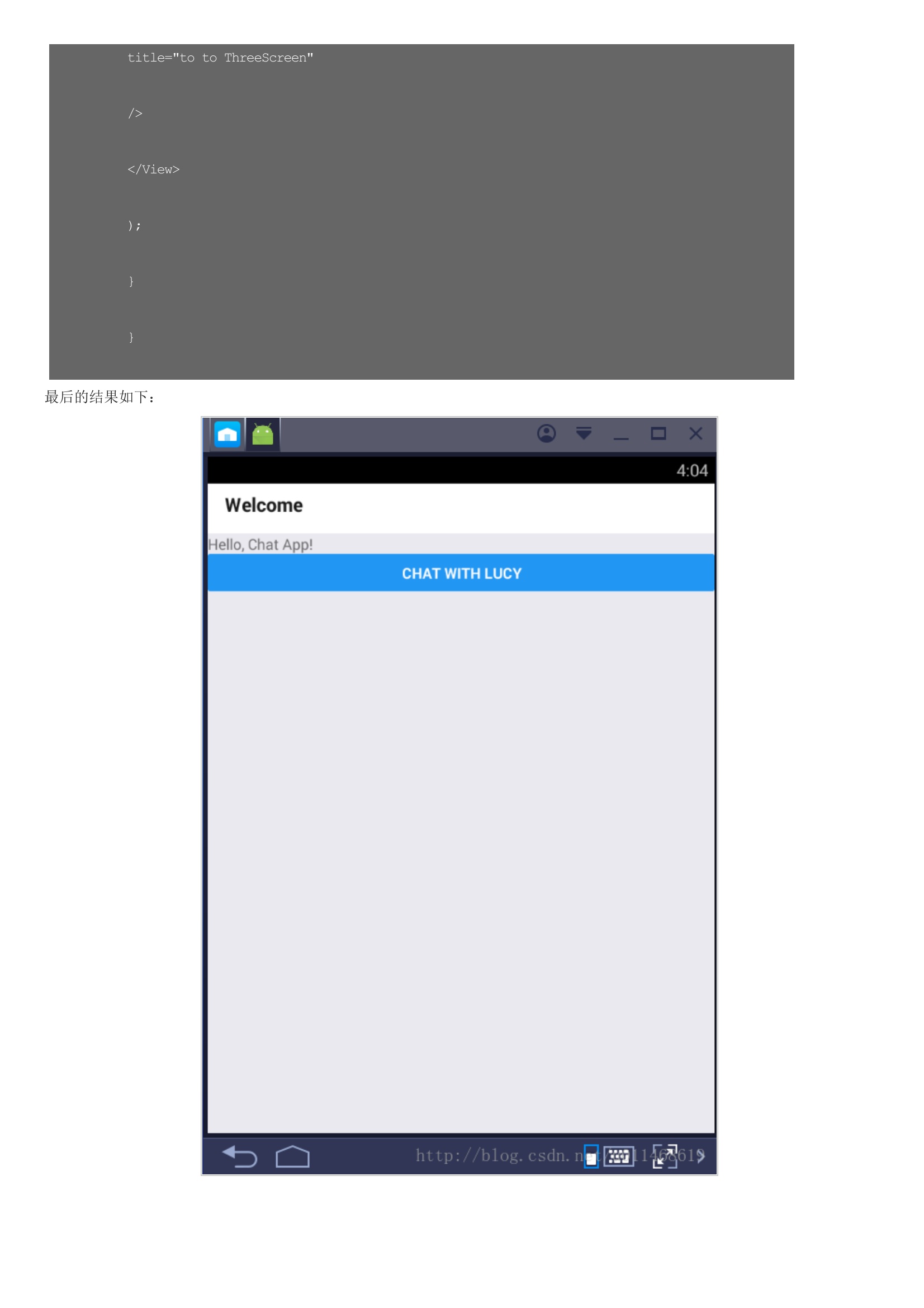
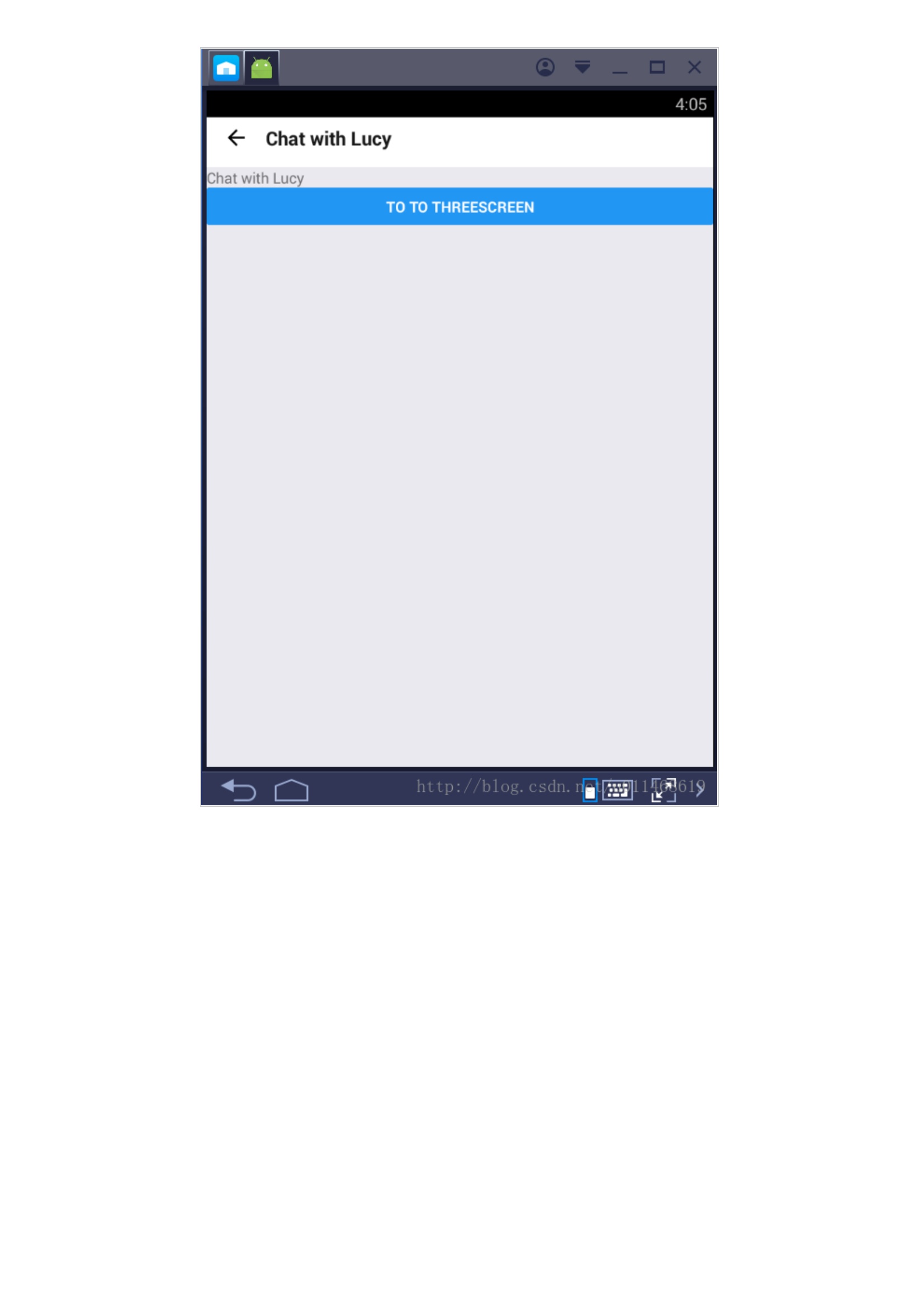
