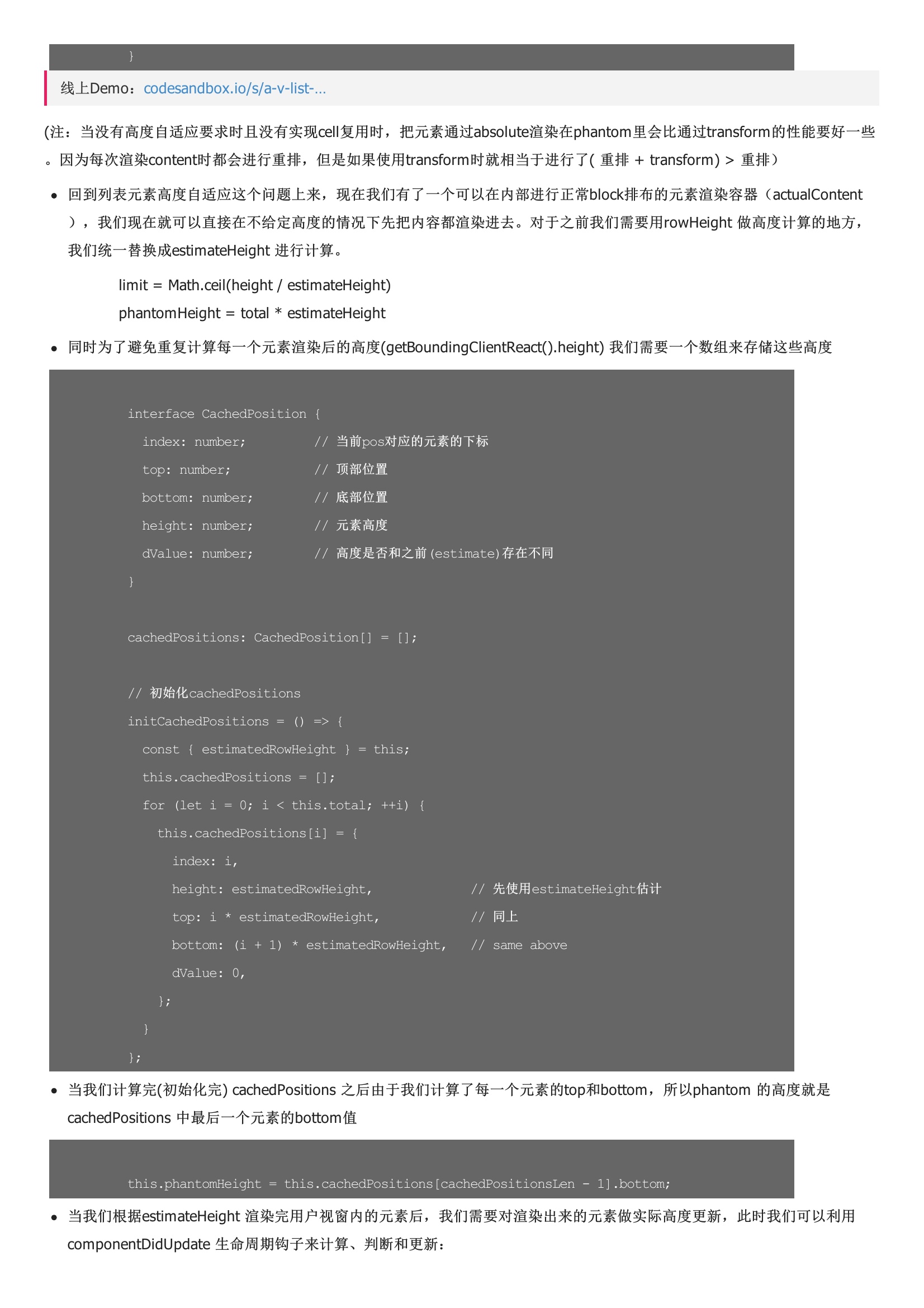
近期在某平台开发迭代的过程中遇到了超长List嵌套在antd Modal里加载慢,卡顿的情况。于是心血来潮决定从零自己实现一个虚拟滚动列表来优化一下整体的体验。接着我们对 vListContainer 绑定一个onScroll的响应函数,并在函数中根据原生滚动事件的scrollTop 属性来计算我们的 startIndex 和 endIndex. 当用户当前的滚动offset未触发下标更新时,则因为本身phantom的长度关系让虚拟列表拥有和普通列表一样的滚动能力。因为每次渲染content时都会进行重排,但是如果使用transform时就相当于进行了 > 重排)












暂无评论