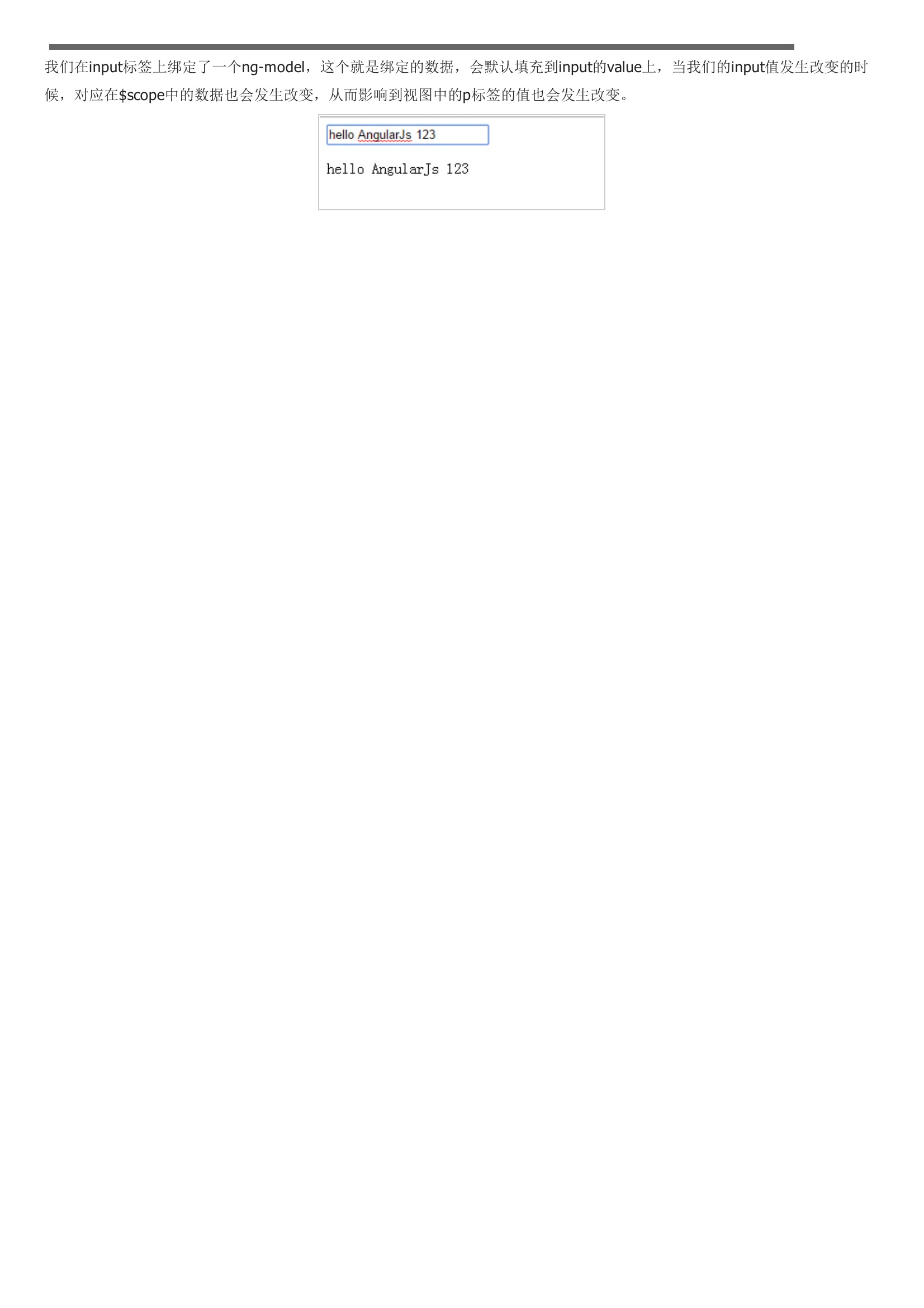
angular的核心MVVM,下面来看看MV。执行上面代码,我们使用setTimeout延迟两秒去更新数据,我们的视图并没有发生改变。其实angular为我们提供了setTimeout的服务,$timeout,需要在Aaa中引入该服务 !如果我也想让setTimeout也具有刷新视图的功能怎麽办 ?可以借助$apply方法!看到了click,相信你也知道如何使用鼠标移入和移出的这些常用的事件了。我们在input标签上绑定了一个ng-model,这个就是绑定的数据,会默认填充到input的value上,当我们的input值发生改变的时候,对应在$scope中的数据也会发生改变,从而影响到视图中的p标签的值也会发生改变。



暂无评论