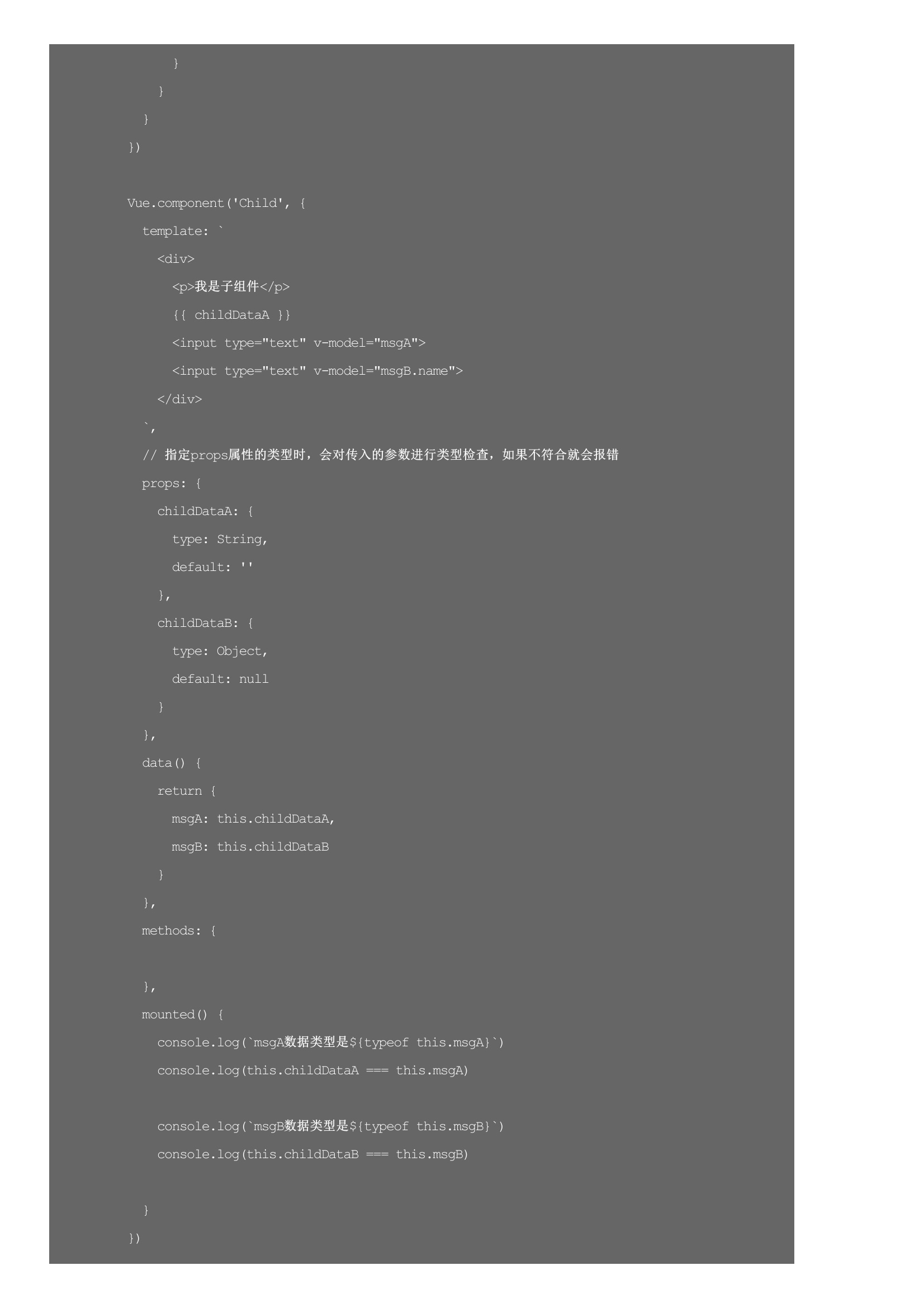
由于created在html模板生产之前所以无法对Dom进行操作而mounted可以。在项目开发中,我们会遇到这种需求,页面初始化时,父组件通过接口拿到需要数据,然后拿到的数据通过props传递给子组件。在子组件会有些业务上的操作来改变接受的props值注意Vue中子组件不能直接更改props值,这样会报错。可以看到无论原始类型msgA和引用类型值msgB都和接受的props值时严格相等的。而msgB引用props的childDataB,childDataA是一个引用类型,msgB改变导致childDataB发生变化。不用深究Vue源码是如何具体实现的,在子组件的mounted阶段可以看到两个值childDataA=== msgA,childDataB=== msgB。子组件的props建议使用对象来定义,而不是数组,通过对象定义可以对接受的类型进行校验。无论是Jq,还是Vue都是建立在原生JS的基础上,所以理解熟悉原生JS特别重要。








暂无评论