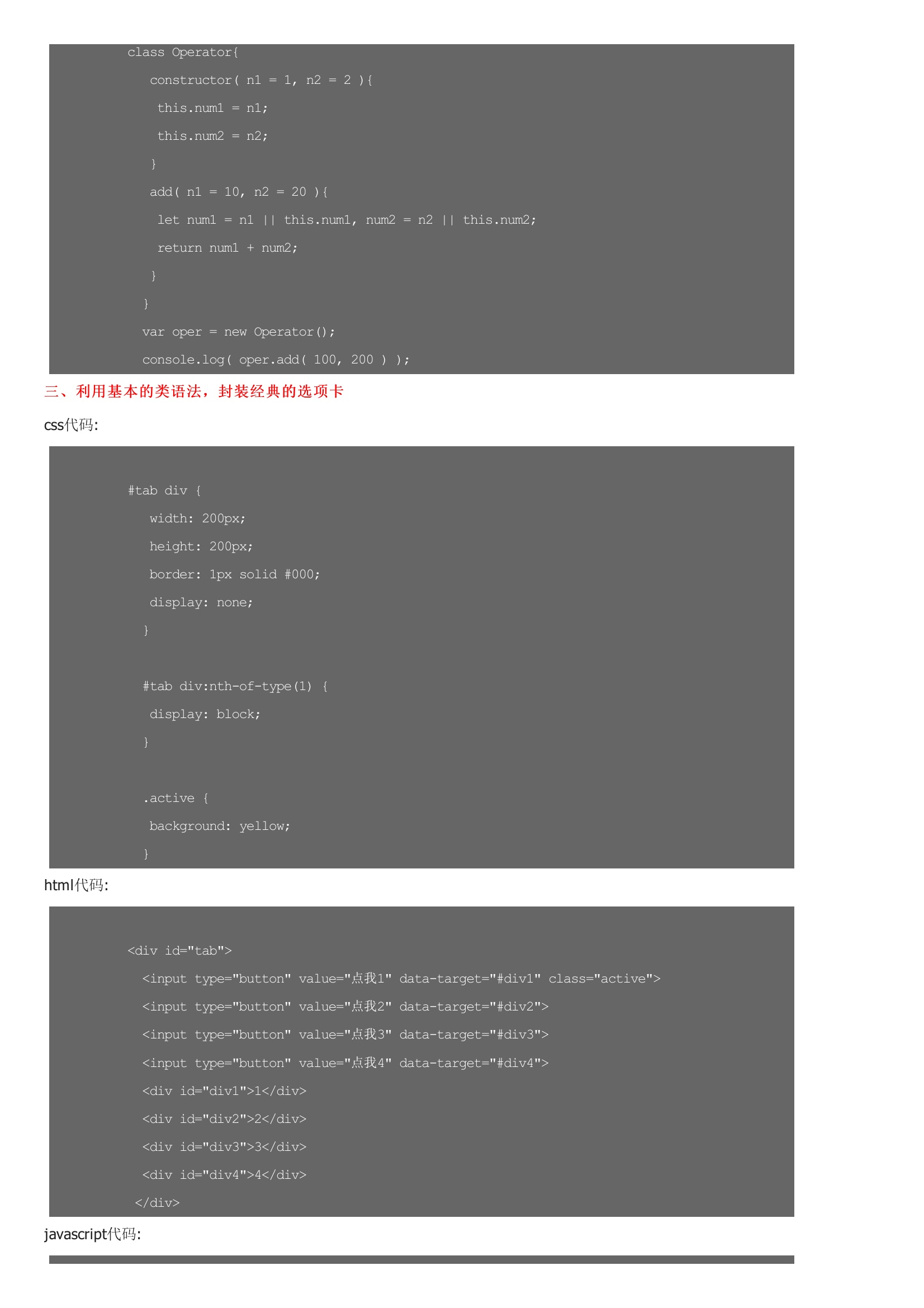
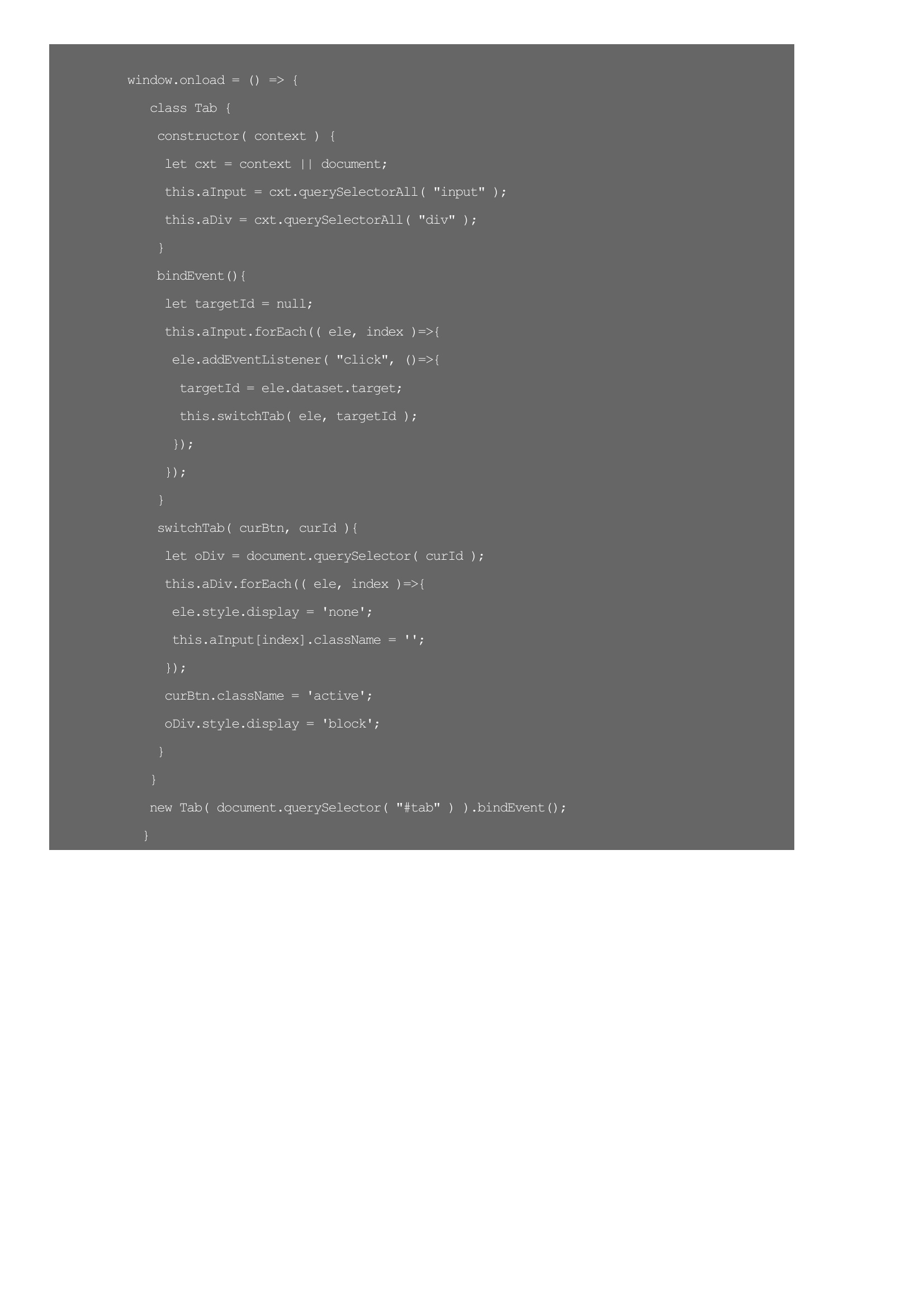
其实es6的面向对象很多原理和机制还是ES5的,只不过把语法改成类似php和java老牌后端语言中的面向对象语法.是不是很向php和java中的类, 其实本质还是原型链,我们往下看就知道了首先说下语法规则:class Person中的Person就是类名,可以自定义constructor就是构造函数,这个是关键字,当实例化对象的时候,这个构造函数会被自动调用第1行和第2行实例化和调用方法还是跟es5一样第4行和第5行判断对象是否是类(Person)和Object的实例, 结果跟es5一样, 这个时候,我们肯定会想到Person的本质是否就是一个函数呢第7行完全验证了我们的想法,类Person本



暂无评论