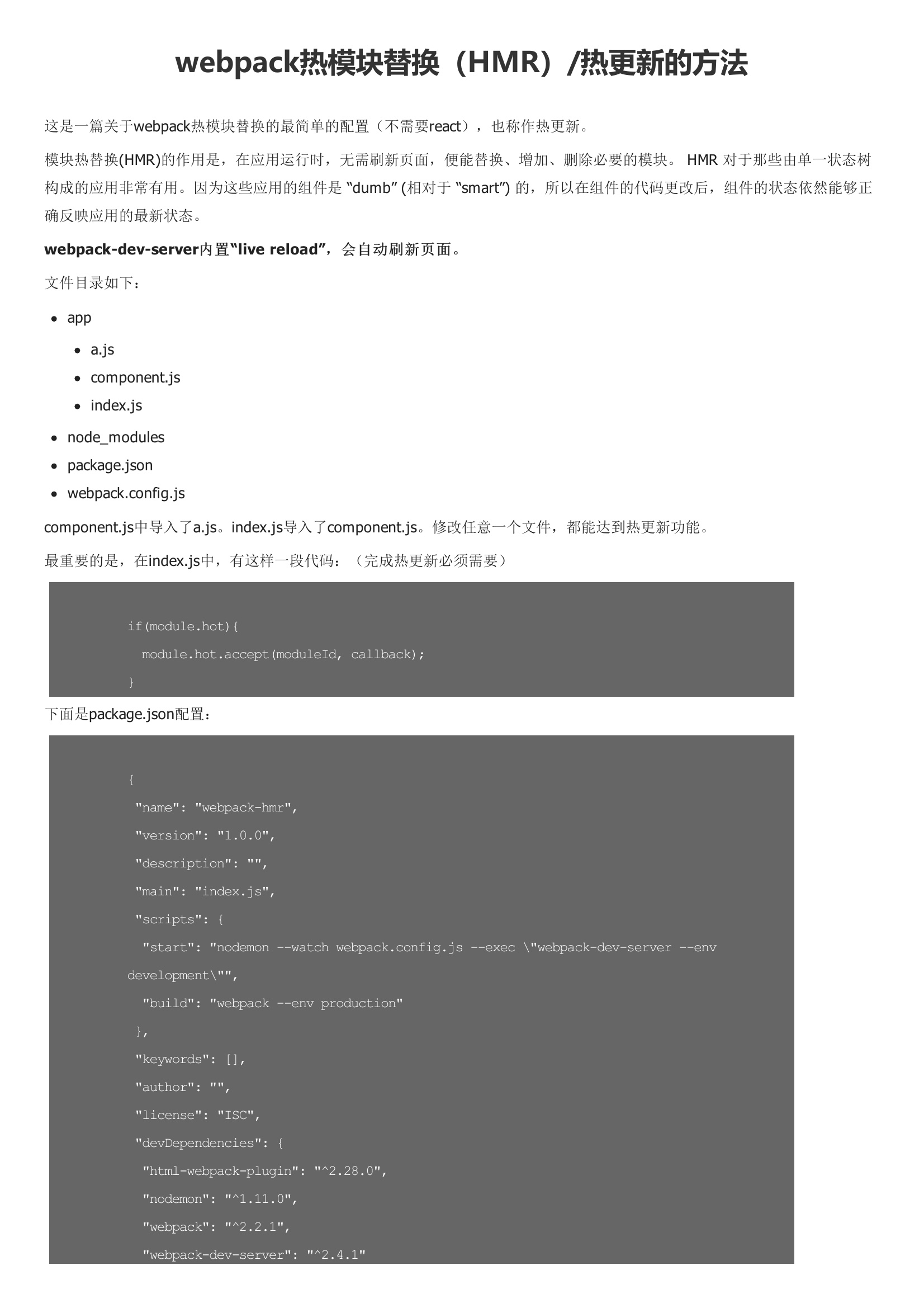
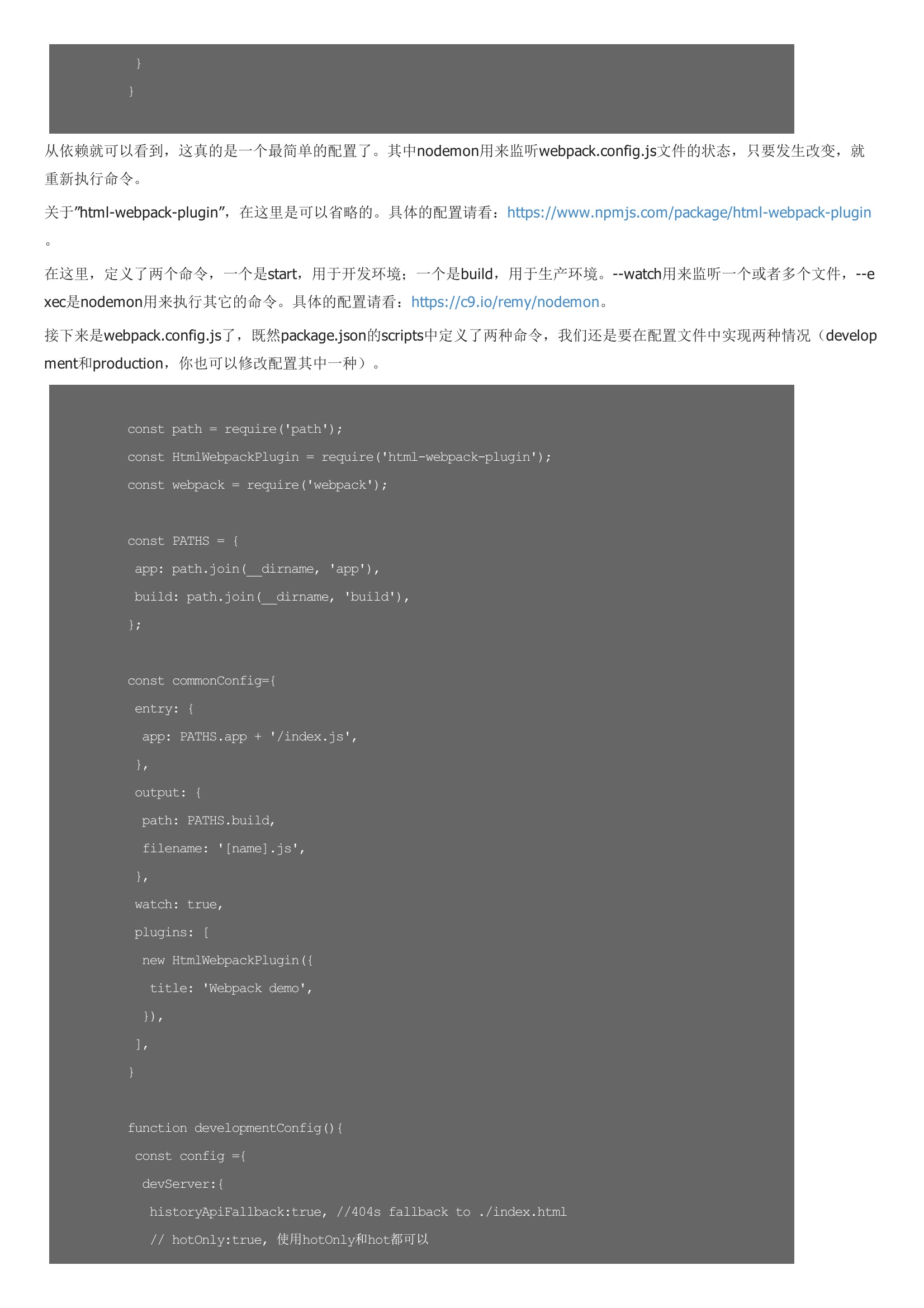
模块热替换的作用是,在应用运行时,无需刷新页面,便能替换、增加、删除必要的模块。HMR 对于那些由单一状态树构成的应用非常有用。因为这些应用的组件是 “dumb” 的,所以在组件的代码更改后,组件的状态依然能够正确反映应用的最新状态。修改任意一个文件,都能达到热更新功能。其中nodemon用来监听webpack.config.js文件的状态,只要发生改变,就重新执行命令。关于”html-webpack-plugin”,在这里是可以省略的。env参数通过cli传入。然后打开命令行到当前目录,运行npm start或者npm run build就好啦。注意,前者是在开发环境下,是没有输出文件的(在内存),只有运行后者才会有输出文件。



暂无评论