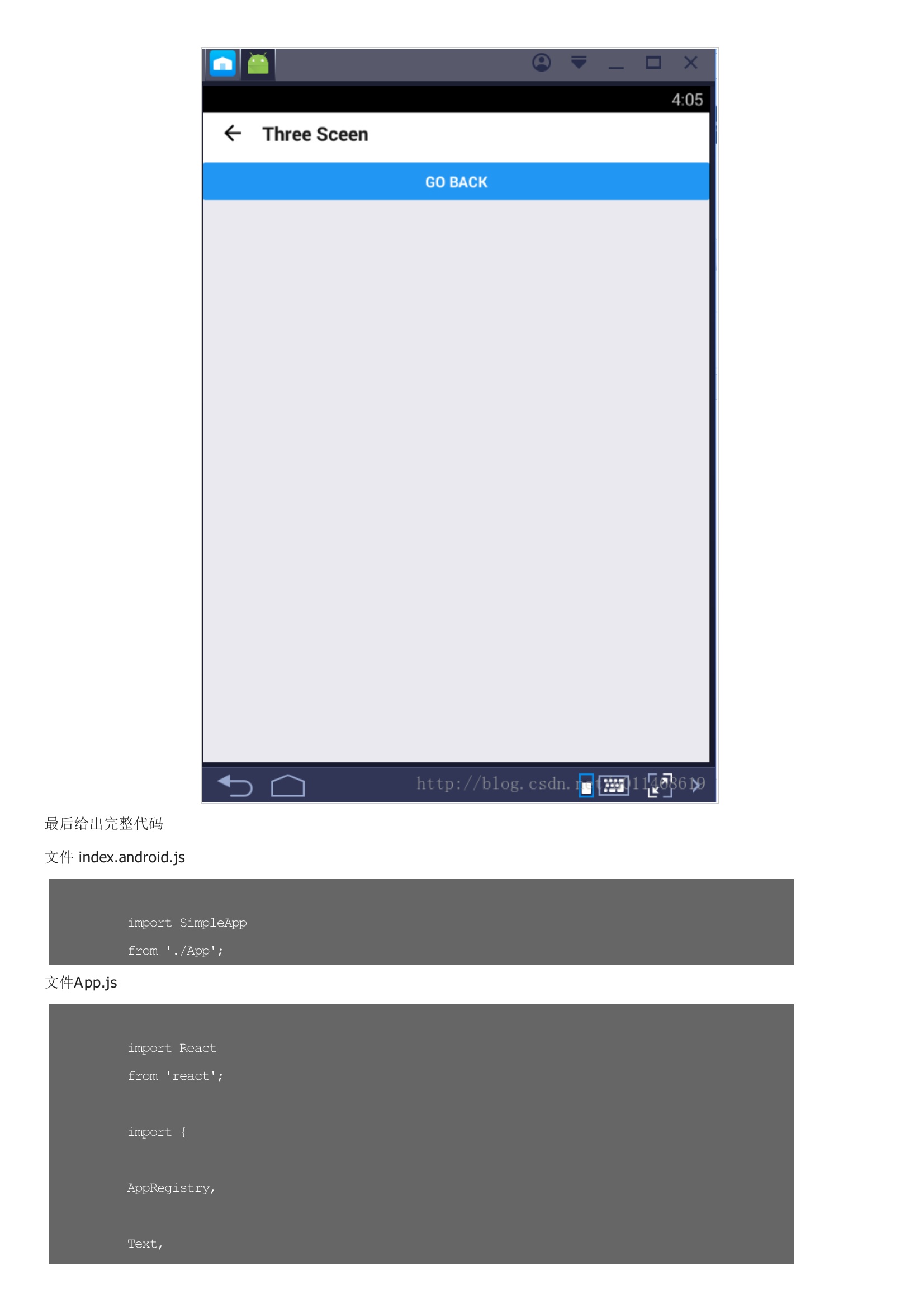
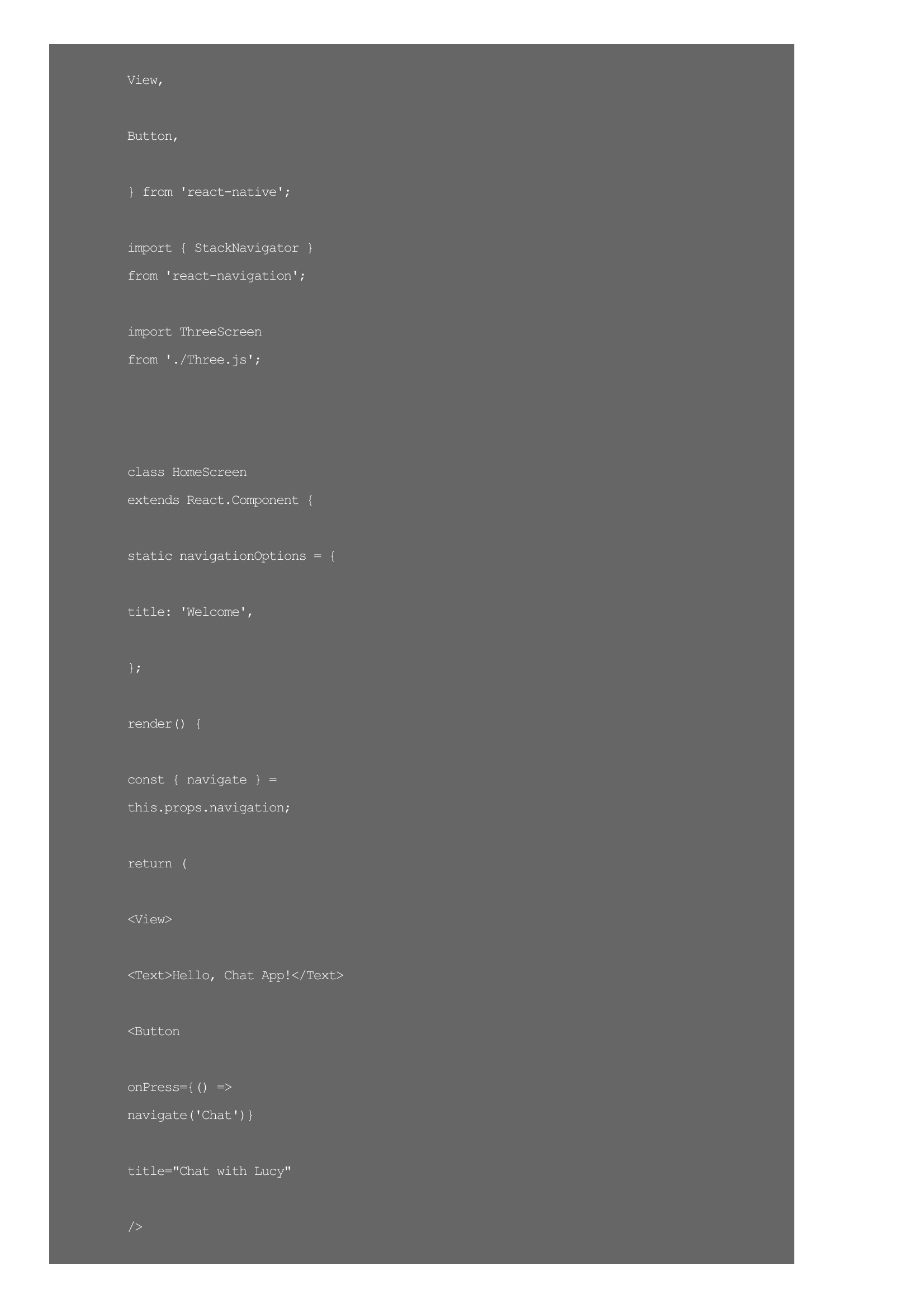
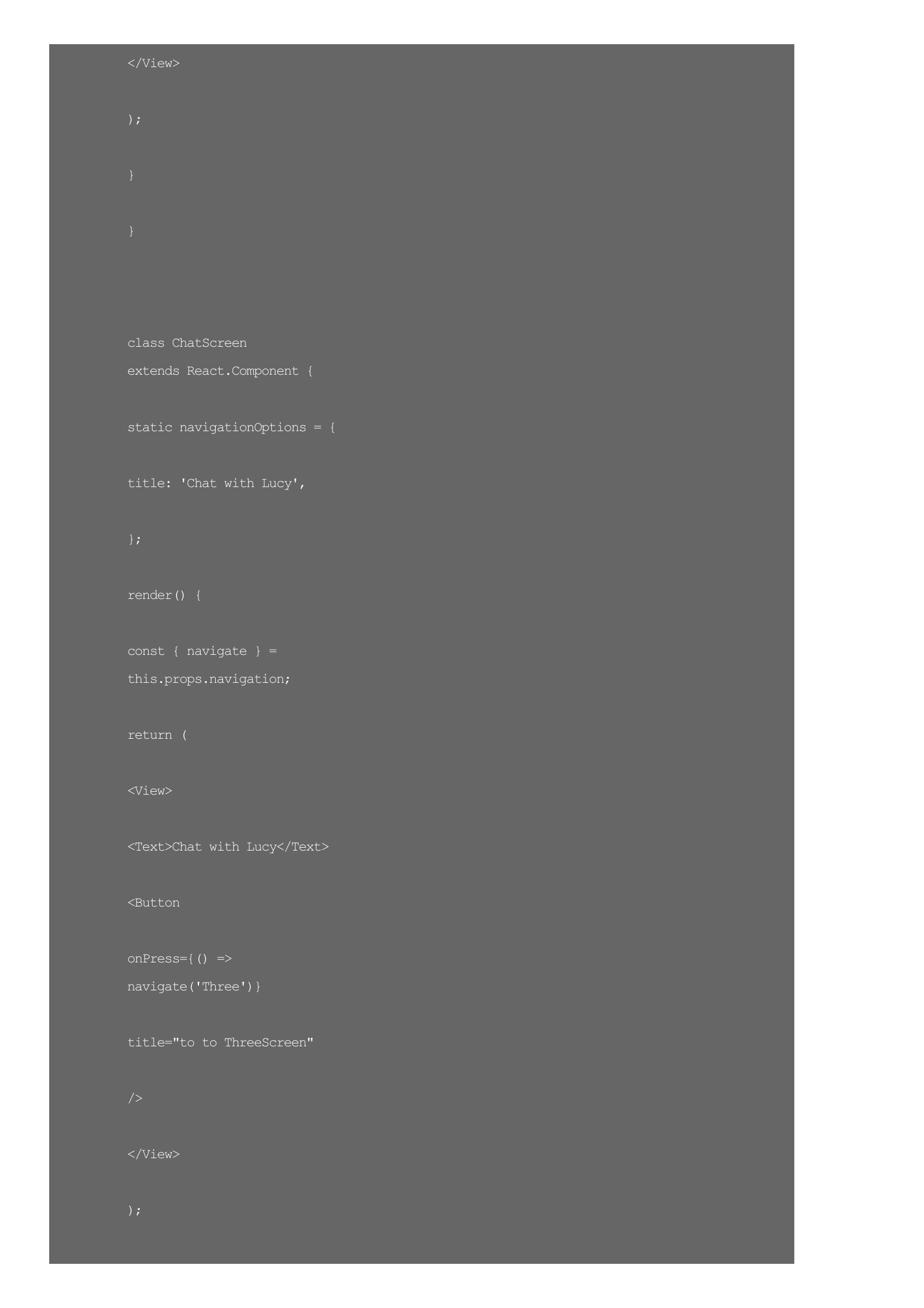
