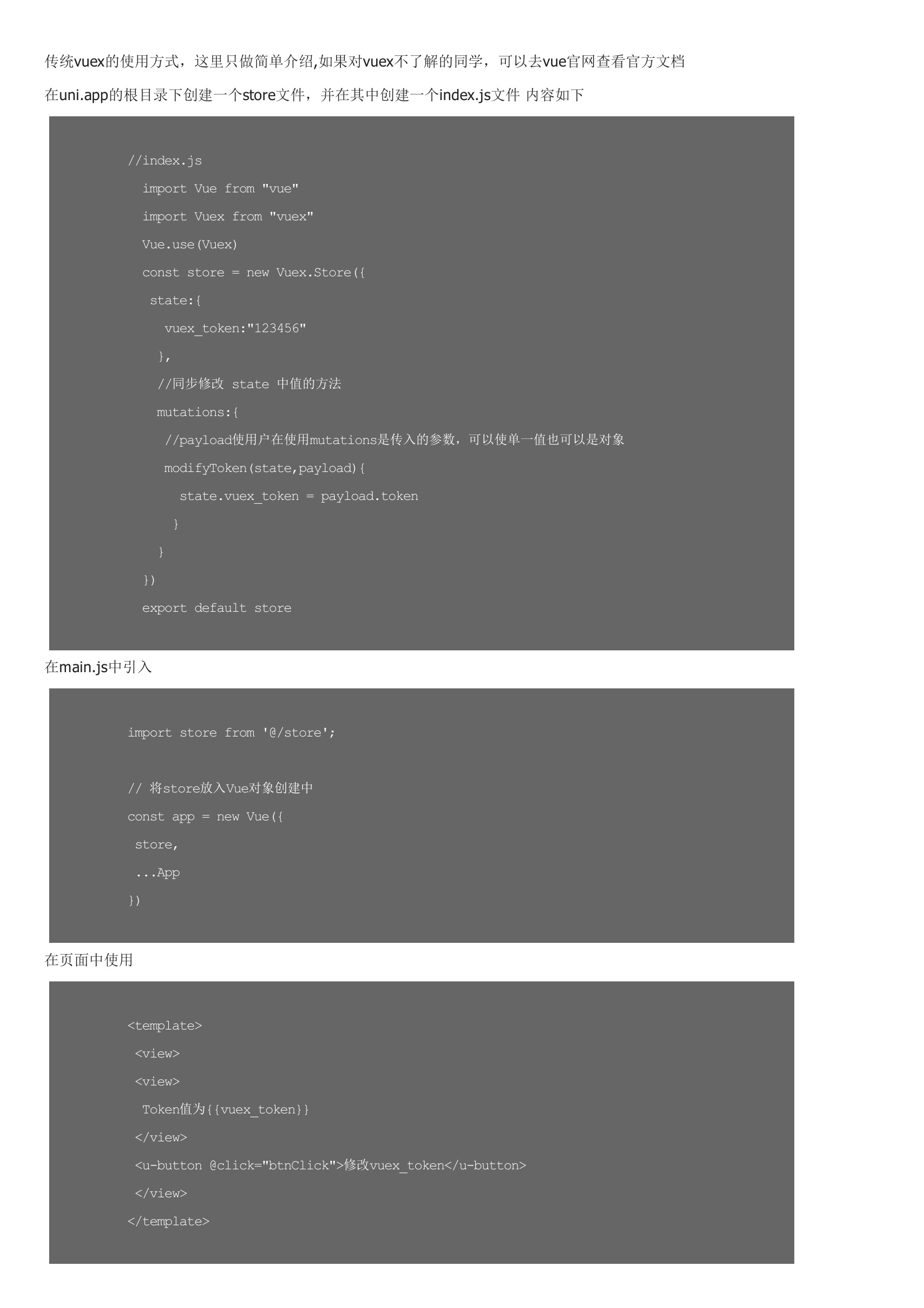
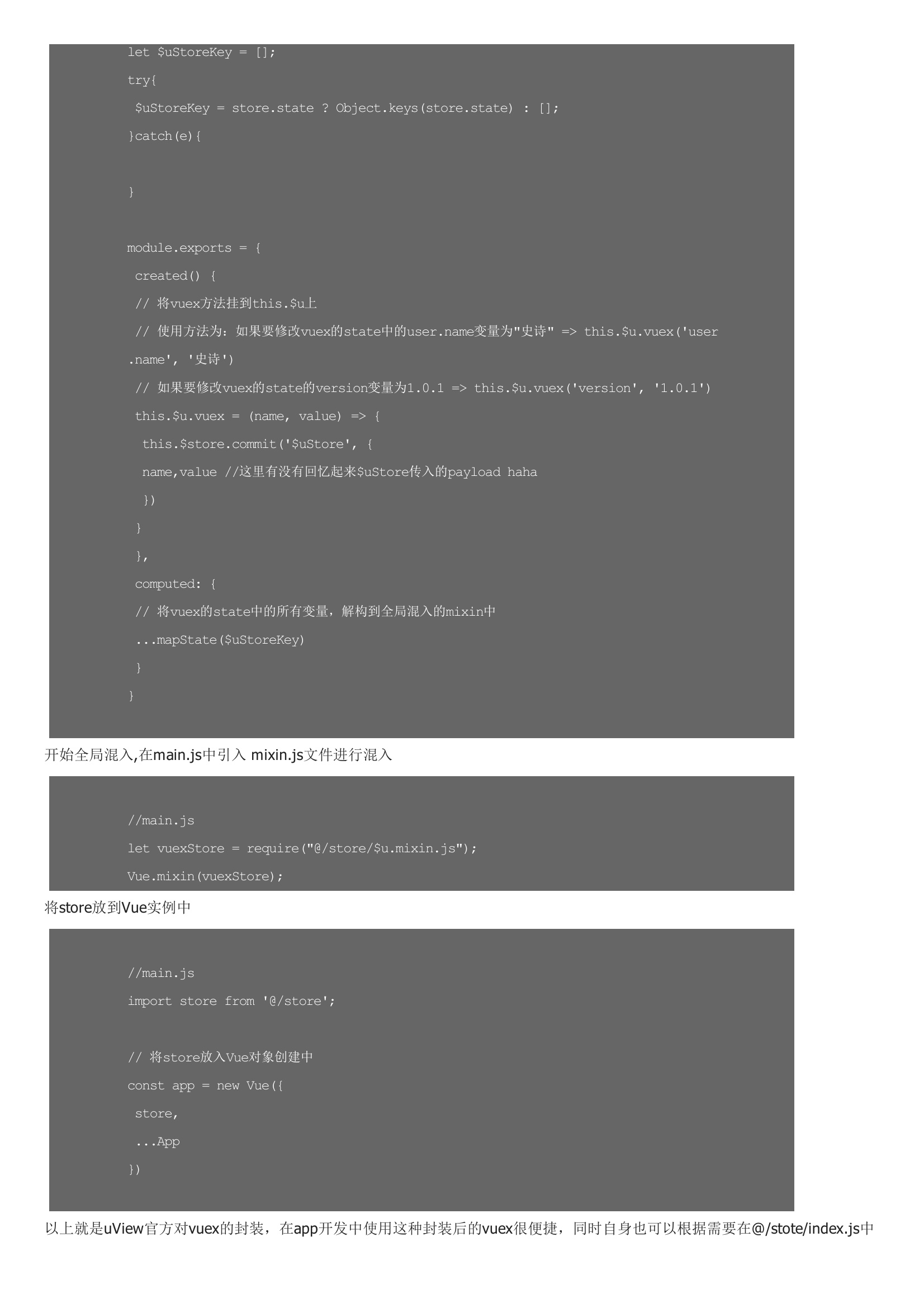
前言本文整理了一些uniapp全局变量的实现方式,细节知识来自于uView官网中对uniapp中的全局变量实现,感兴趣的同学可以前往uView官网搜索vuex进行查看全局变量的实现方式一般来说在uniapp中有以下几种方式。对第二点进行解释,为什么需要在onShow里去获取值onLoad不行么?针对这些问题uView官方提供了自己封装使用vuex的一套方法,这个方法结合LocalStorage、vuex,使得用户不必再去繁琐的调用vuex和考虑刷新丢失的问题,下面我将代码展示,并将其思路和过过程解释










暂无评论