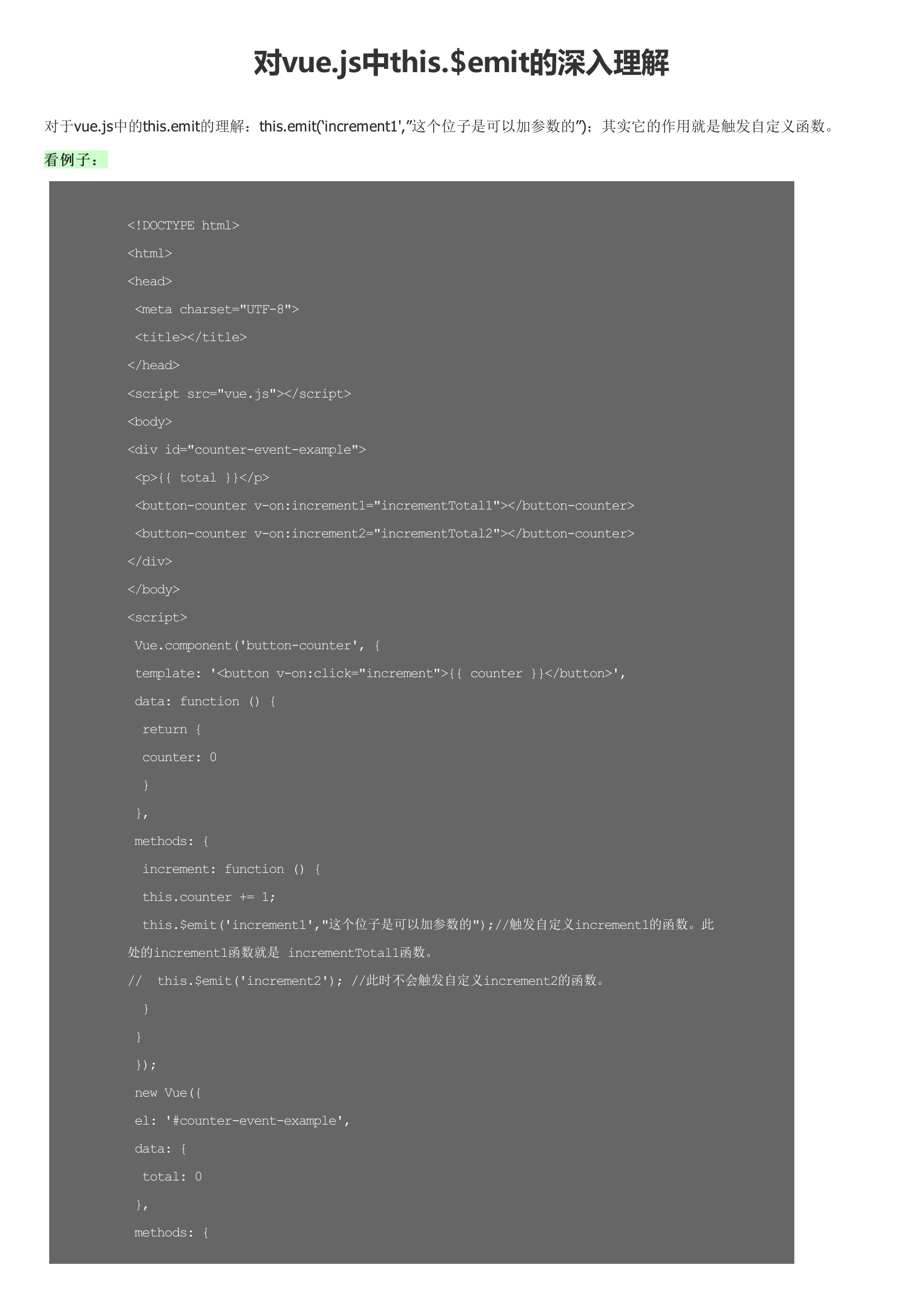
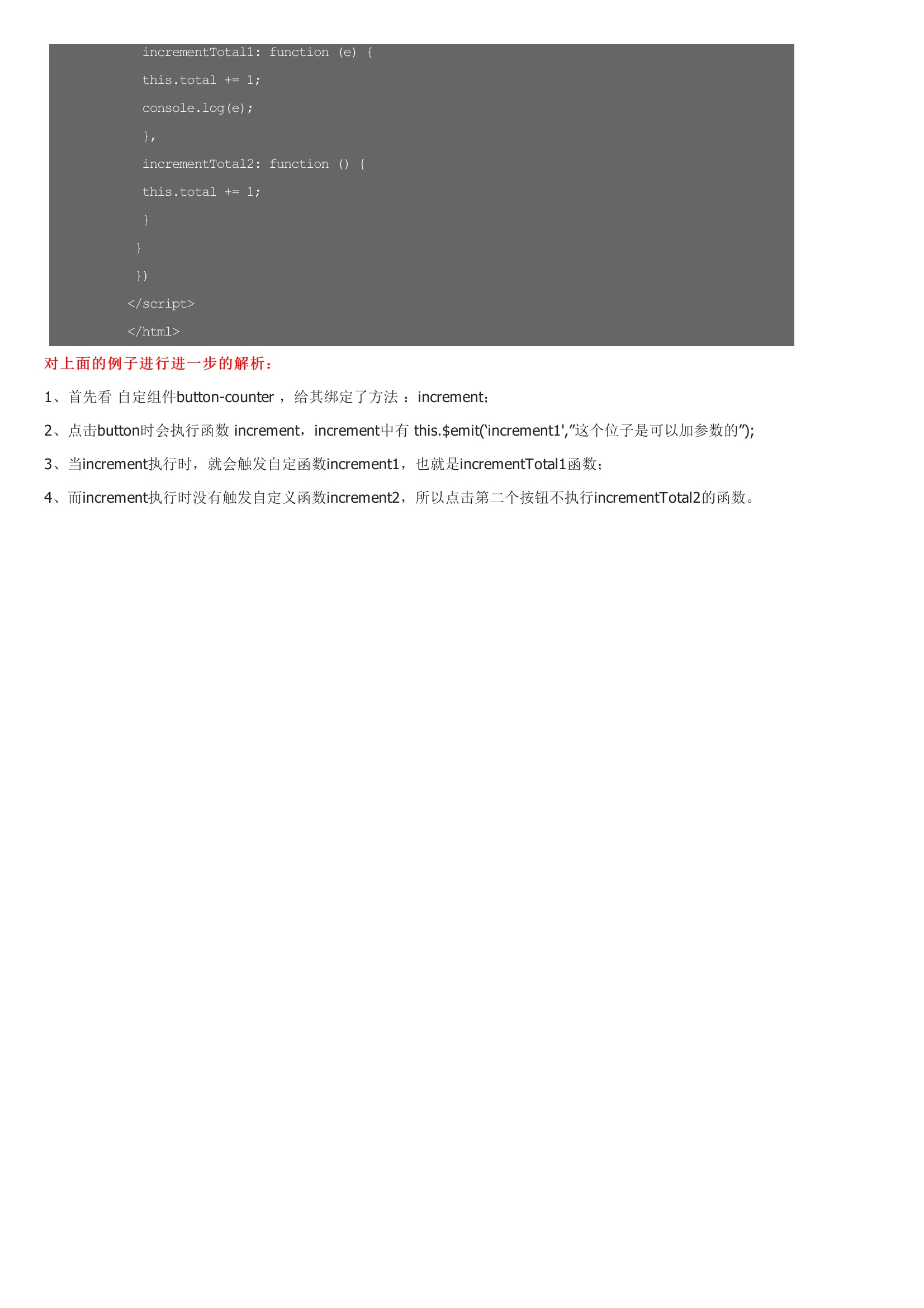
对于vue.js中的this.emit的理解:this.emit;其实它的作用就是触发自定义函数。1、首先看 自定组件button-counter ,给其绑定了方法 :increment;2、点击button时会执行函数 increment,increment中有 this.$emit;3、当increment执行时,就会触发自定函数increment1,也就是incrementTotal1函数;4、而increment执行时没有触发自定义函数increment2,所以点击第二个按钮不执行incrementTotal2的函数。


暂无评论