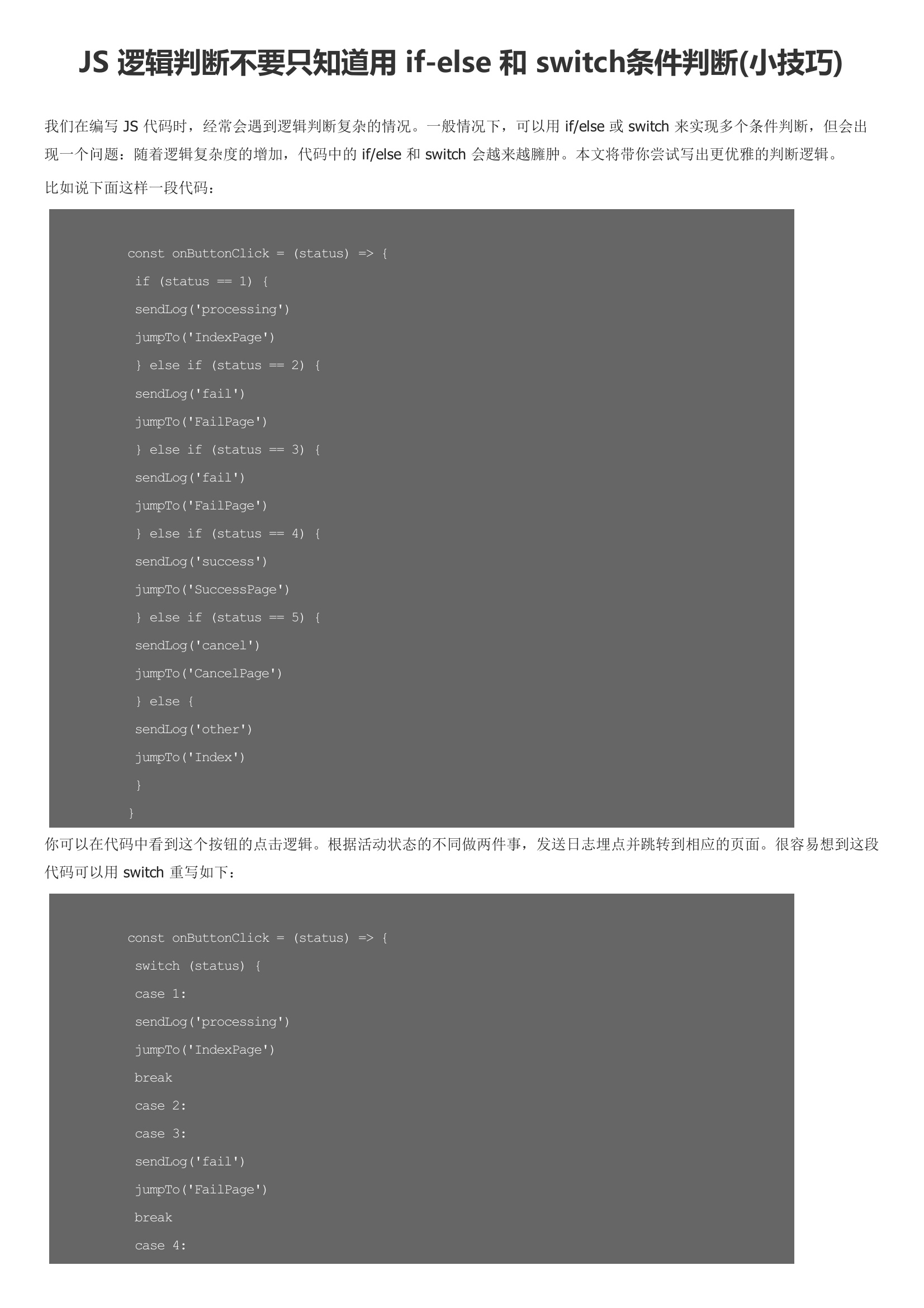
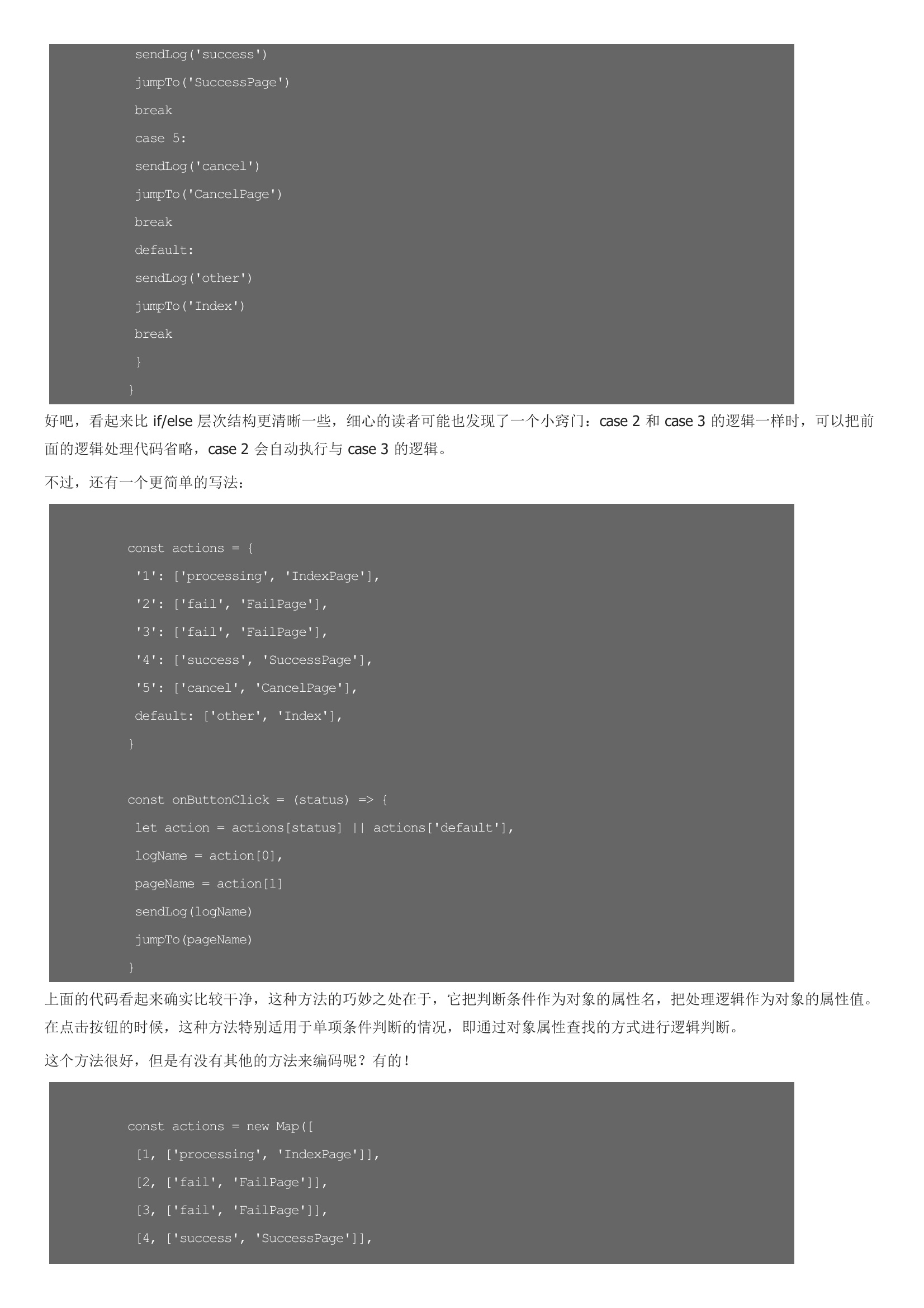
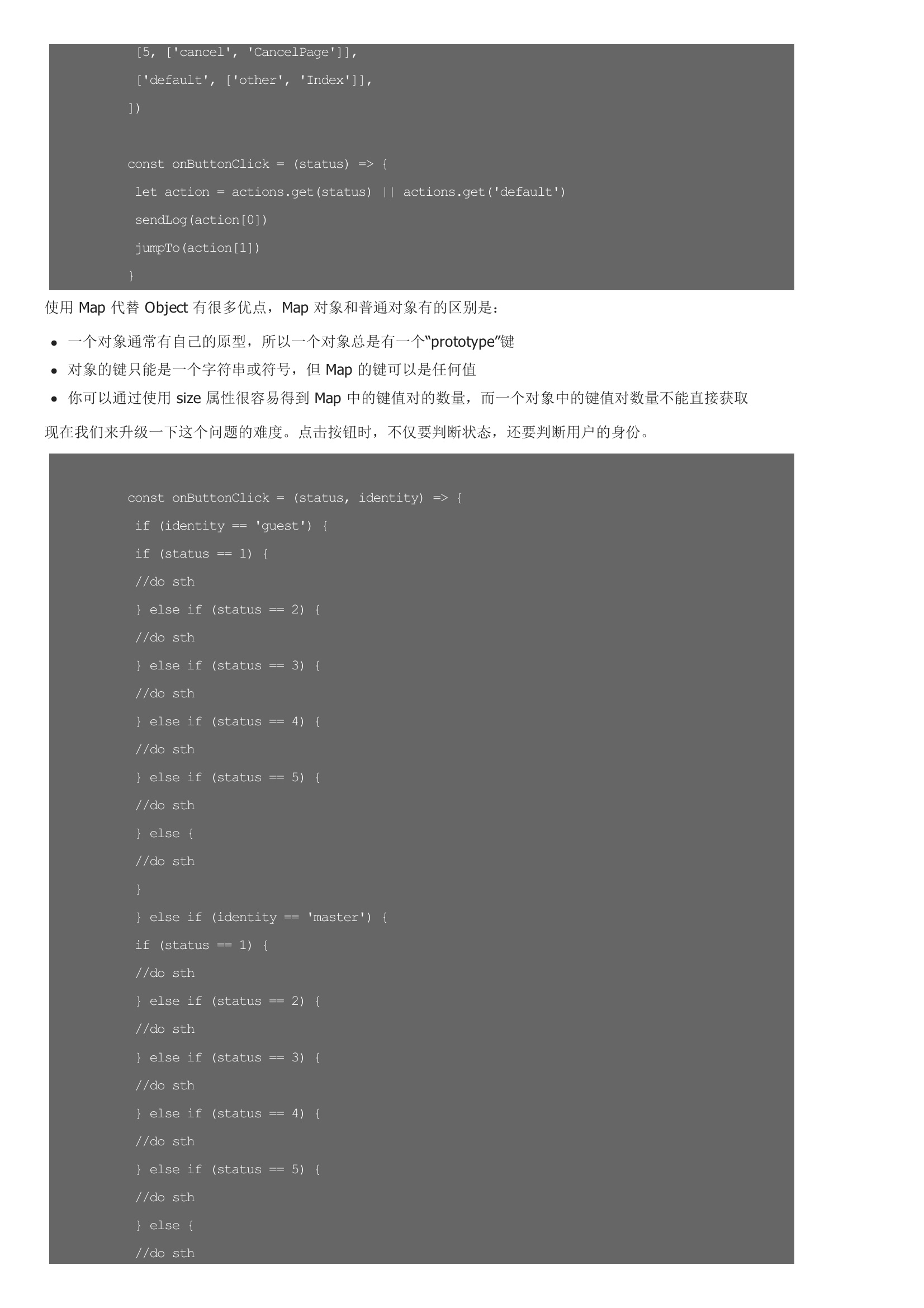
