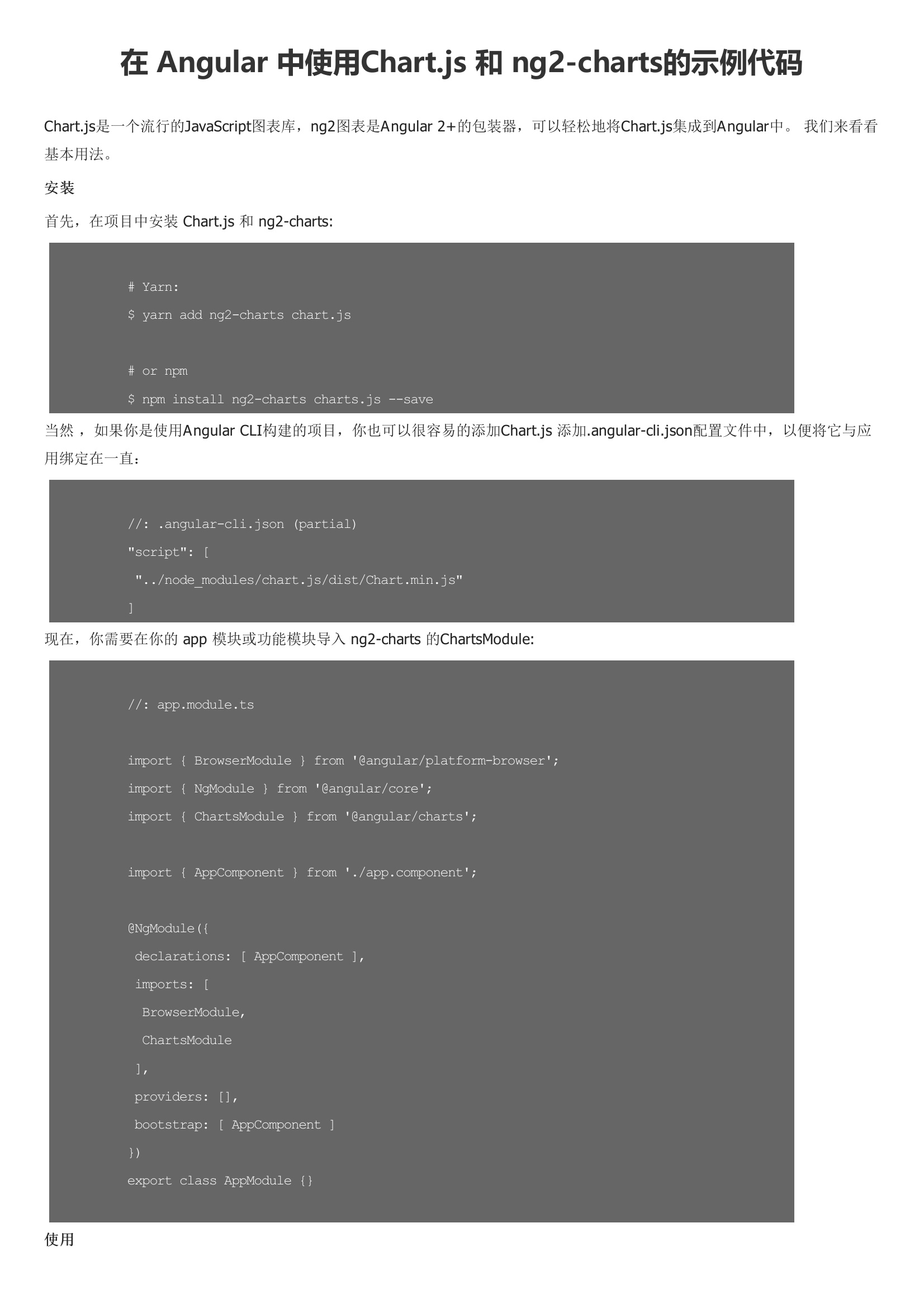
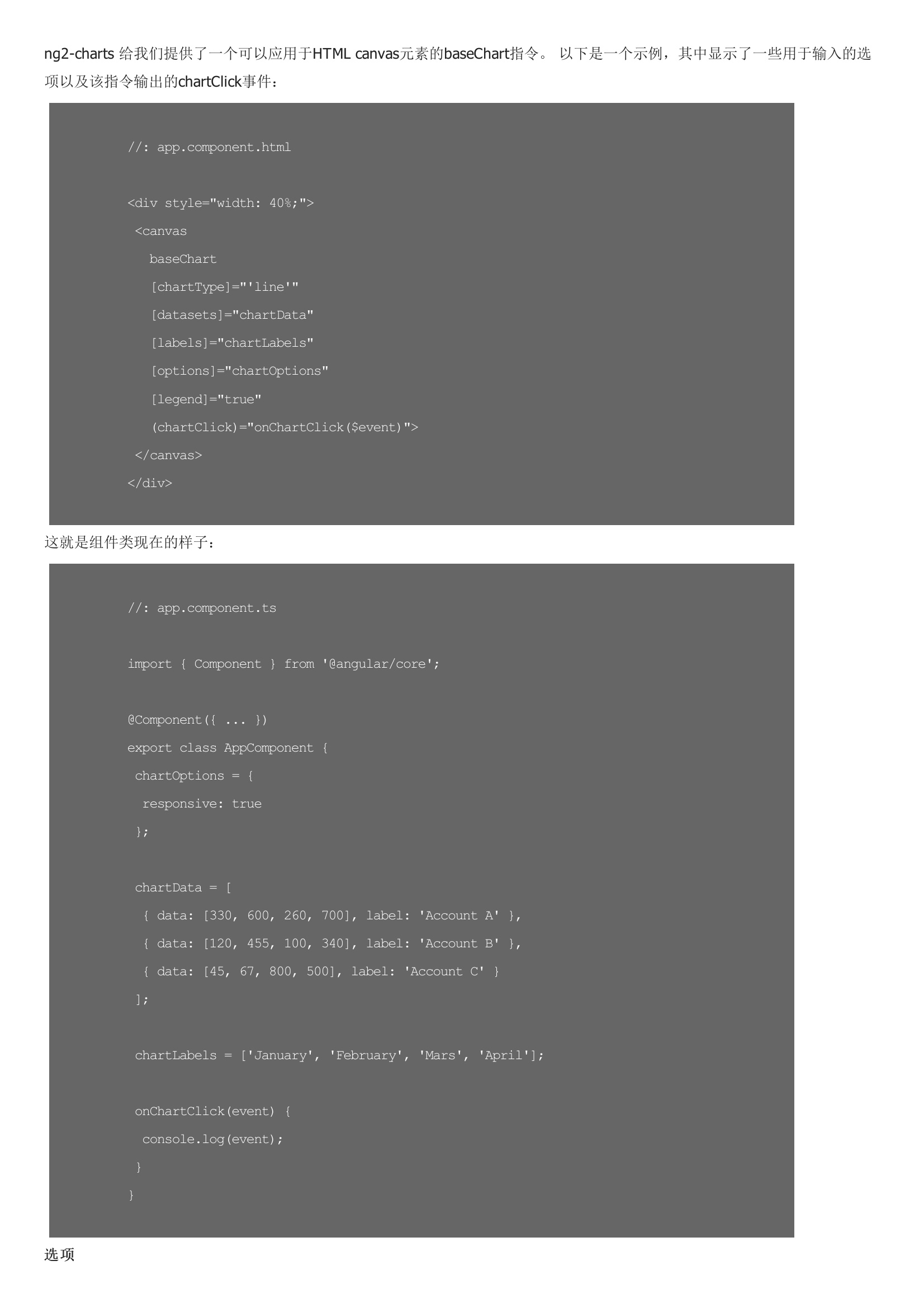
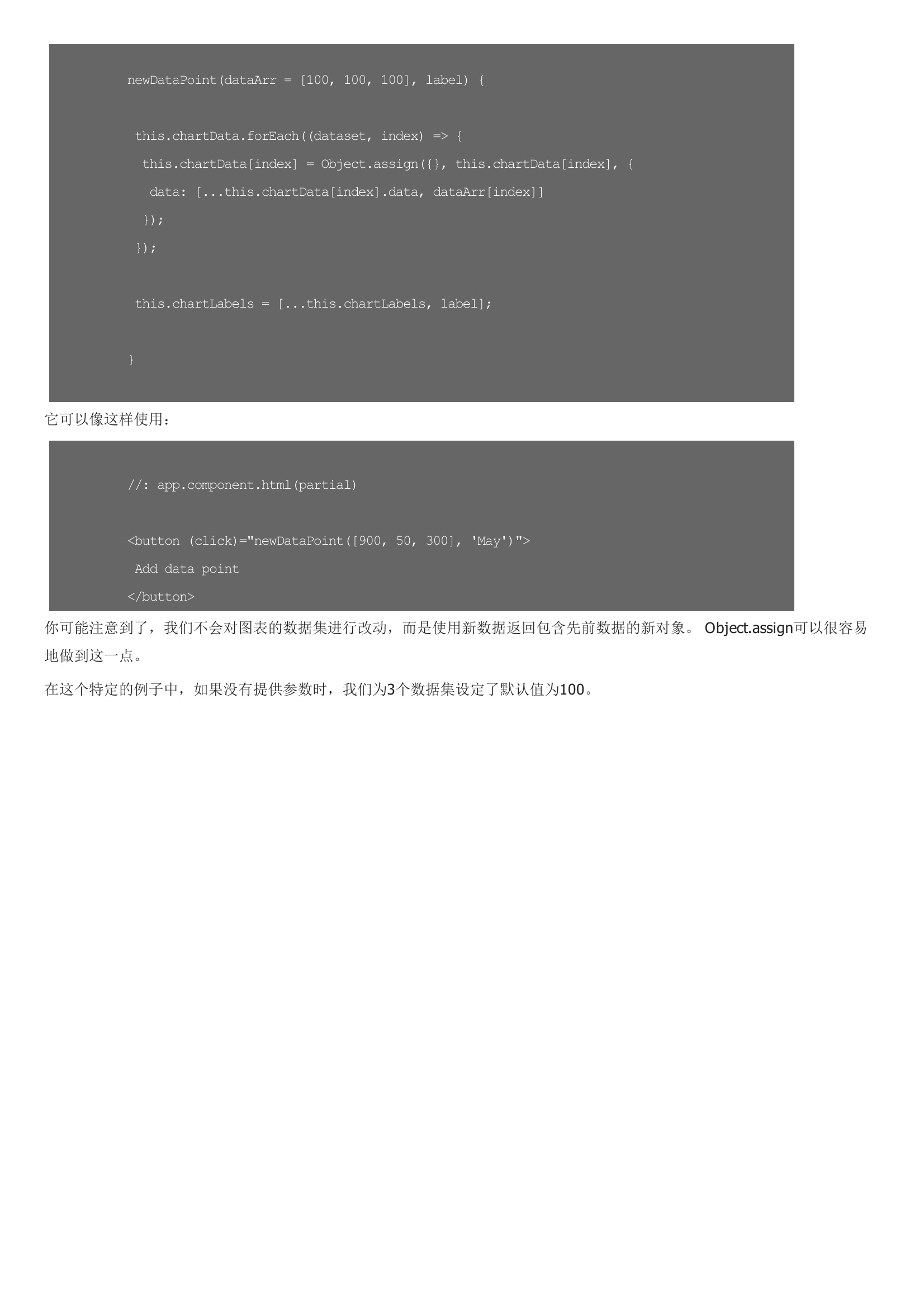
Chart.js是一个流行的JavaScript图表库,ng2图表是Angular 2+的包装器,可以轻松地将Chart.js集成到Angular中。首先,在项目中安装 Chart.js 和 ng2-charts:当然 ,如果你是使用Angular CLI构建的项目,你也可以很容易的添加Chart.js 添加.angular-cli.json配置文件中,以便将它与应用绑定在一直:现在,你需要在你的 app 模块或功能模块导入 ng2-charts 的ChartsModule:ng2-charts 给我们提供了一个可以应用于HTML canvas元素的baseChart指令。一个布尔值,用于是否在图表上方显示图例。x轴的标签集合包含图表选项的对象。有关可用选项的详细信息,请参阅官方Chart.js文档。发出两个事件,chartClick和chartHover,它们允许对与图表交互的用户做出反应。当前活动点和标签作为发射事件数据的一部分返回。动态更新数据集当然,Chart.js的优点在于,您的图表可以轻松地通过动态更新/响应从后端或用户输入的数据。




暂无评论