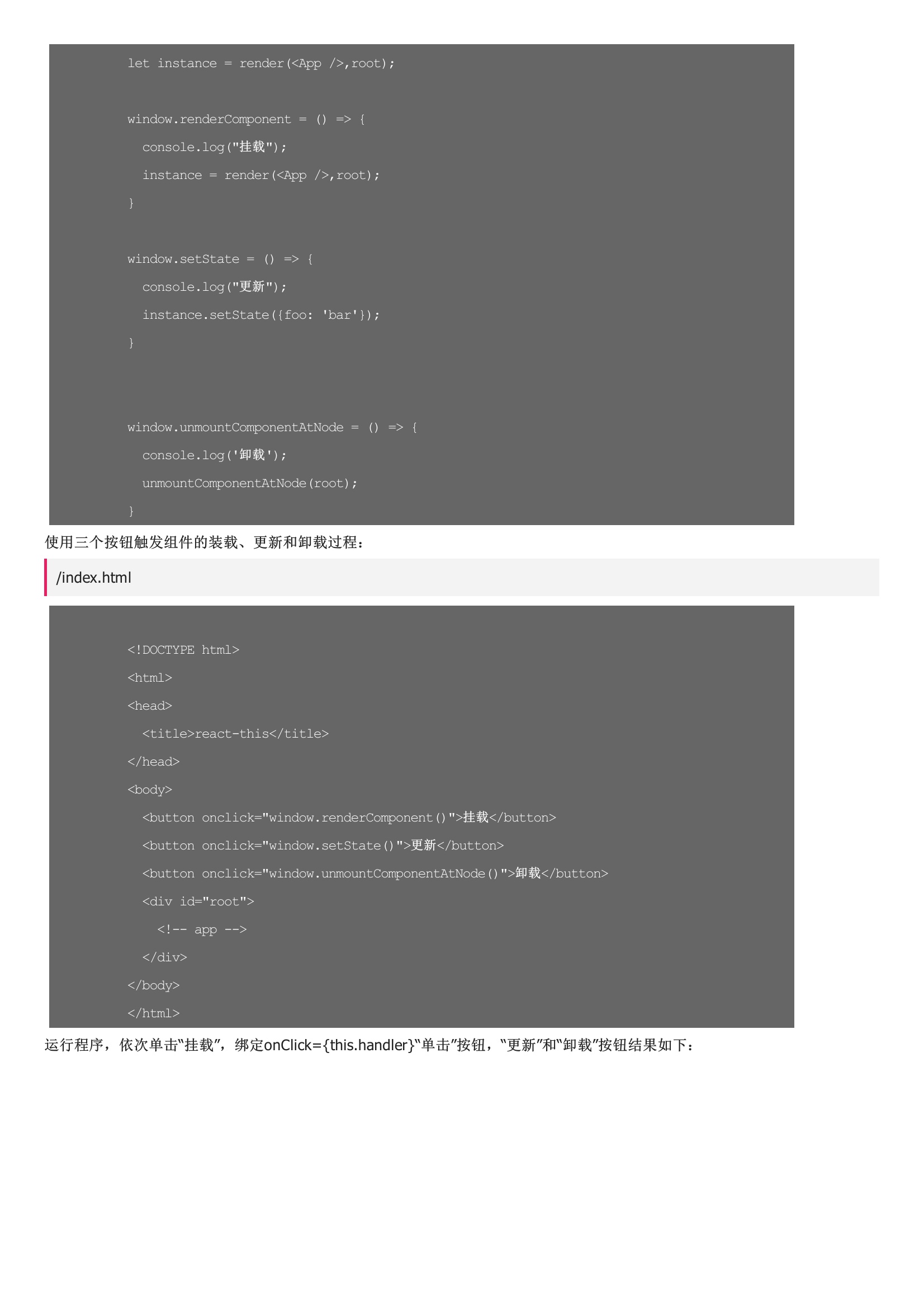
通过编写一个简单组件,并渲染出来,分别打印出自定义函数和render中的this:结果如图:可以看到,render函数中的this指向了组件实例,而handler()函数中的this则为undefined,这是为何?这段代码形象的验证了,JavaScript函数中的this不是在函数声明的时候,而是在函数运行的时候定义的;同样,React组件也遵循JavaScript的这种特性,所以组件方法的‘调用者'不同会导致this的不同测试:分别在组件自带的生命周期函数以及自定义函数中打印this,并在render()方法中分别使用this.handler(),window.handler(),onCilck={this.handler}这三种方法调用handler():/App.jsx可以看到:






暂无评论