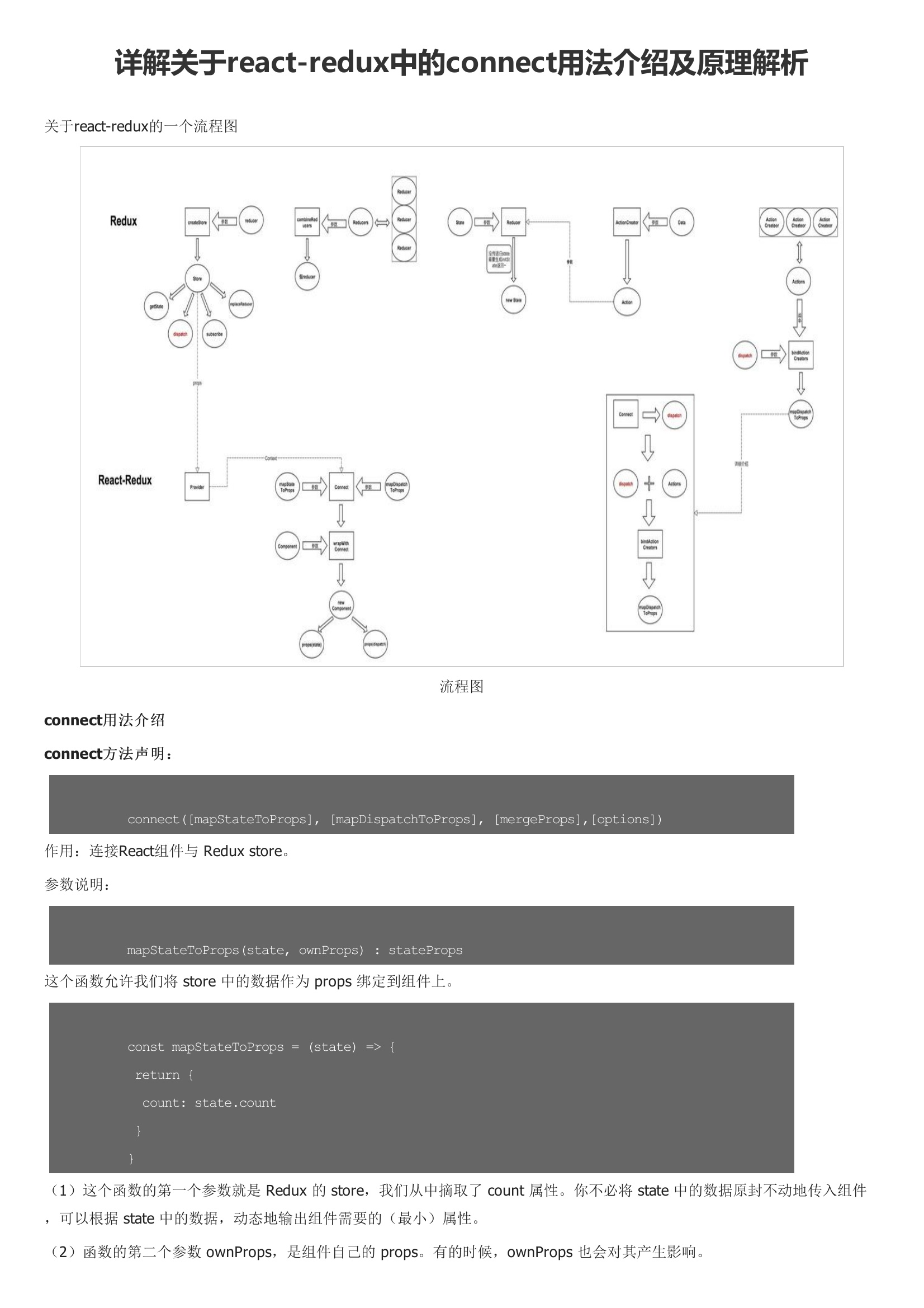
关于react-redux的一个流程图流程图作用:连接React组件与 Redux store。这个函数的第一个参数就是 Redux 的 store,我们从中摘取了 count 属性。你不必将 state 中的数据原封不动地传入组件,可以根据 state 中的数据,动态地输出组件需要的(最小)属性。函数的第二个参数 ownProps,是组件自己的 props。有的时候,ownProps 也会对其产生影响。当 state 变化,或者 ownProps 变化的时候,mapStateToProps 都会被调用,计算出一个新的 stateProps,更新给组件。connect 的第二个参数是 mapDispatchToProps,它的功能是,将 action 作为 props 绑定到组件上,也会成为 MyComp 的 props。不管是 stateProps 还是 dispatchProps,都需要和 ownProps merge 之后才会被赋给组件。通常情况下,你可以不传这个参数,connect 就会使用 Object.assign 替代该方法。[options] 如果指定这个参数,可以定制 connector 的行为。首先connect之所以会成功,是因为Provider组件:




暂无评论