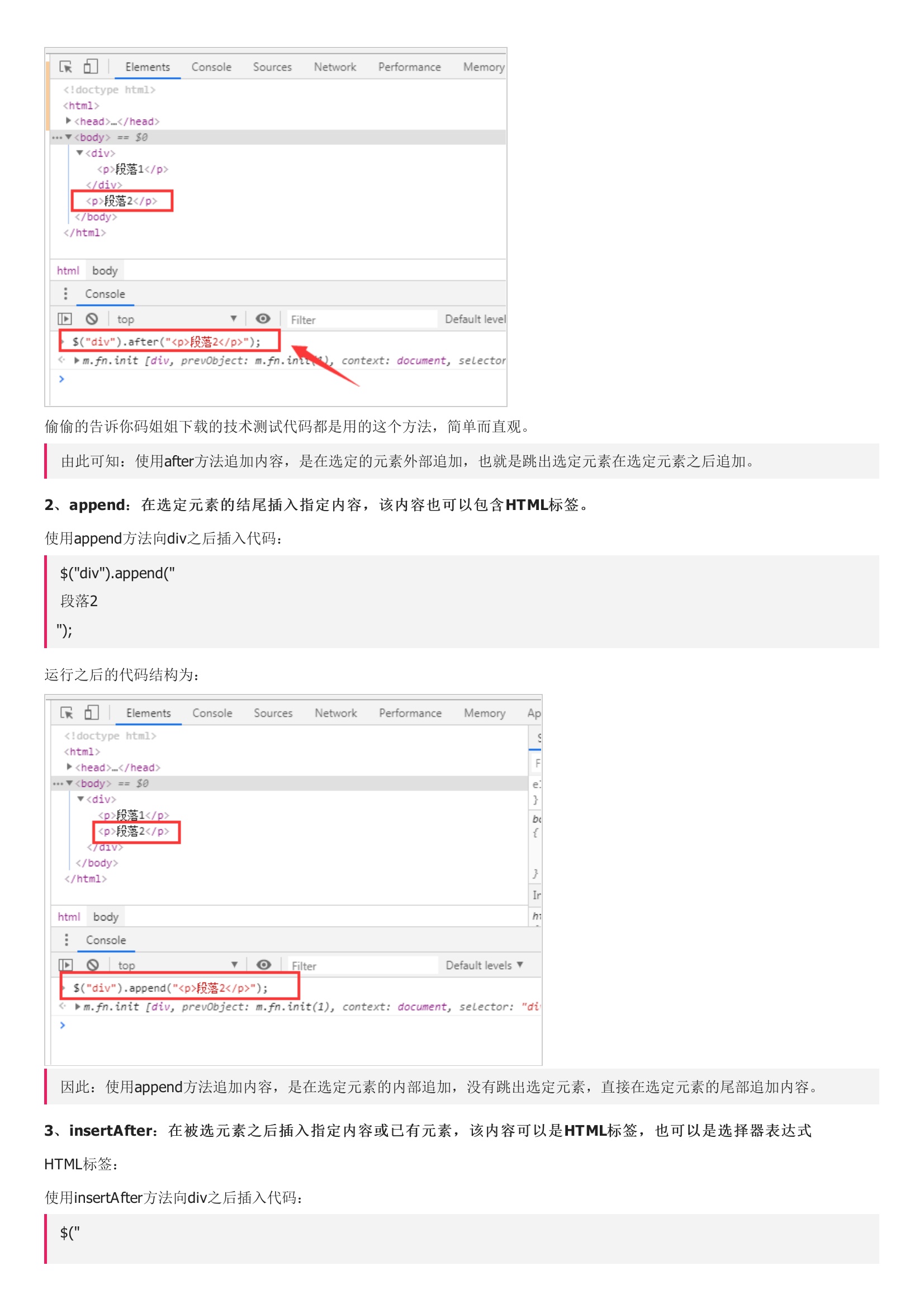
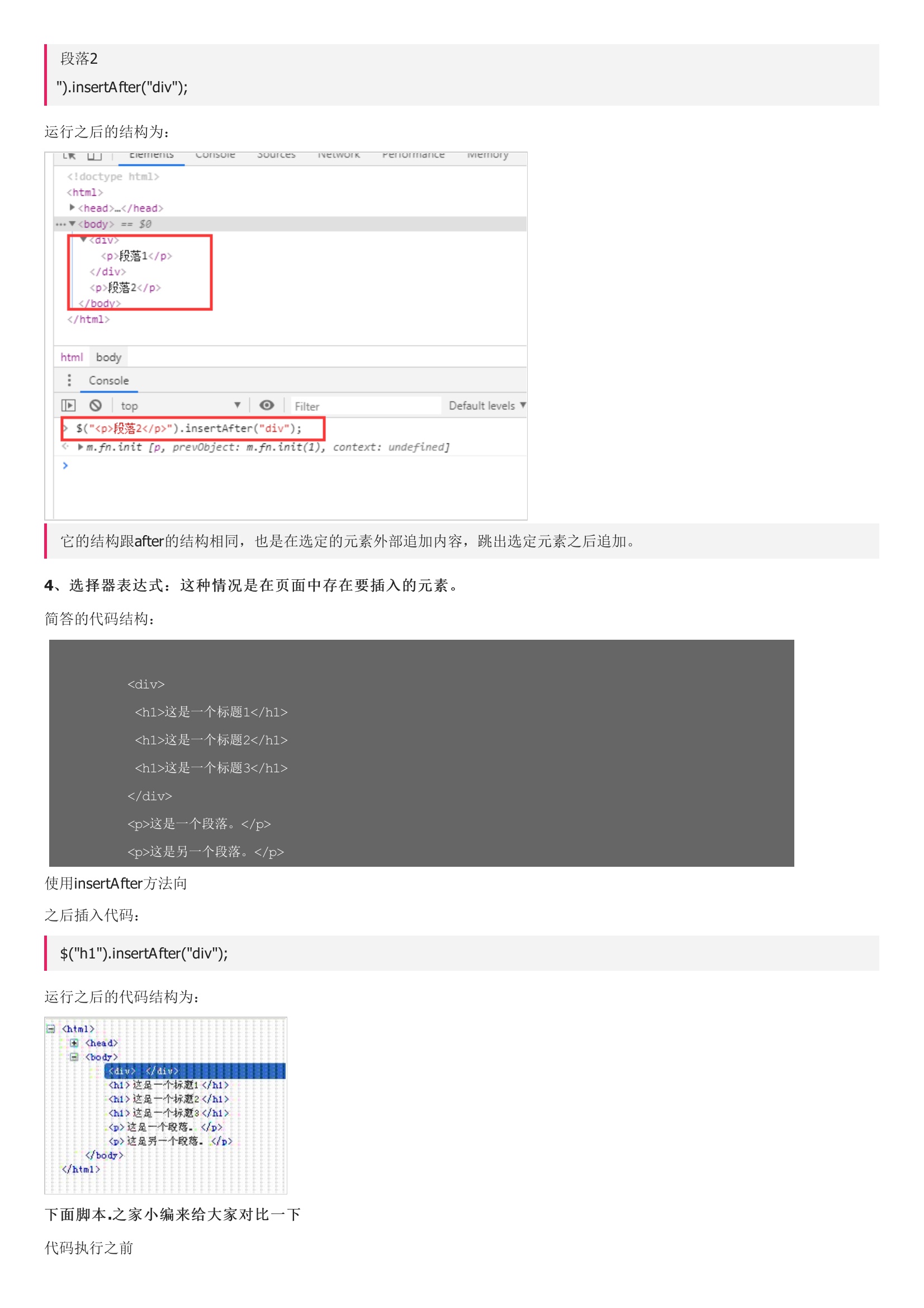
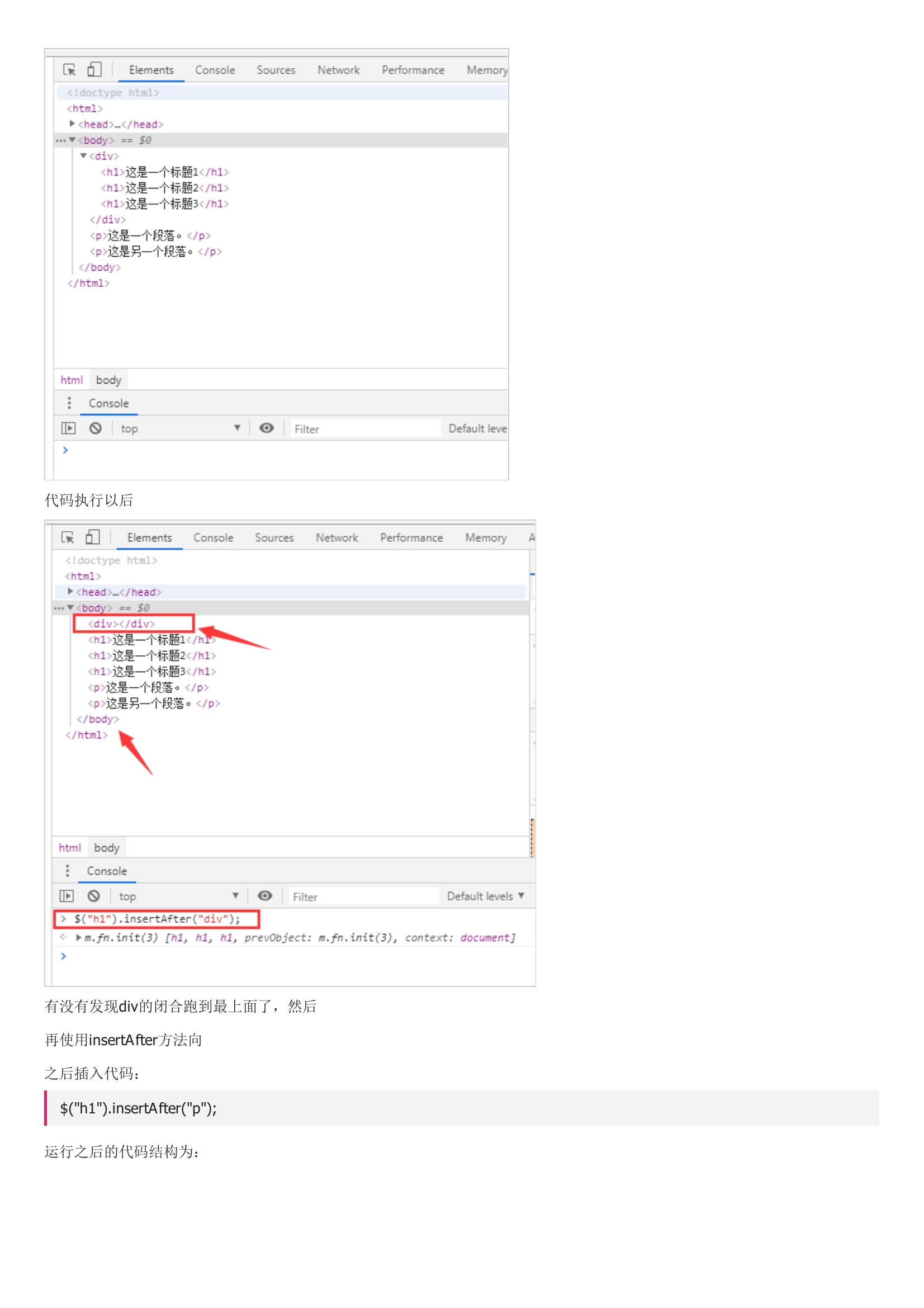
