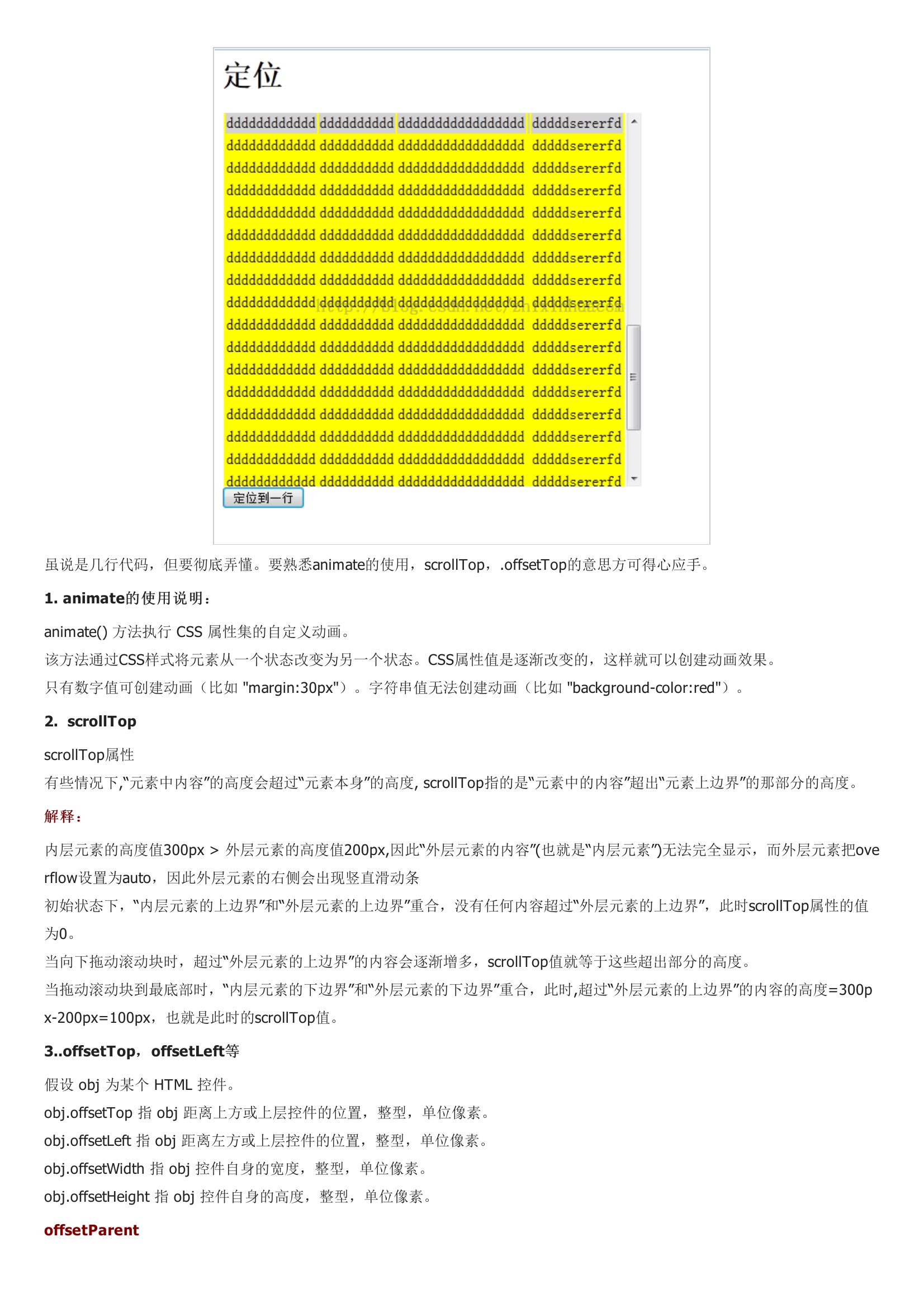
要实现带滚动条的table,定位到某个tr,其实是很简单的,只有几行js代码就可以完成,具体内容如下js代码html效果图:虽说是几行代码,但要彻底弄懂。要熟悉animate的使用,scrollTop,.offsetTop的意思方可得心应手。animate() 方法执行 CSS 属性集的自定义动画。scrollTop属性内层元素的高度值300px > 外层元素的高度值200px,因此“外层元素的内容”无法完全显示,而外层元素把overflow设置为auto,因此外层元素的右侧会出现竖直滑动条假设 obj 为某个 HTML 控件。offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的,并且是已进行过CSS定位的容器元素。如果这个容器元素未进行CSS定位,则offsetParent属性的取值为根元素的引用。当容器元素的style.display 被设置为 "none"时,offsetParent属性 返回null。





暂无评论