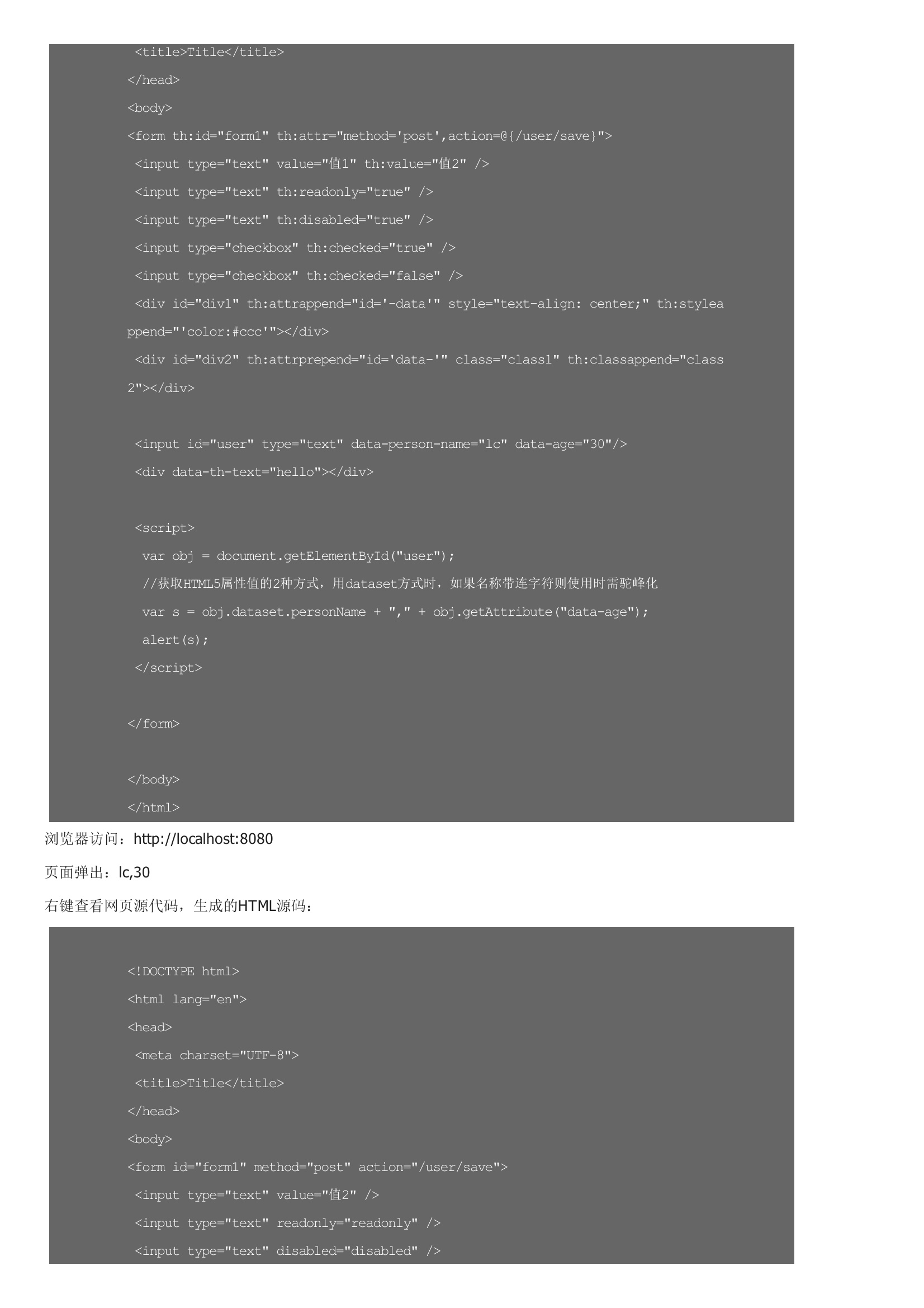
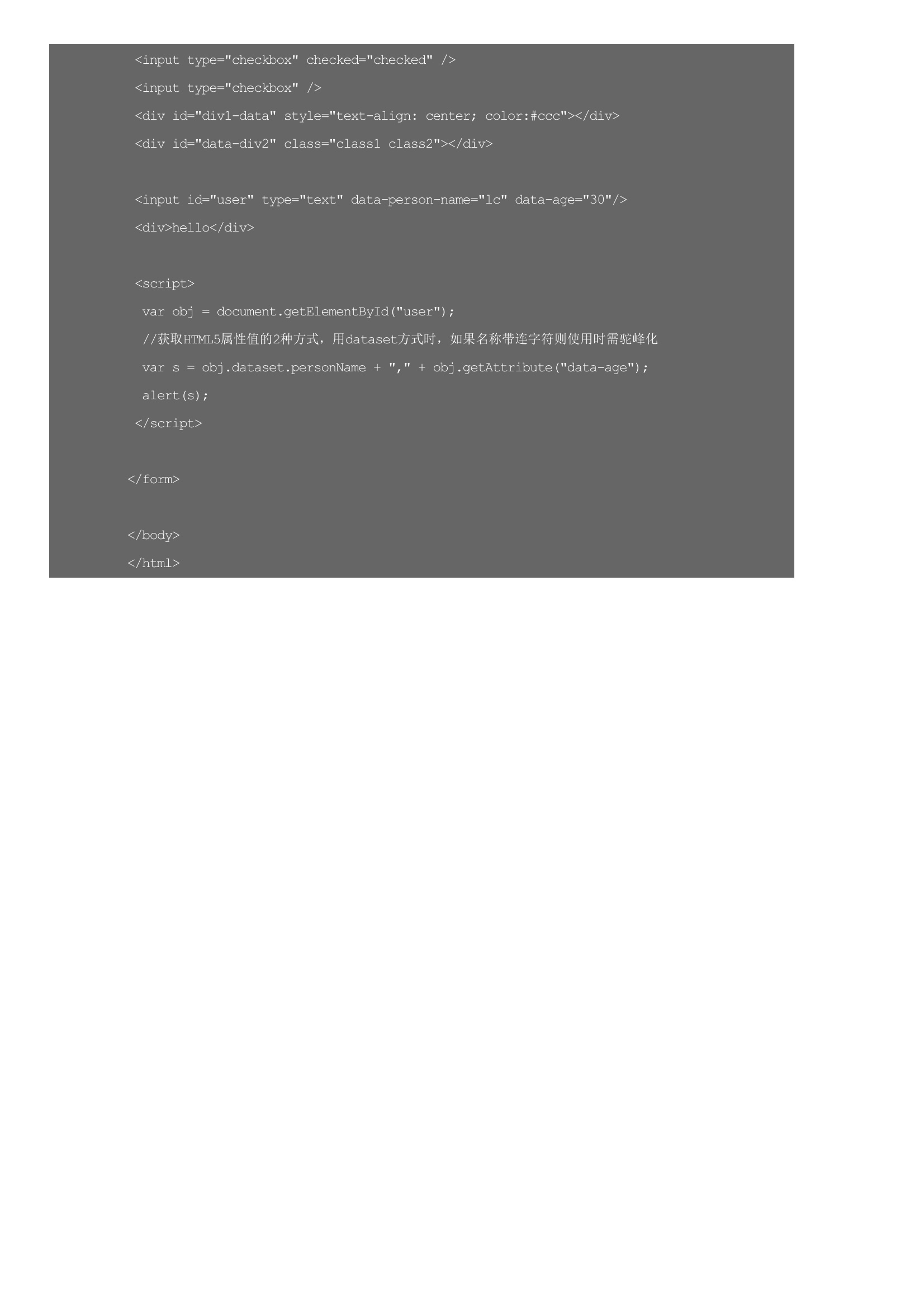
使用Thymeleaf的属性来设置HTML属性。使用th:attr属性可以修改原来HTML节点的属性;th:attr属性可以同时设置多个属性;每一个HTML属性都有对应的Thymeleaf属性,如th:attr="value='值'"可换为th:value="值"HTML的type为checkbox、readonly、required、disabled的,Thymeleaf属性可写为th:checked="true/false"形式;使用th:attrappend和th:attrprepend分别在HTML属性的后面或前面加入数据;使用th:styleappend和th:classappend分别向原有style、class属性添加样式;HTML5自定义属性以“data-”作为前缀,Thymeleaf同样支持自定义属性,例如可以使用“data-th-text”代替 “th:text”,使用“data-th-each”代替“th:each”;开发环境:IntelliJ IDEA 2019.2.2Spring Boot版本:2.1.8新建一个名称为demo的Spring Boot项目。



暂无评论