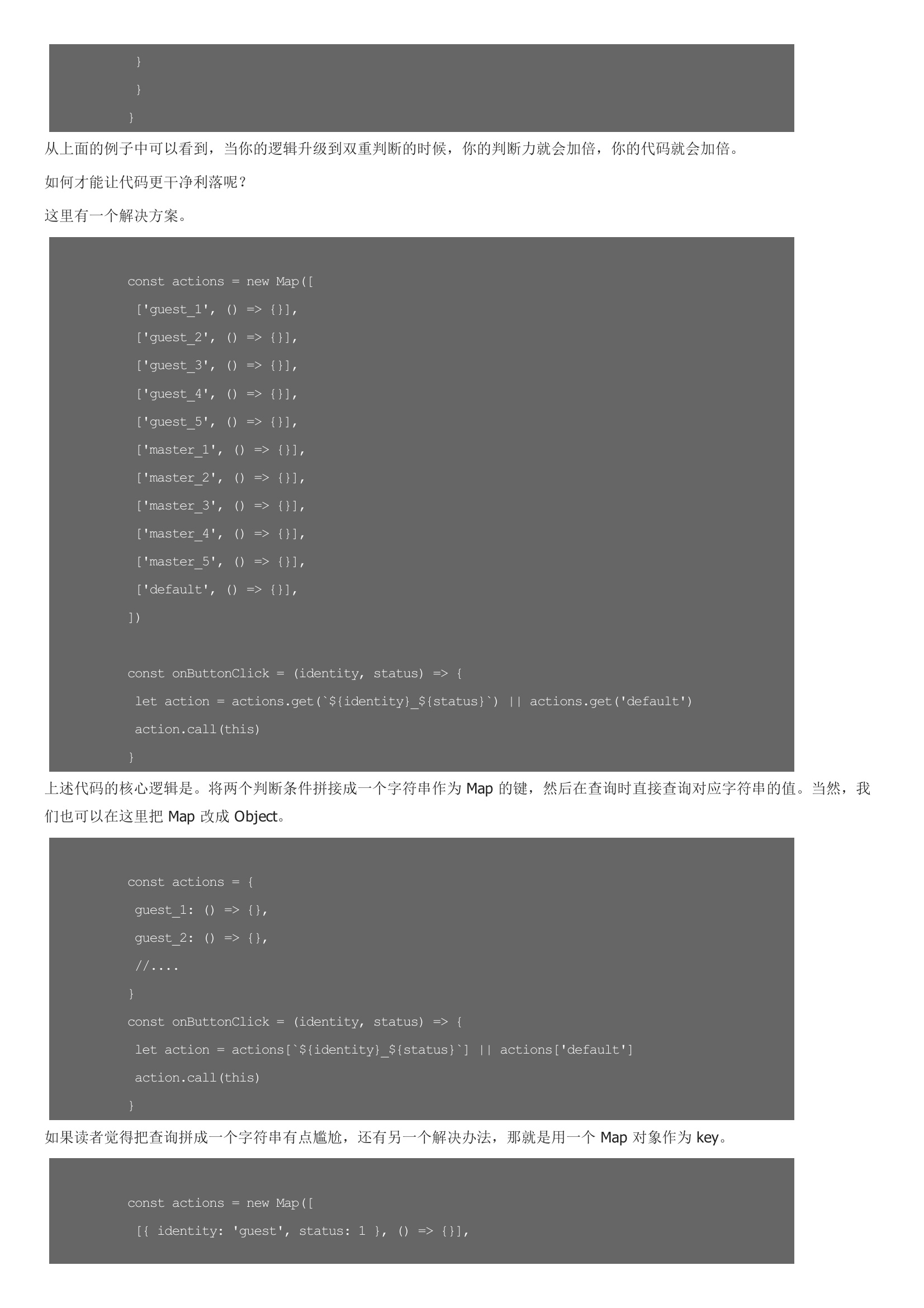
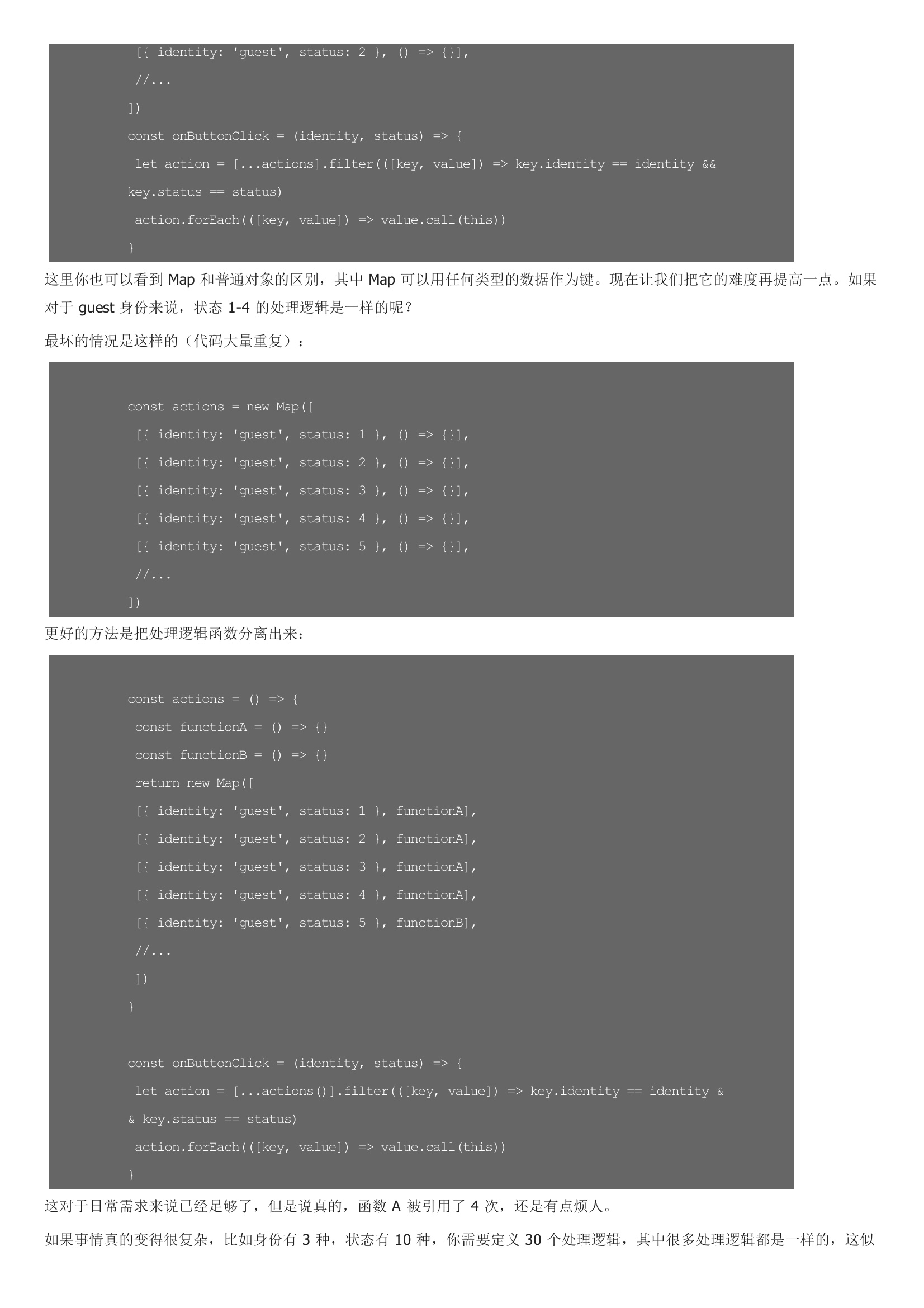
我们在编写 JS 代码时,经常会遇到逻辑判断复杂的情况。一般情况下,可以用 if/else 或 switch 来实现多个条件判断,但会出现一个问题:随着逻辑复杂度的增加,代码中的 if/else 和 switch 会越来越臃肿。本文将带你尝试写出更优雅的判断逻辑。根据活动状态的不同做两件事,发送日志埋点并跳转到相应的页面。不过,还有一个更简单的写法:上面的代码看起来确实比较干净,这种方法的巧妙之处在于,它把判断条件作为对象的属性名,把处理逻辑作为对象的属性值。在点击按钮的时候,这种方法特别适用于单项条件判断的情况,即通过对象属性查找的方式进行逻辑判断。这个方法很好,但是有没有其他的方法来编码呢?使用 Map 代替 Object 有很多优点,Map 对象和普通对象有的区别是:







暂无评论