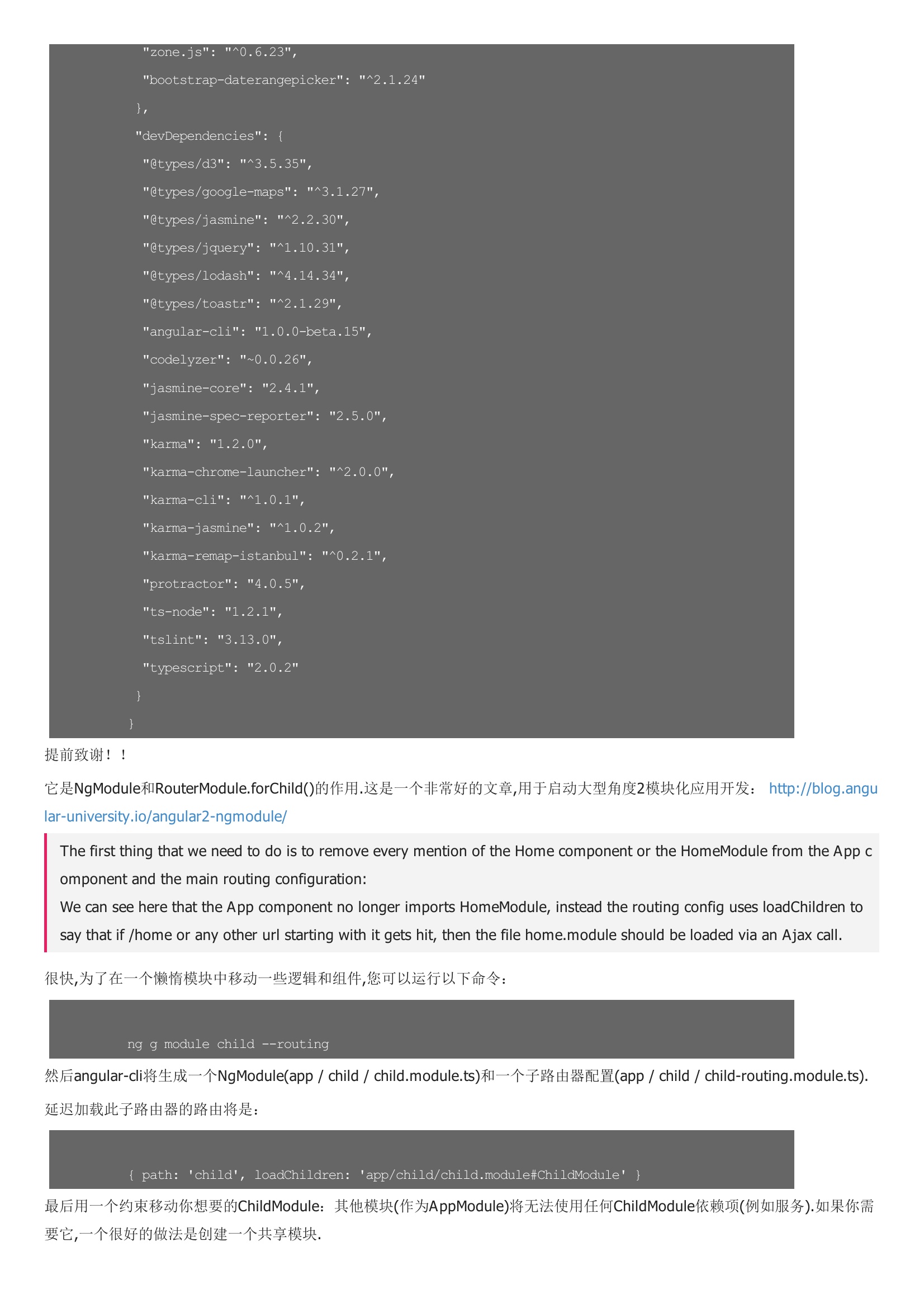
当我使用angular-cli构建项目时,它会将所有项目文件捆绑到一个主要的主包中.我在应用程序中使用了懒惰路由,一旦应用程序加载,我就可以导航.有没有一种方法可以将主包分为多个基于懒惰加载的路由模块的文件?下面是角度-cli.json中的配置下面是package.json提前致谢!!很快,为了在一个懒惰模块中移动一些逻辑和组件,您可以运行以下命令:然后angular-cli将生成一个NgModule和一个子路由器配置.延迟加载此子路由器的路由将是:最后用一个约束移动你想要的ChildModule:其他模块将无法使用任何ChildModule依赖项.如果你需要它,一个很好的做法是创建一个共享模块.




暂无评论