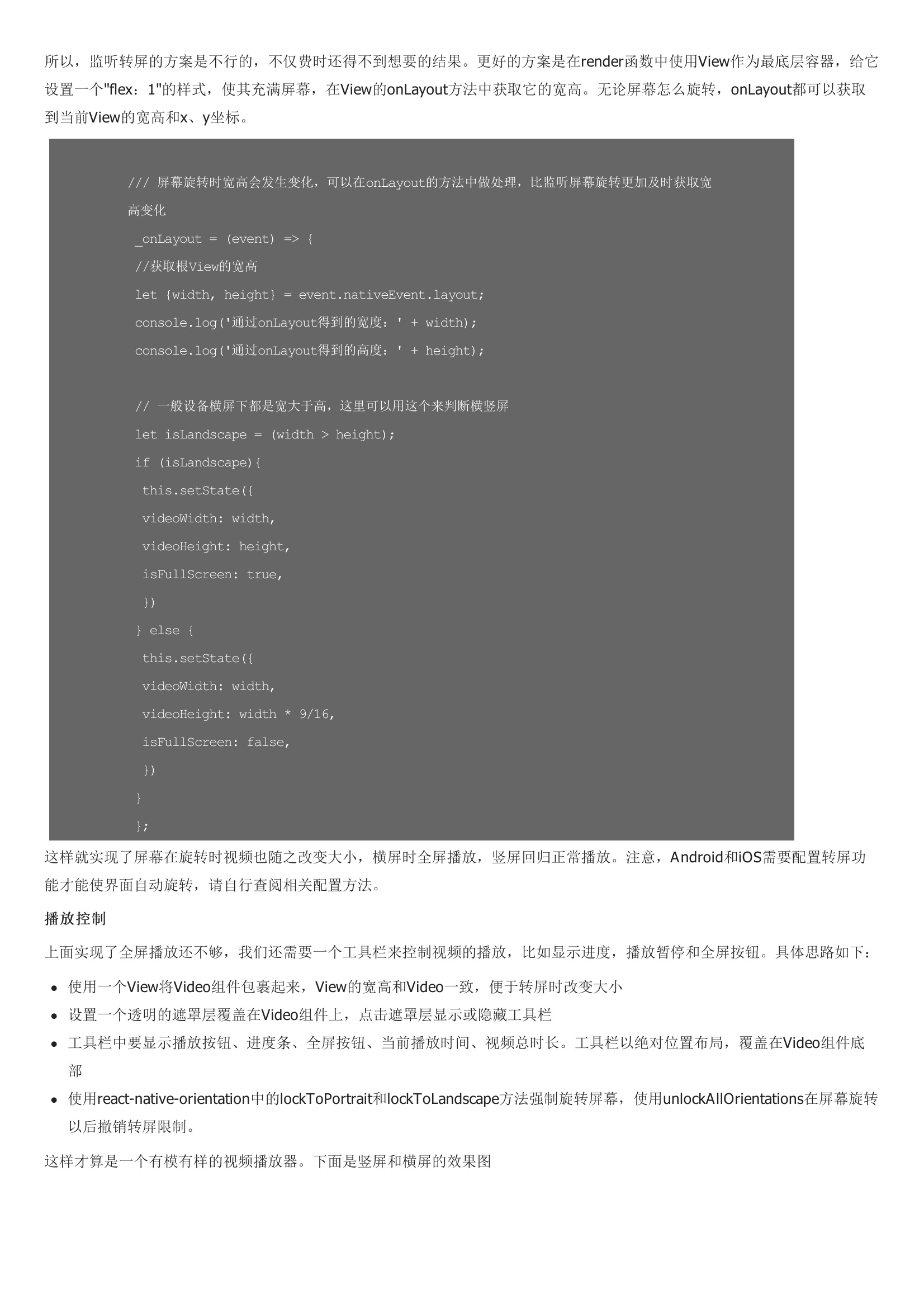
本篇文章主要介绍下怎么使用react-native-video播放视频,以及如何实现全屏播放,屏幕旋转时视频播放器大小随之调整,显示全屏或收起全屏。首先来看看react-native-video有哪些功能。使用 npm i -S react-native-video 或 yarn add react-native-video 安装,完成之后使用 react-native link react-native-video 命令link这个库。Android端在执行完link命令后,gradle中就已经完成了配置。上面我们把videoWidth和videoHeight存放在state中,目的就是为了通过改变两个变量的值来刷新UI,使视频宽高能随之改变。横屏时视频的宽度应为屏幕的宽度,高度应为当前屏幕的高度。注意,Android和iOS需要配置转屏功能才能使界面自动旋转,请自行查阅相关配置方法。这样才算是一个有模有样的视频播放器。具体代码请看demo:




暂无评论