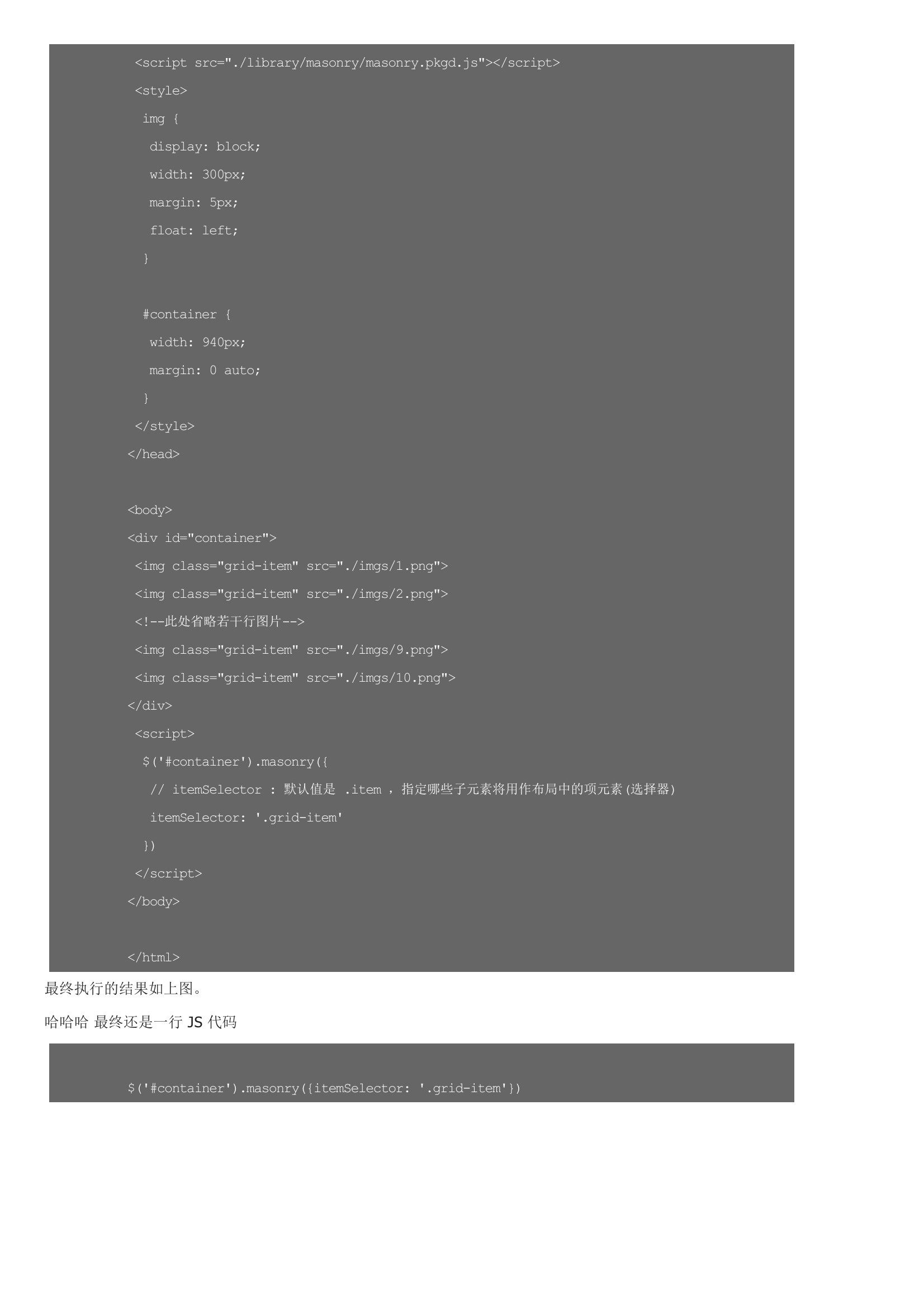
今天我们就来用一行 JavaScript 代码完成经典布局的一种,瀑布流布局。效果图如下所示当然了 这个样式使用原生 JS 一行代码肯定是不能完成的,这就需要今天的主角登场了:Masonry 插件闪亮登场!!!!!无论排列的元素是水平浮动的还是垂直浮动的,Masonry都是根据网格先垂直排列元素,再水平排列元素,就像修墙一样。根据具体布局效果,可能需要制定一个选项。Masonry 插件的使用方法1、引入 masonry 插件:masonry 插件的使用是依赖于 jQuery 的,所以必须按照顺序进行引入:2、HTML 页面结构。示例代码如下所示:测试 dome示例代码如下最终执行的结果如上图。



暂无评论