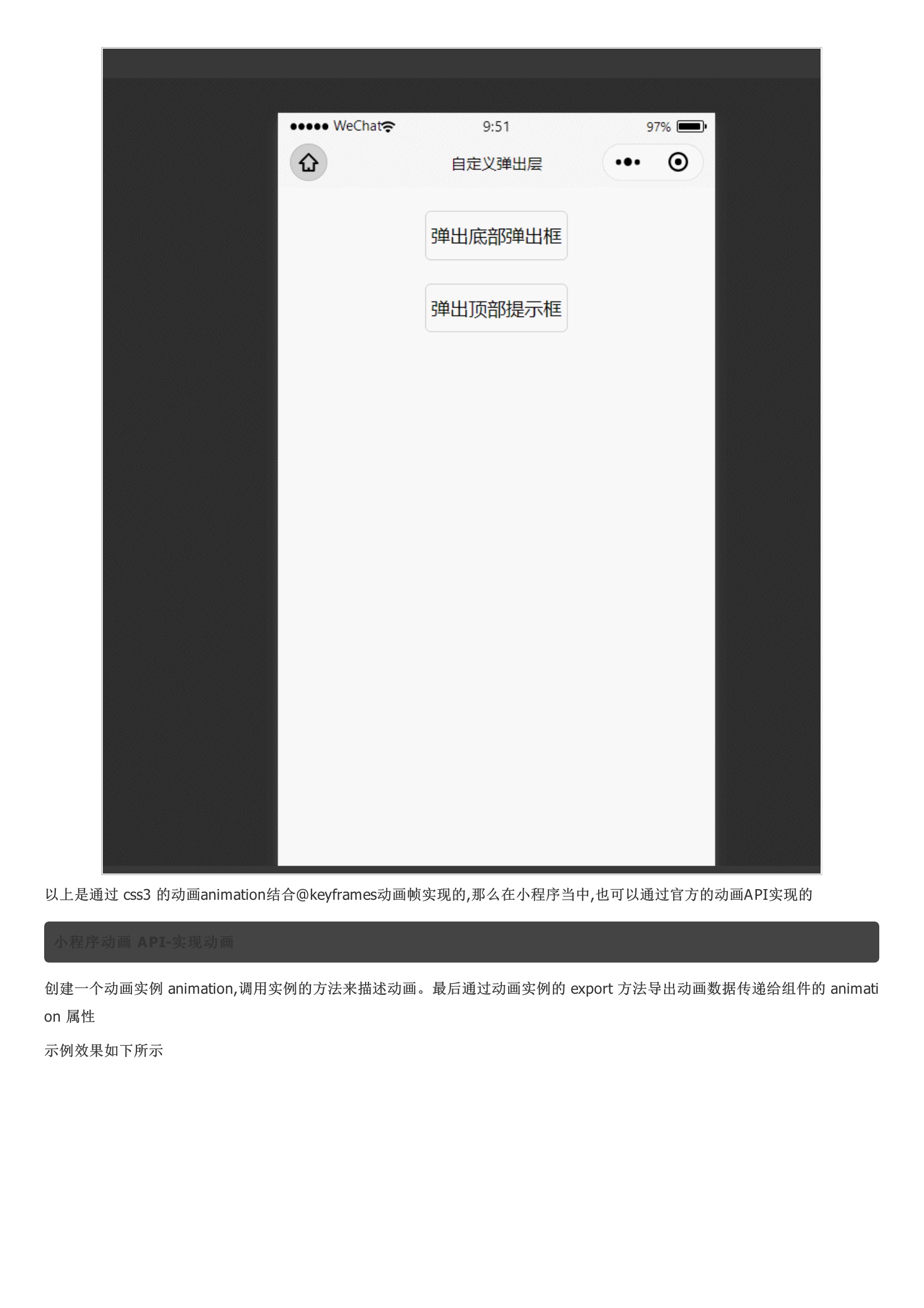
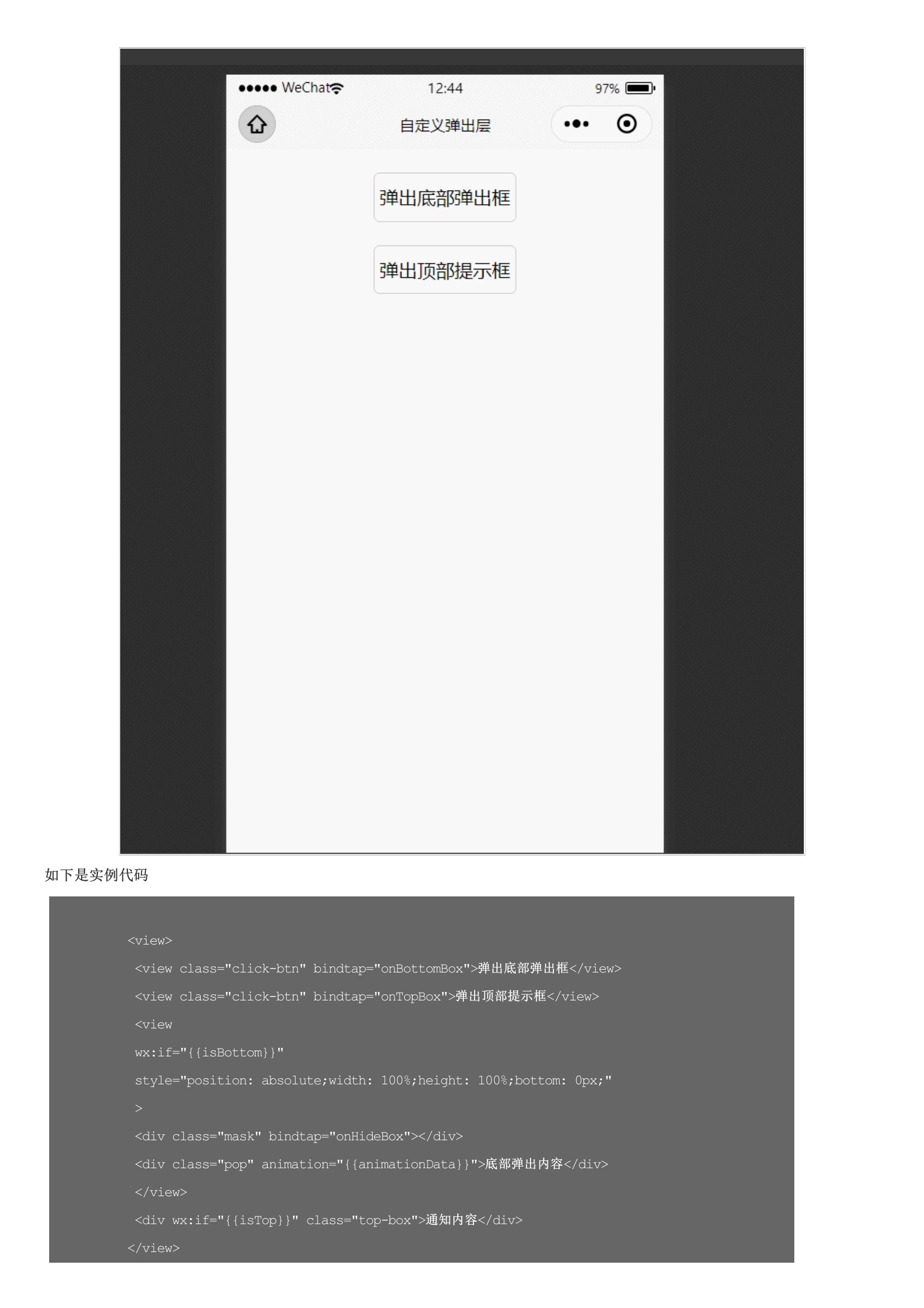
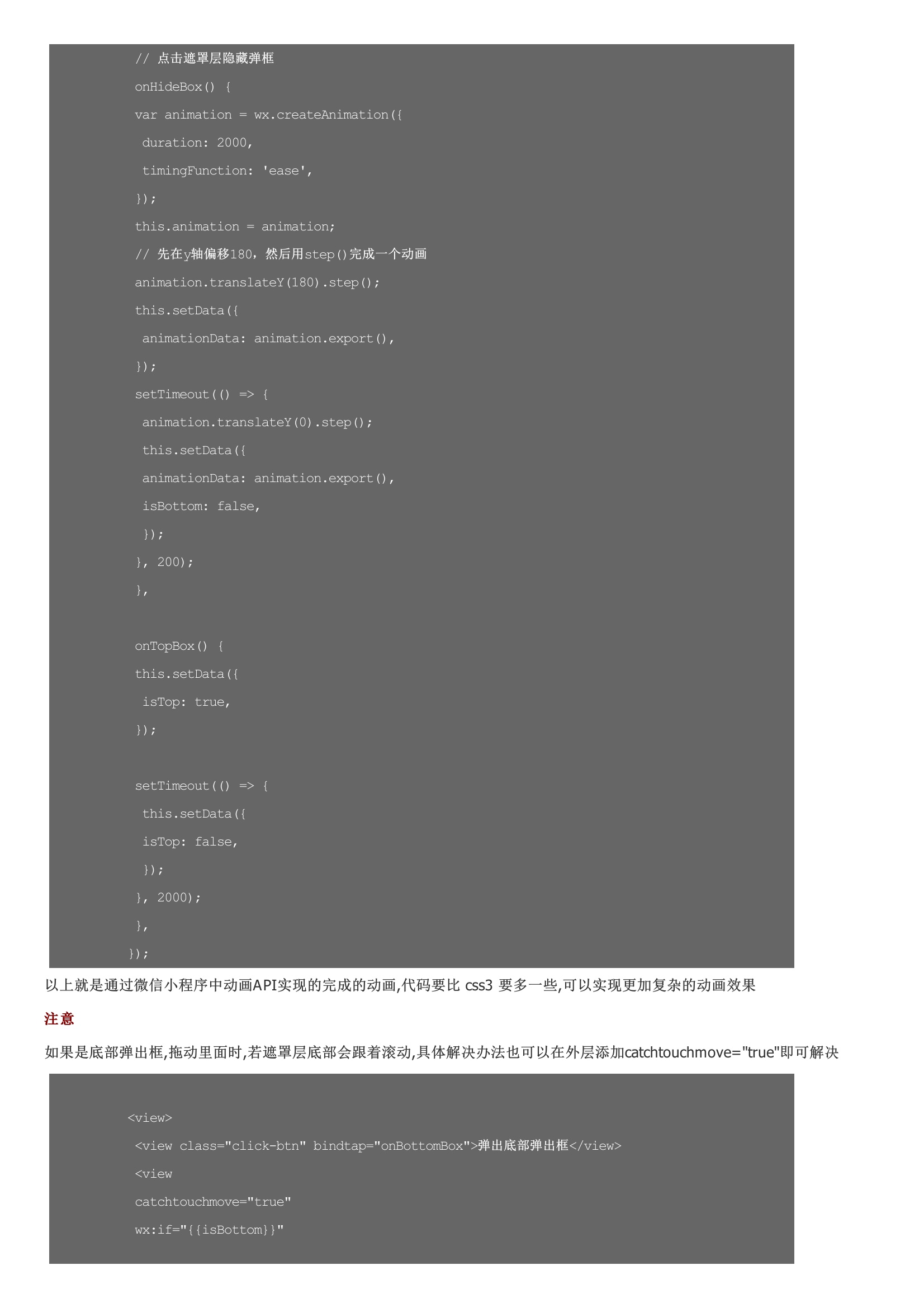
最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性示例效果如下所示如下是实例代码主要是给想要添加动画的元素添加了一个animation属性,现在的动画是通过js去控制,而非css如下代码所示以上就是通过微信小程序中动画API实现的完成的动画,代码要比 css3 要多一些,可以实现更加复杂的动画效果如果是底部弹出框,拖动里面时,若遮罩层底部会跟着滚动,具体解决办法也可以在外层添加catchtouchmove="true"即可解决结语在小程序当中实现动画可以用css3的animation结合@keyframes实现,同样也可以通过小程序动画的api去实现









暂无评论