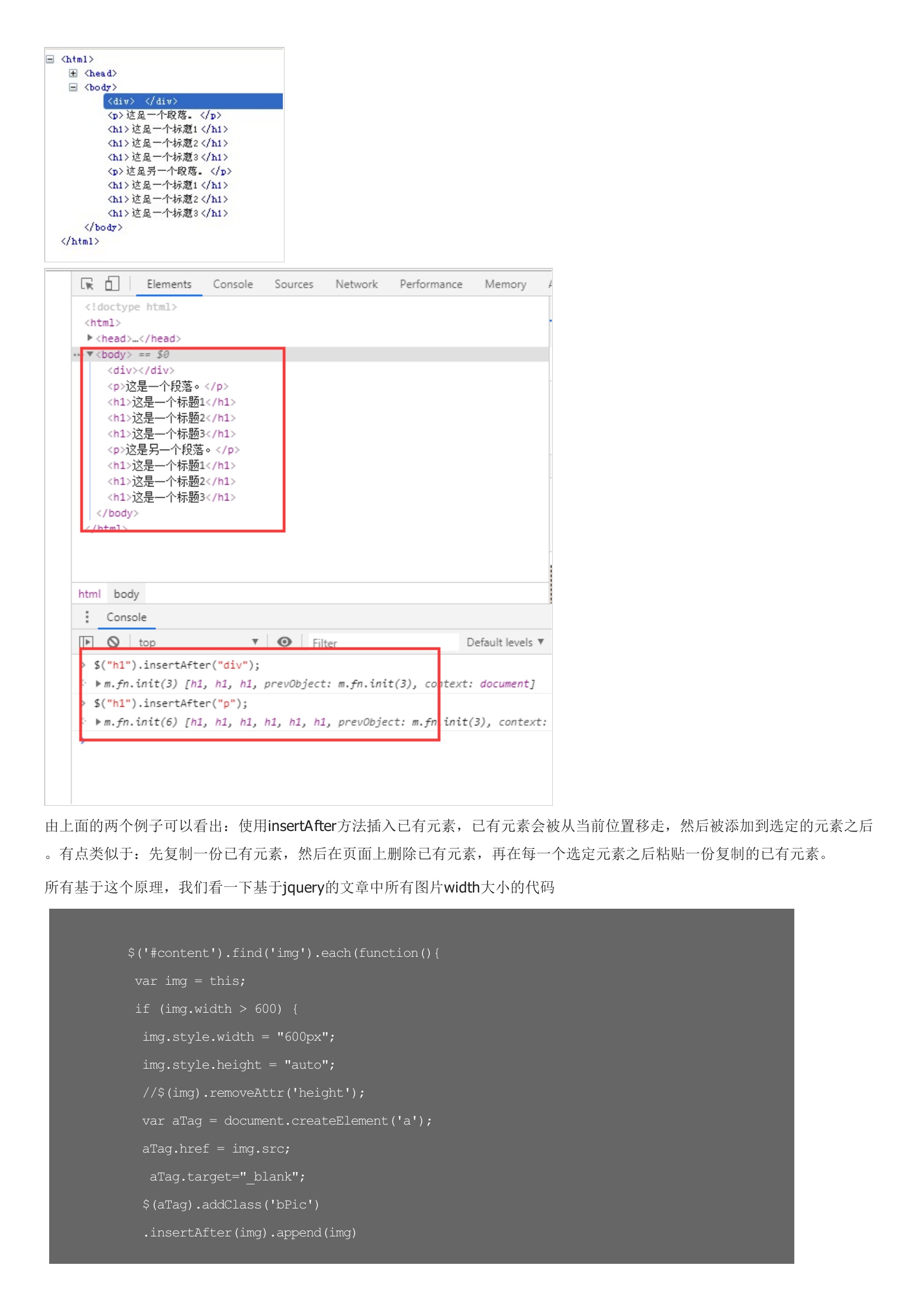
JQuery中after、append、insertAfter、prepend的简单用法简单代码:下面的内容我们一般都是在chrome浏览器中测试这样比较容易看到效果测试代码1、after:在选定元素之后插入指定的内容,该内容可以包含HTML标签。使用after方法向div之后插入代码:。运行之后的代码结构为:偷偷的告诉你脚本之家的技术测试代码都是用的这个方法,简单而直观。运行之后的代码结构为:代码执行之前代码执行以后有没有发现div的闭合跑到最上面了,然后再使用insertAfter方法向之后插入代码:







暂无评论