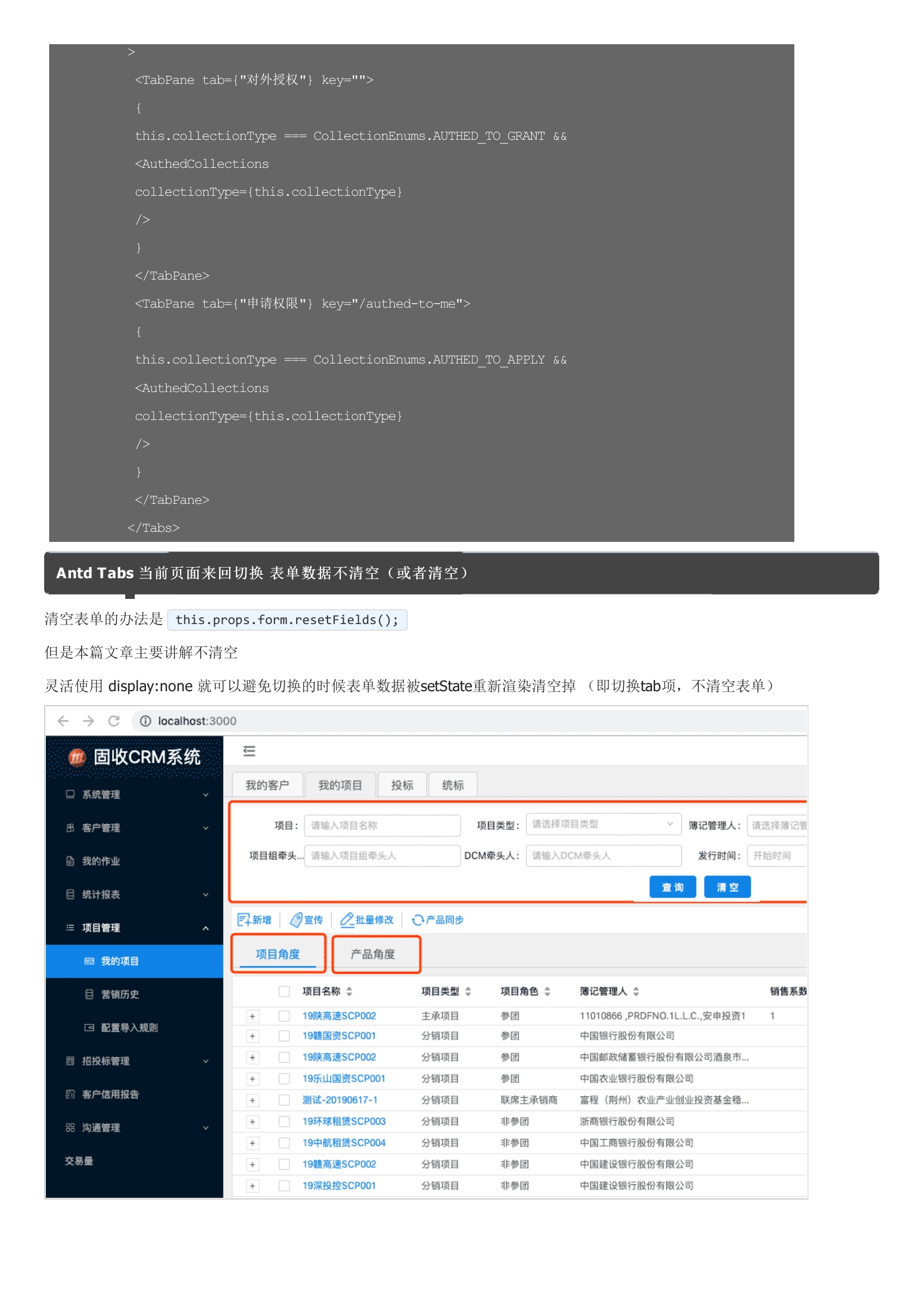
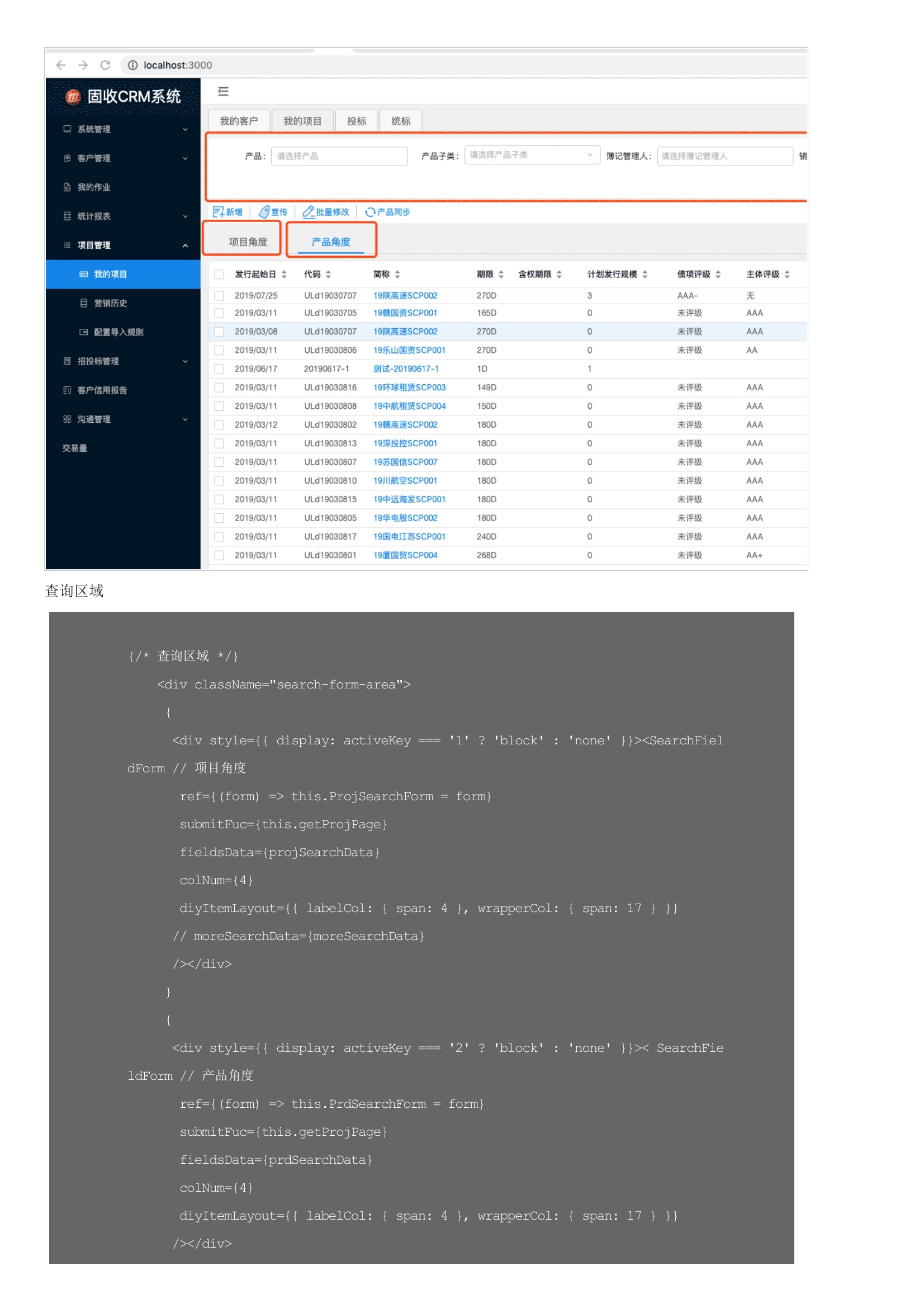
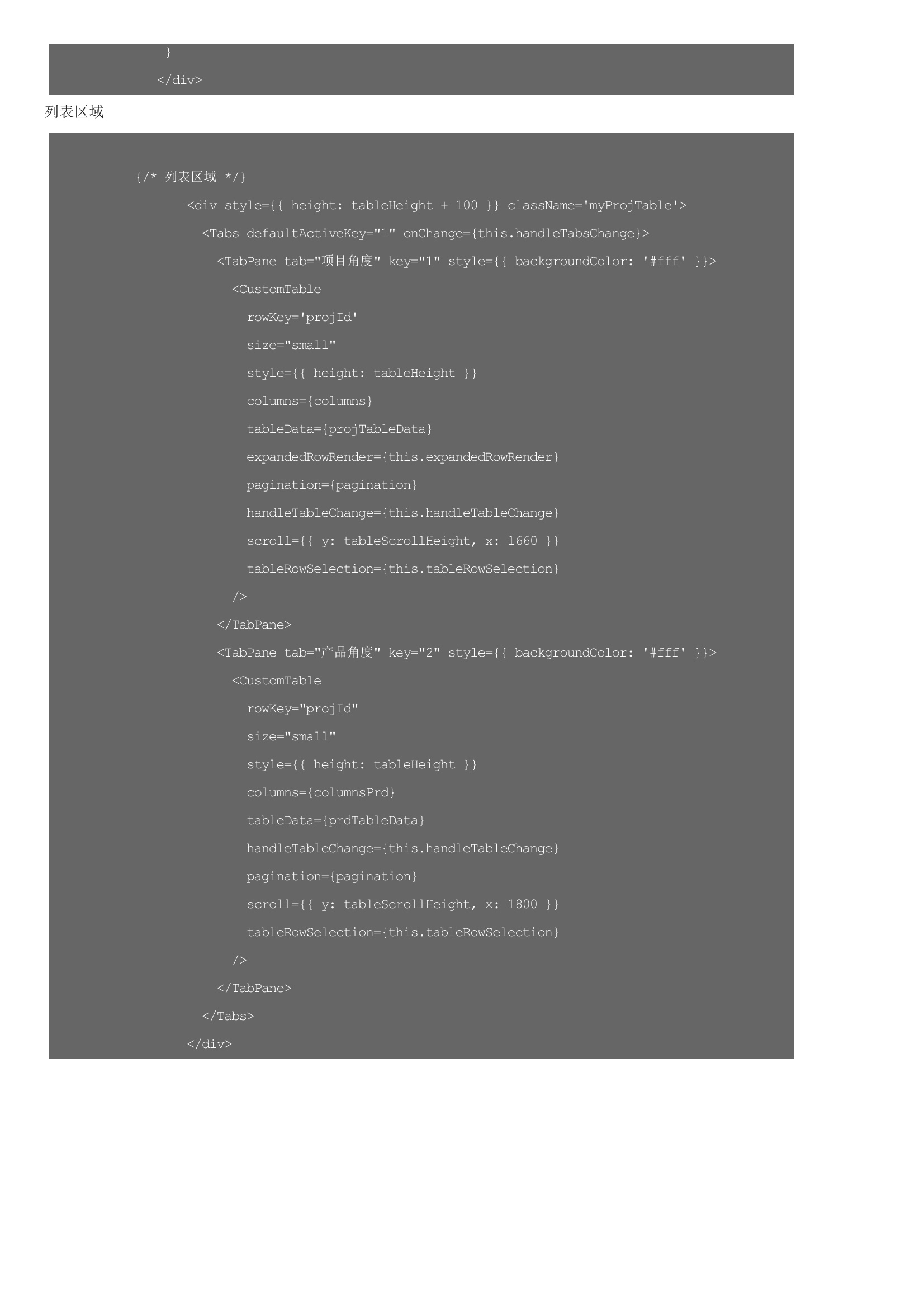
antd 的策略是,只渲染当前的。当用户切换过后,不删除之前渲染过的节点。所以点击切换会逐渐增多。为的是防止用户在 mount 阶段调用异步请求导致切换时反复渲染。所以 render 数量随着上层刷新而整体刷新并增加是预期行为。运用react的条件渲染,在每一次tab切换的时候将上个页面移出Dom树Antd Tabs 当前页面来回切换 表单数据不清空清空表单的办法是但是本篇文章主要讲解不清空灵活使用 display:none 就可以避免切换的时候表单数据被setState重新渲染清空掉 查询区域列表区域




暂无评论