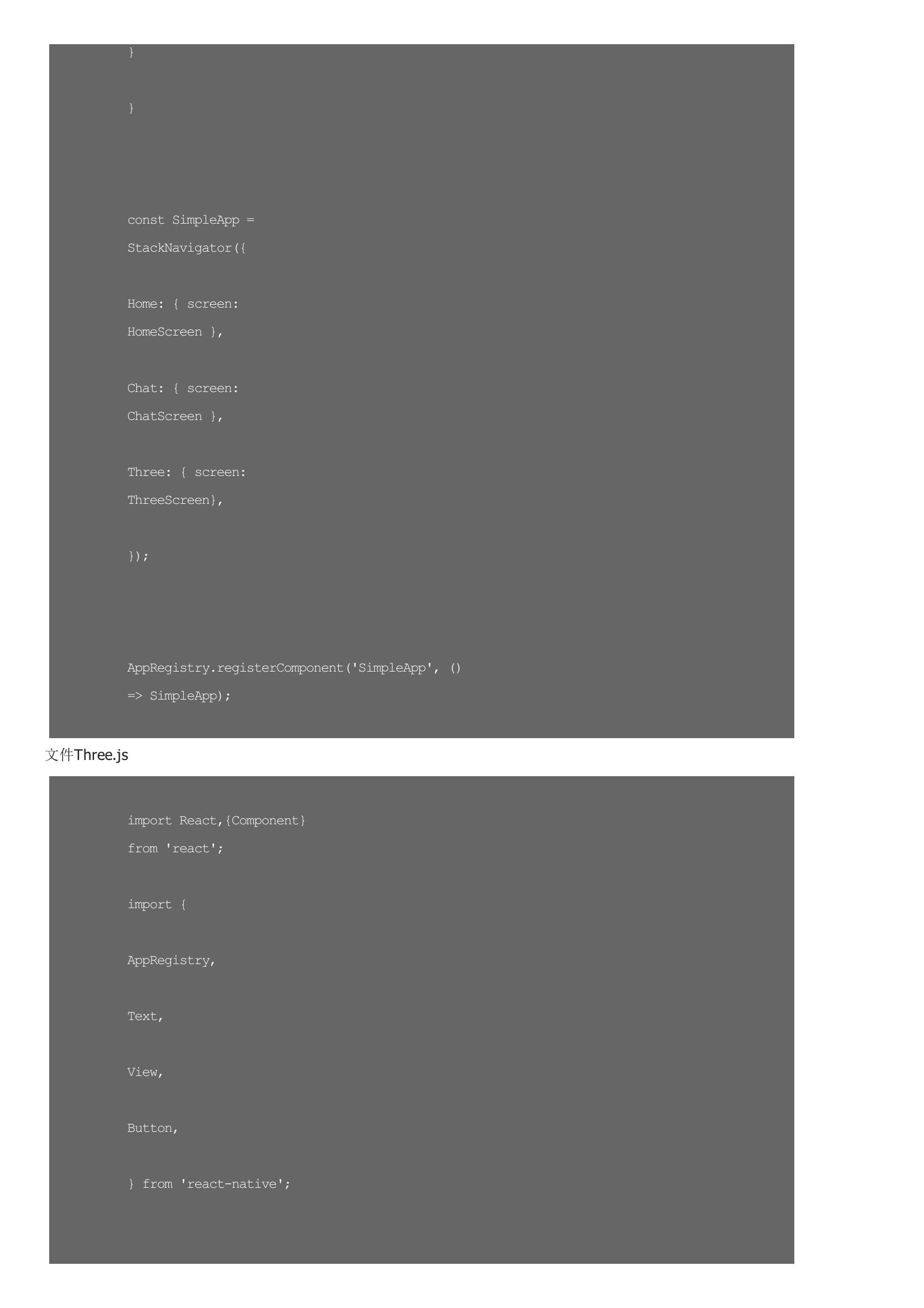
首先要确认已经配置好react-native的环境。对于我们的应用程序,我们想要使用堆栈式导航器,因为我们想要一个概念的“堆栈”导航,其中每个新屏幕都放在堆栈顶部,然后从堆栈顶部移除一个屏幕。屏幕的title在静态导航选项中是可配置的,在这里可以设置许多选项来配置导航器中的屏幕显示。添加一个新的屏幕然后在HomeScreen添加一个按钮,链接到ChatScreen最后将添加的两个页面添加到StackNavigator中在这里,可以传递参数,从HomeScreen传递ChatScreen接收参数添加第三个页面,Three.js, ChatScreen跳转到Three修改ChatScreen的配置最后的结果如下:最后给出完整代码文件 index.android.js文件App.js文件Three.js











暂无评论