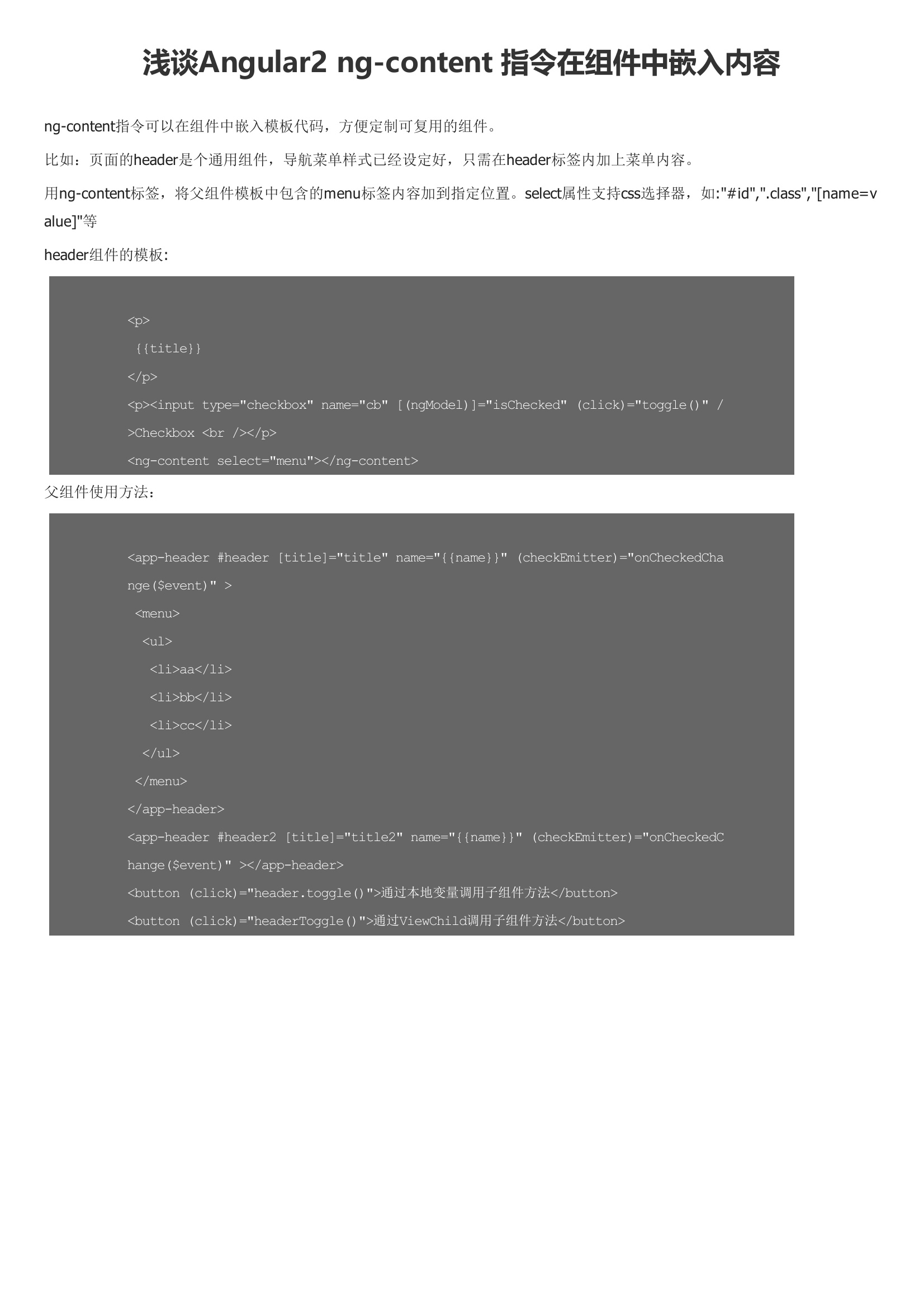
ng-content指令可以在组件中嵌入模板代码,方便定制可复用的组件。用ng-content标签,将父组件模板中包含的menu标签内容加到指定位置。select属性支持css选择器,如:"#id",".class","[name=value]"等header组件的模板:父组件使用方法:
浅谈Angular2 ng-content 指令在组件中嵌入内容
用户评论
推荐下载
-
angular2权威教程.pdf
angular2权威教程,一个你值得学习的教程,新手也可以看看
44 2018-12-08 -
Angular2的SocketIO模块
Angular 2的Socket.IO模块
14 2020-09-01 -
Angular2入门–架构总览
大致介绍 在3月23日,Angular4正式发布(没有3)。似乎现在学Angular2又晚了,又晚一步-_-||。Angular2在Angular1的基础上有了较大的改变。之前向一个同学(之前学过An
25 2020-12-12 -
Angular2入门架构总览
本文主要介绍了Angular2的架构的相关知识。具有很好的参考价值,下面跟着小编一起来看下吧
5 2020-12-13 -
angular2使用简单介绍
让我们从零开始,使用Typescript构建一个超级简单的 AngularJs 2应用。 先跑一个DEMO 运行这个 DEMO先来感受一下 AngularJS2 的应用。 下面是这个应用的文件结构 a
17 2020-11-26 -
angular2简单的环境
想接触angular2的在配置环境时经常碰坑。所以我就弄了一个简单的环境。可以直接使用。
20 2020-03-27 -
angular2系列教程指引
适合小白学习前端开发技术js,es5,typescript,angular2等技术
21 2019-01-17 -
Angular2数据绑定详解
本篇文章主要介绍了Angular2数据绑定的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧
12 2020-09-01 -
javascript教程_Angular2入门
资源名称:Javascript教程_Angular2入门 内容简介: 本文档是Angular2入门;Angular1.x显然非常成功,那么,为什么要剧烈地转向Angu
26 2020-06-10 -
angular2常用方法.docx
这个是个人整理的angular2的常用方法,希望对大家有所帮助。
10 2020-07-16

暂无评论