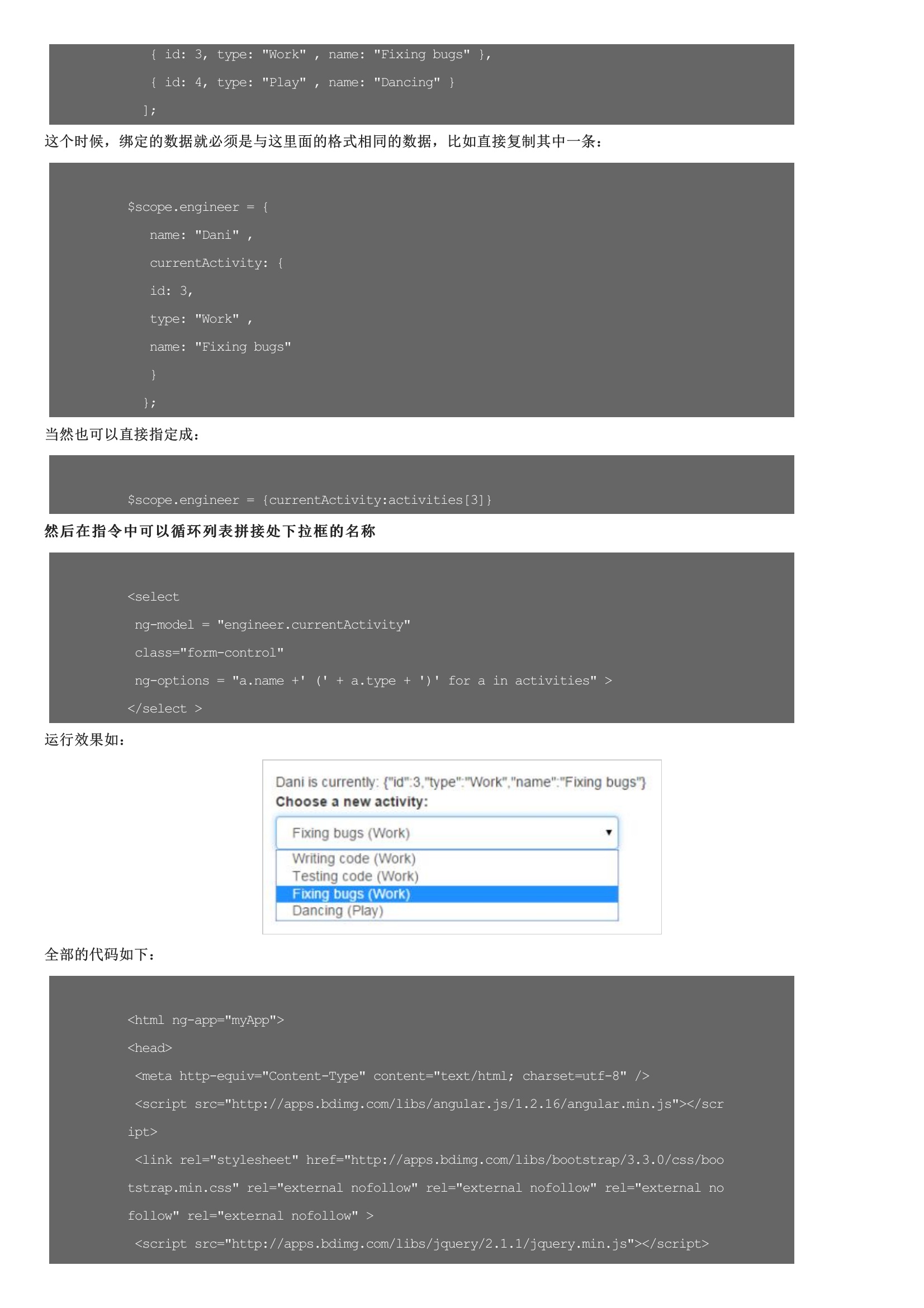
ng-option指令使用很简单,只需要绑定两个属性:一个是ng-model用于获取选定的值;另一个是ng-options用于确定下拉列表的元素数组。有的时候下拉列表并不是单纯的字符串数组,可能是json对象,例如:这个时候,绑定的数据就必须是与这里面的格式相同的数据,比如直接复制其中一条:当然也可以直接指定成:运行效果如:全部的代码如下:其实分组与前面的例子很像,只要把空间中的ng-options的值换成下面:添加 group by 就会按照后面的值进行分组全部代码:由于之前的ng-model相当于初始的时候给设定了一个值。所以更多的时候会使用一个id进行标识,这样在初始化赋值的时候,只需要设定一个id就可以了。








暂无评论