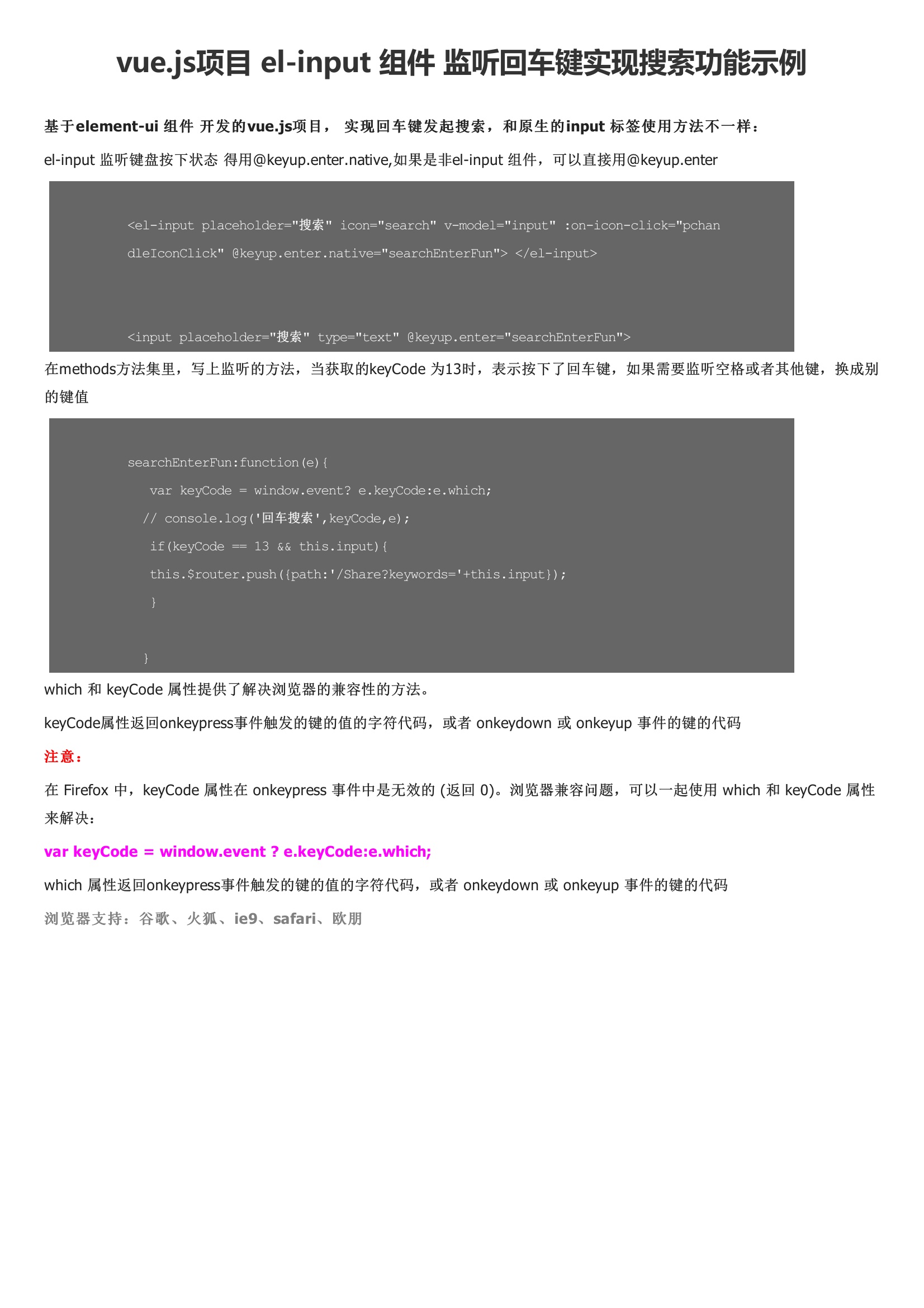
el-input 监听键盘按下状态 得用@keyup.enter.native,如果是非el-input 组件,可以直接用@keyup.enter在methods方法集里,写上监听的方法,当获取的keyCode 为13时,表示按下了回车键,如果需要监听空格或者其他键,换成别的键值which 和 keyCode 属性提供了解决浏览器的兼容性的方法。浏览器兼容问题,可以一起使用 which 和 keyCode 属性来解决:which 属性返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
vue.js项目 el-input 组件 监听回车键实现搜索功能示例
用户评论
推荐下载
-
解析Vue.js中的组件
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。这篇文章主要介绍了vue.js 中的组件,需要的朋友参考下
16 2020-12-31 -
使用vue.js制作分页组件
本文给大家分享的是个人在使用vue.js制作的文章和评论的分页组件,并使用webpack打包起来,这里推荐给大家,有需要的小伙伴可以参考下
19 2020-11-09 -
VUE.JS组件化开发实践
公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子。后来接到一个基于模板的活动设计系统的需求,便有了一下的内容。首先会对使用Vue进行开发的一些前期需要的技术储备进行简单介绍。
26 2021-01-30 -
分分钟玩转Vue.js组件
教大家如何分分钟玩转Vue.js组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
7 2020-10-28 -
vue.js学习之递归组件
递归组件 组件在它的模板内可以递归地调用自己,只有当它有 name 选项时才可以。 在官网这句话就是关键定义组件是一定要有name属性。按照这个思路我们开动吧。 实现最终效果图: 模拟数据格
14 2020-11-29 -
Vue.js中的组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能。本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统。 Vue.js组件系统 每一个新技
20 2020-12-13 -
vueonrails with具有Vue.js组件功能的Rails gem源码
Vue为您最喜欢的Rails产品 Vue on Rails宝石使您可以轻松在Rails产品上构建Vue组件。 它使用Rails 5.x,Vue 2.x,Webpacker 4.x,Ruby 2.x,N
15 2021-02-02 -
基于vue.js轮播组件vue awesome swiper实现轮播图
一般做移动端轮播图的时候,最常用的就是Swiper插件了,而vue.js也有一个轮播组件vue-awesome-swiper,用法跟swiper相似。接下来通过本文给大家详解讲解vue.js轮播组件v
19 2020-10-28 -
vue.js组件vue_waterfall_easy实现瀑布流效果
vue.js组件vue-waterfall-easy实现瀑布流效果
28 2021-08-23 -
vue组件使用vue.js构建的独立组件源码
独立vue组件 该项目的目标是使用Vue.js构建庞大的完全独立组件的库。 每个组件都应具有完全隔离的自己HTML和CSS,并且JavaScript仅依赖于Vue.js或相关的外部库(例如Axios)
25 2021-02-08

暂无评论